https://wikibook.co.kr/mjs/, P.474 ~
화살표 함수 정의
const power = x => x ** 2;
// 위 표현은 다음과 동일하다.
const power = x => { return x ** 2; };{ return 값으로 평가될 수 있는 표현식인 문 }
- 매개변수가 한 개이 경우 소괄호 ()를 생략할 수 있다.
const arrow = x => { ... }; - 매개변수가 없는 경우 소괄호 ()를 생략할 수 없다.
const arrow = () => { ... }; - 표현식이 아닌 문이라면 중괄호를 생략할 수 없다.
const arrow = () => { const x = 1; }; - 객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호 ()로 감싸 주어야 한다.
const create = (id, content) => ({id, content});
화살표 함수와 일반 함수의 차이
화살표 함수는 함수 자체의 this 바인딩을 갖지 않고, 언제나 상위 스코프의 this 바인딩을 참조한다.
- 화살표 함수는 함수자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
- Function.prototype.call, Function.prototype.apply, Function.prototype.bind 메서드를 사용해도 화살표 함수 내부의 this를 교체할 수 없다.
- 메서드를 화살표 함수로 정의하는 것은 피해야 한다.
const person = {
name: 'Lee',
sayHi: () => console.log(`Hi ${this.name}`)
};
// sayHi 프로퍼티에 할당된 화살표 함수 내부의 this는 상위 스코프인 전역의 this가 가리키는
// 전역 객체를 가리키므로 이 예제를 브라우저에서 실행하면 this.name은 빈 문자열을 갖는 window.name과 같다.
// 전역 객체 window에는 빌트인 프로퍼티 name이 존재한다.
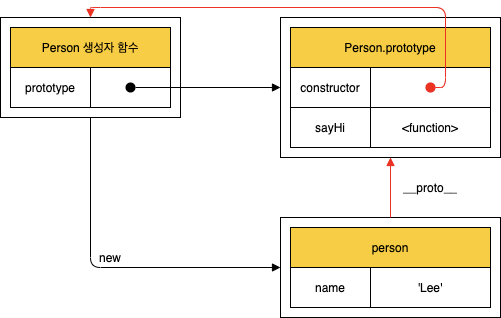
person.sayHi(); // Hi- 클래스 필드에 할당한 화살표 함수는 프로토타입 메서드가 아니라 인스턴스 메서드가 된다.
class Person {
name = 'Lee';
sayHi = () => console.log(`Hi ${this.name}`);
}
const person = new Person();
person.sayHi(); // Hi Lee
console.log(person.hasOwnProperty('sayHi')) // true
console.log(Person.prototype.hasOwnProperty('sayHi')) // false
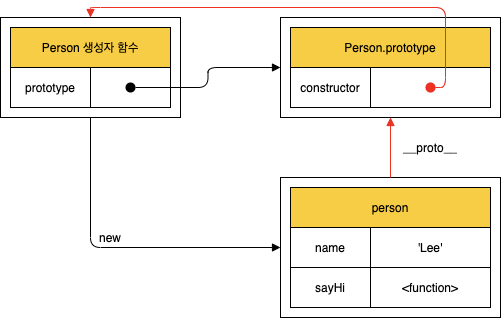
메서드를 정의할 때는 ES6 메서드 축약 표현으로 정의한 ES6 메서드를 사용하는 것이 좋다.
class Person {
name = 'Lee';
sayHi() {
console.log(`Hi ${this.name}`);
}
}
const person = new Person();
person.sayHi(); // Hi Lee
console.log(person.hasOwnProperty('sayHi')) // false
console.log(Person.prototype.hasOwnProperty('sayHi')) // true