
- socket clinet가 socket event 채널로 emit하고, socket server가 전체 socket clinet로 다시 emit
client code
$("form").submit(function(e) {
e.preventDefault();
var $msgForm = $("#msgForm");
socket.emit("chat", { msg: $msgForm.val() });
$msgForm.val("");
});server code
@SubscribeMessage('chat')
async onChat(@MessageBody() message: string) {
this.server.emit('chat', message);
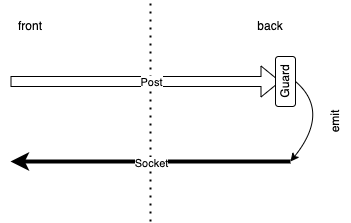
}- socket clinet가 Rest API Post method로 호출하고, socket server가 전체 socket clinet로 emit
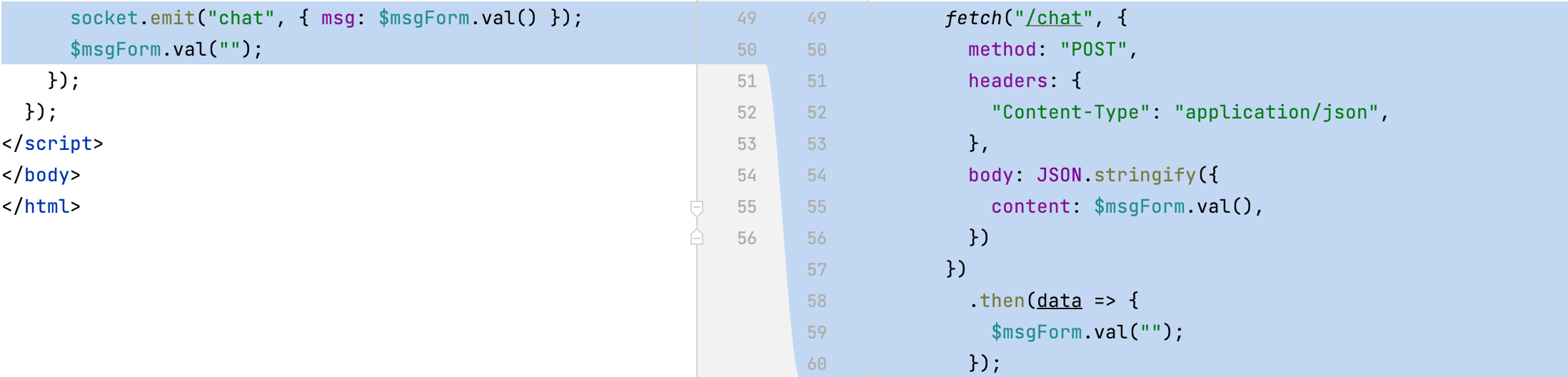
client code
$("form").submit(function(e) {
e.preventDefault();
var $msgForm = $("#msgForm");
fetch("/chat", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
content: $msgForm.val(),
})
})
.then(data => {
$msgForm.val("");
});
});server code
createChannelChats(content: string, reqUser: JwtPayloadDto) {
const { provider, id } = reqUser;
this.logger.debug(`msg: ${content}, user: ${provider}-${id}`);
this.eventsGateway.server.emit('chat', { msg: content });
}
Post API를 활용함으로써, 사용자 인증 및 메세지에 대한 사용자 맵핑을 할 수 있다.
