달성 목표
클론 코딩 2주차에 접어들고 있습니다!
한 주에 많은 진도를 빼지는 못하고 있군요 ㅠ
좀 더 화이팅해야겠습니다.
1. ESLint 설정

1-1. eslint 설정
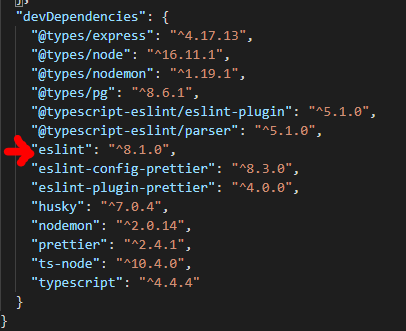
1-1-1. eslint 설치
먼저 eslint를 설치합니다.
$ npm i -D eslint명령어 설명
- i : install
- -D : package.json의 devDependencies에 추가

devDependencies에 추가하는 이유는 eslint를 앱 런타임에
필요한 것이 아니라 코드 작성 단계에서 정적 분석(static analysis) 을 하기 위해
필요한 도구이기 때문에
eslint는 반드시 devDependencies에 추가하여 함께 퍼블리싱 되는 일이 없도록 합니다.
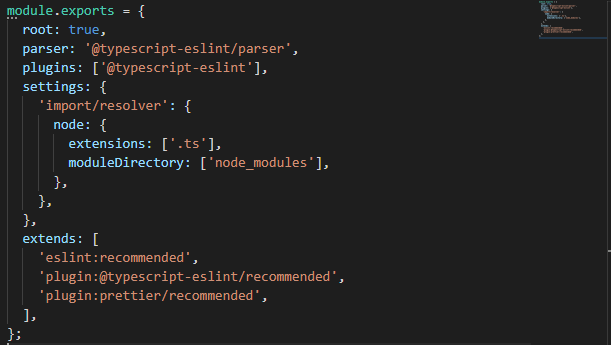
1-1-2. eslintrc.js 작성
eslint에 대한 설정 파일을 작성합니다.

eslintrc.js라는 이름으로 프로젝트의 최상위 디렉토리에 둡니다.
파일 이름 또는 경로 이름은 반드시 똑같이 갈 필요는 없지만,
그렇게 할 경우 eslint CLI를 실행하면서 config 파일의 위치를 반드시 함께 전달해줘야합니다.
1-1-3. package.json에 script 추가
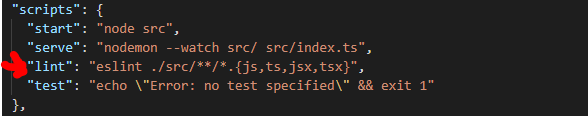
쉽게 lint 관련 명령어를 실행할 수 있도록 package.json에
script를 추가합니다.

$ npm run lint이제 위 명령어를 통해 src 하위에 있는 파일에 대해 lint 체크를 할 수 있습니다.
1-2. prettier 설정

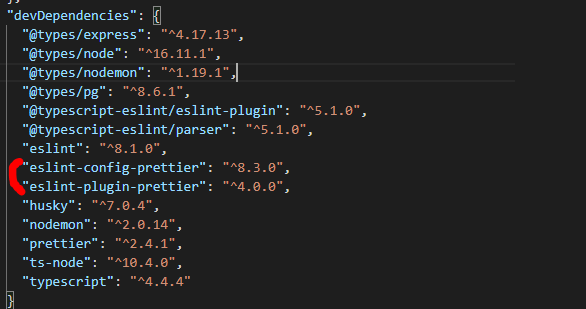
1-2-1. prettier 관련 plugin 설치
$ npm i -D eslint-config-prettier eslint-plugin-prettier
설치 패키지 설명
- eslint-config-prettier : ESLint 설정 중 Prettier와 충돌하는 부분을 비활성화
- eslint-plugin-prettier : Prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력
lint와 prettier 단계를 아예 분리하기도 하지만 prettier의 CLI가 제 개발 환경에서는 정상 동작하지 않아서 plugin을 설치하여 eslint 오류로 출력되도록 했습니다.
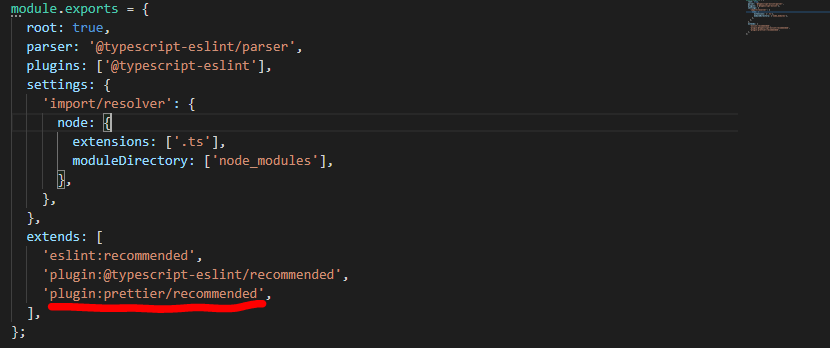
1-2-1. prettier 관련 plugin 세팅값 eslintrc에 추가

