- Replit HTML & CSS Wrap Up 세션에서의 CSS Bottom up 방식에 대한 수업 설명에 대한 간략한 정리 및 메모(멘토 안도현님)

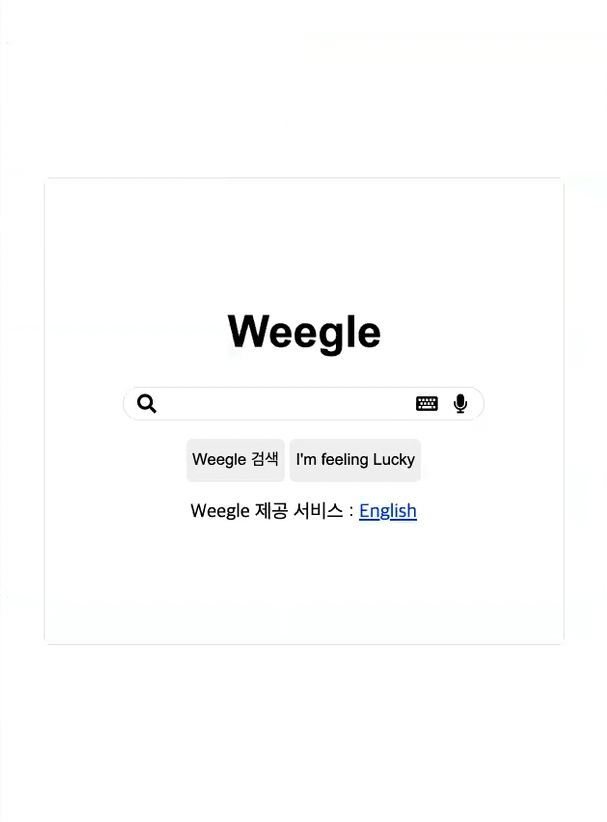
해당 화면의 전체를 감싸고 있는 container는 432의 너비를 가지고 있다.
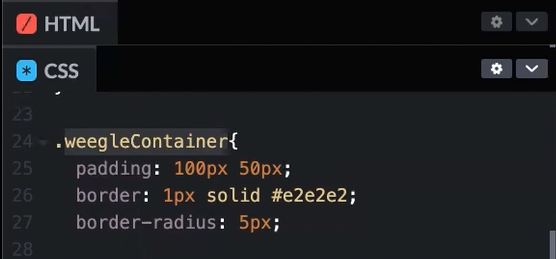
그러나 도현님은 weegleContainer라는 전체 영역에 너비 값을 준 적이 없다. 왜냐하면 Top-down이 아니라 Bottom-up 방식으로 CSS를 작성하셔서 이다.

위의 화면에 있는 4가지 구성요소에 너비 값을 구해서 그것을 계산해서 너비 값을 부여하는 것이 아니라, padding으로만 너비를 관리해주셨다. 처음에 만들 떄는 괜찮지만 나중에 기획안이 바뀌어서 버튼 등이 바뀌면 버튼 뿐만 아니라 그 위의 상위 요소들도 전부 다 고정 값으로 되어 있기 때문에 전체를 또 다시 바꿔야 하기 때문이다. 그래서 안에 있는 인풋, 로고라든지 버튼 등이 자유롭게 늘어나고 줄어들게끔 하기 위해서 가장 큰 영역들은 padding으로 관리를 한다고 한다 하셨다.
즉, 다시 정리하자면 가장 큰 전체를 감싸고 있는 요소인 weegleContainer에는 특정한 고정된 값을 주는 것이 아니라 오직 padding만 특정한 값을 주고 그 안에 있는 로고 img나 input, button들에게만 width로 특정한 고정된 값을 줌으로써 차후에 기획 등이 바뀌어도 상위의 구성요소들의 값 또한 바꿔줘야하는 불상사를 막아주는 방식이다. 이러한 CSS 방식을 Bottom up 방식이라고 한다.
- 추가 질문 메모
width 값을 주었는데, height를 따로 주지 않은 이유를 질문을 드렸다.
답변:안녕하세요 대영님!
이미지의 경우는 너비에 따라 비율에 맞게 자동으로 높이가 형성되기 때문에 안주었고 그 외의 영역들은 내용 + padding으로 높이를 설정했습니다~
코드 보시면서 실제로 한 번 테스트해보시길 바랍니다.