extends에 plugin:prettier/recommand를 추가합니다.
해당 설정을 추가할 경우 eslint 시 prettier를 체크하면서 오류를 검사합니다.
1-3. vscode 설정
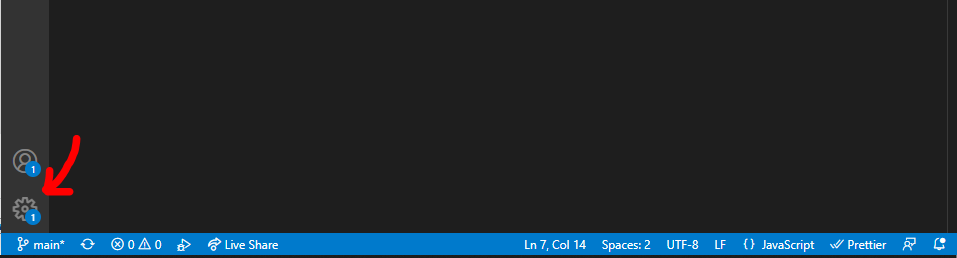
1-3-1. 왼쪽 하단에 톱니바퀴 클릭

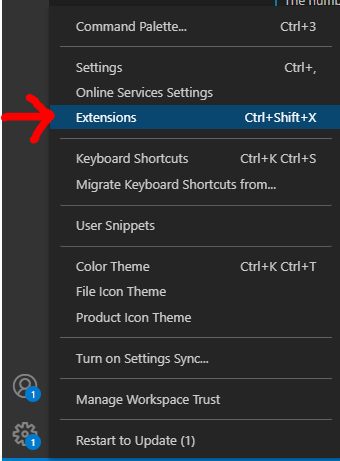
1-3-2. settings 선택

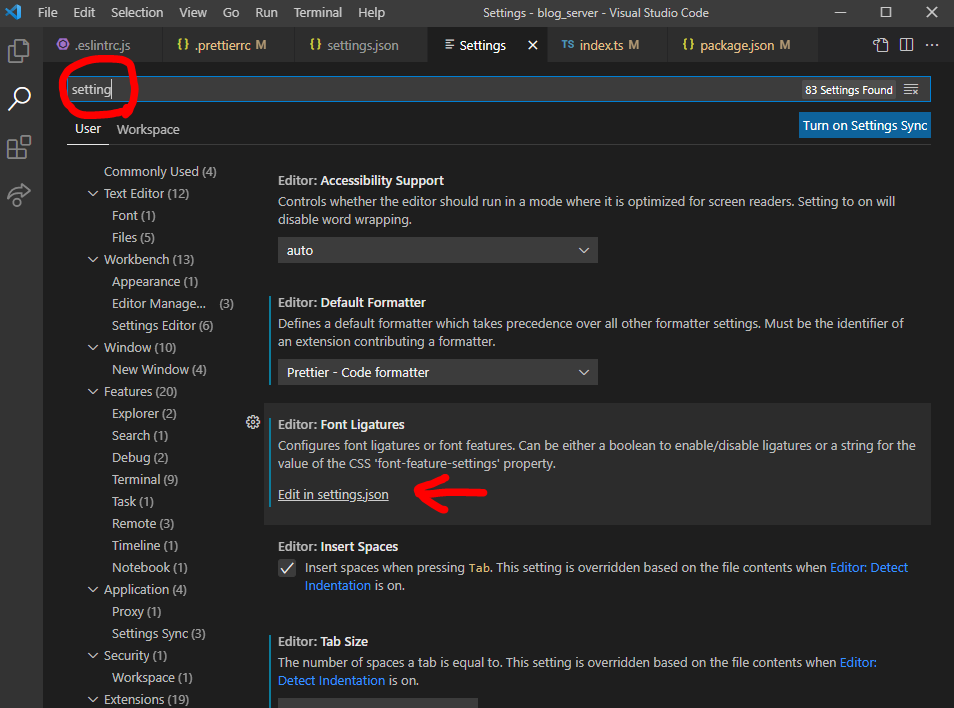
1-3-3. setting 검색 후 해당 버튼 클릭

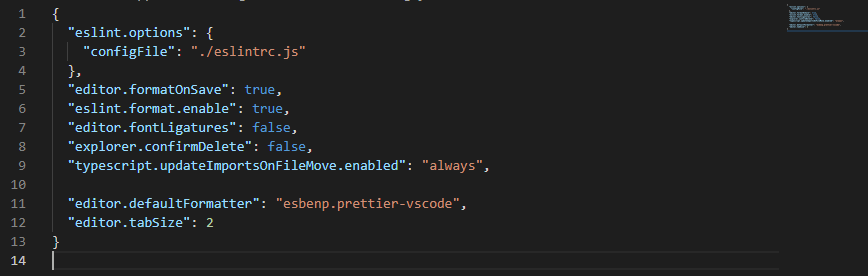
1-3-4. settings.jon 편집

위와 같이 설정하면 Ctrl+s로 저장 시 자동으로 문법 오류를 찾아줍니다.
1-4. husky 설정

실제 npm husky 패키지와 이미지는 무관합니다 ㅋ
husky에 대해 말씀 드리려면 git hooks에 대해 먼저 말씀드려야 할 거 같습니다.
git hooks란?
commit, push 등의 동작이 일어날 때 실행할 수 있는 스크립트
husky란?
husky는 git 관련 hooks를 쉽게 관리해주는 패키지
git에서도 해당 기능을 제공하지만 굳이 husky를 사용하는 이유는
.git 폴더에 있는 pre-commit 스트립트는 git을 통해 수정 내역을 관리할 수 없습니다.
쉽게 이야기해서 파일을 수정하더라도 .gitignore에 추가한 것처럼
git status에 표시가 되지 않습니다.
2. tsconfig 설정
2-1. tsconfig 자동 생성
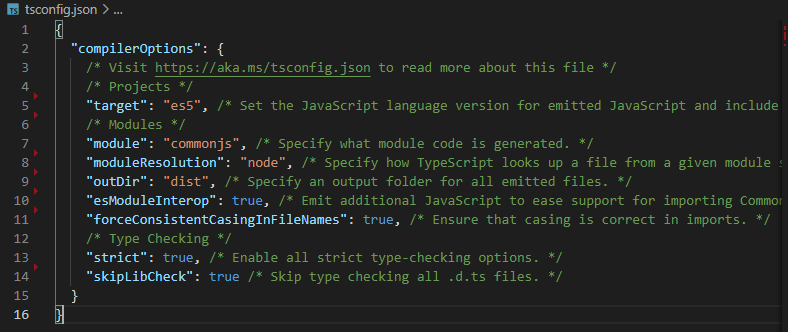
$ npx tsc --init 위 커맨드를 통해 tsconfig.json 포맷을 주석과 함께 자동으로 생성할 수 있습니다.
2-2. tsconfig 세팅 설명

- target : 타입스크립트 파일을 컴파일 했을 때 빌드 디렉토리에 생성되는 자바스크립트의 버전
- module : 앱의 모듈 시스템 설정 (CommonJS, UDM, AMD, esnext 등이 가능)
- moduleResolution : 모듈 해석 방식 설정 (node, classic, node12 등이 가능)
- outDir : 타입 스트립트를 JS로 변환한 결과물이 저장되는 디렉토리
- esmoduleInterop : ES6 모듈 형태로 commonJS 모듈 import 가능
- forceConsistentCasingInFileNames : 파일 검색 시 대/소문자 비교 여부
- strict : 결과물에 strict mode 적용 여부
- skipLibCheck : 선언 파일에 대한 타입 체크
3. User DB 테이블 설계
3-1. HeidiSQL 설치

SQL이 익숙하지 않으므로 GUI 툴 설치
설치 링크 Heidisql 다운로드
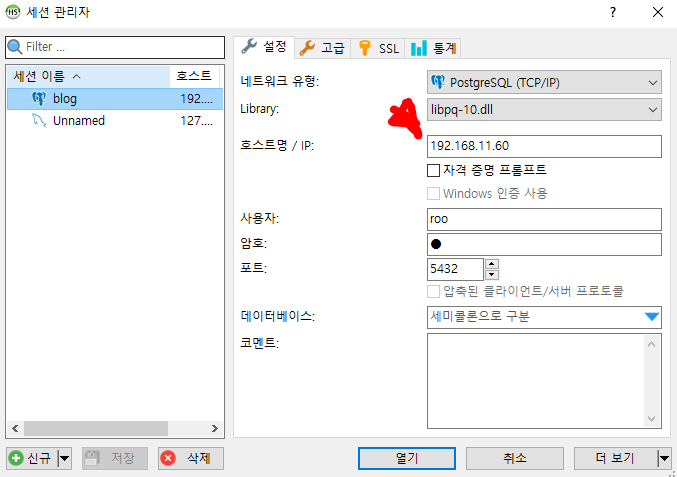
3-2. HeidiSQL 세팅

Library 반드시 선택!
선택하지 않을 경우 요상한 에러들로 시간을 허비하게 됩니다.
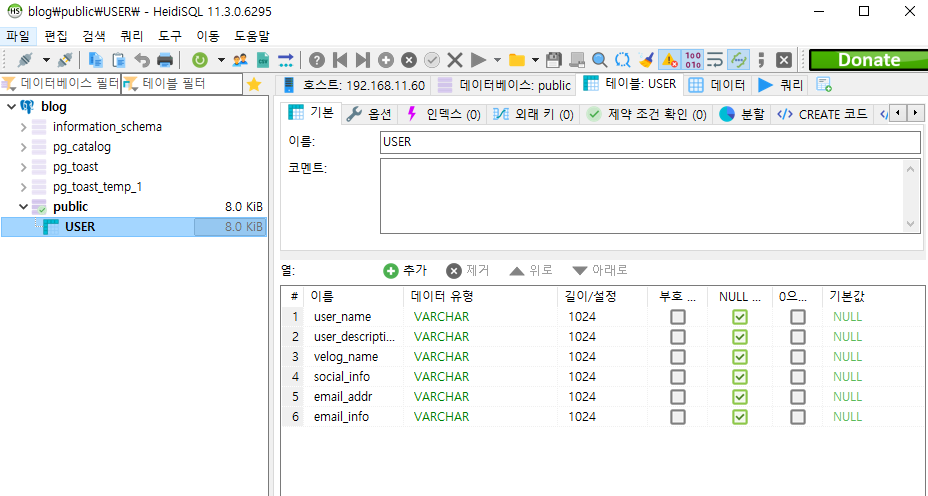
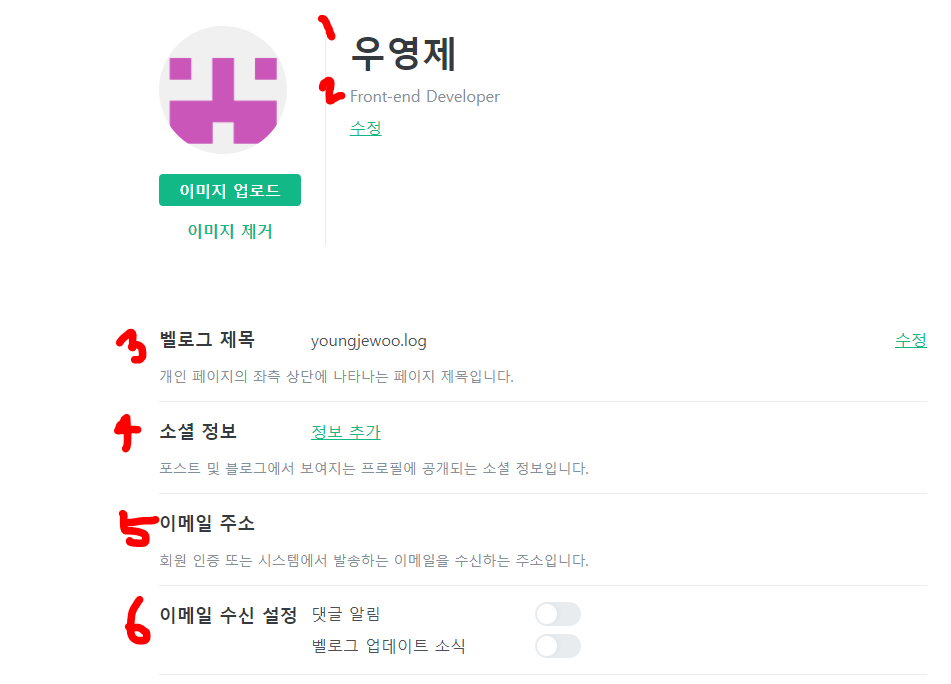
3-3. velog 회원 정보를 보고 테이블 컬럼 설정
3-3-1. velog 설정 화면

3-3-2. DB TABLE