개요
리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재한다.
컴포넌트의 수명은 페이지에 렌더링되기 전인준비과정에서 시작하여 페이지에서사라질 때끝난다.
컴포넌트를 처음으로 렌더링 할 때, 어떤 작업을 처리해야하거나컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 수도 있고,불필요한 업데이트를 방지해야 할 수도 있다.
이러한 경우들에 컴포넌트의 라이프사이클 메서드를 사용한다.
라이프사이클 메서드는
클래스 컴포넌트에서만 사용할 수 있다.
( 함수형 컴포넌트에서는Hooks기능을 사용해서 비슷한 기능을 처리하는데, 여기서는 다루지 않겠다. )
본론

라이프사이클 메서드 이해
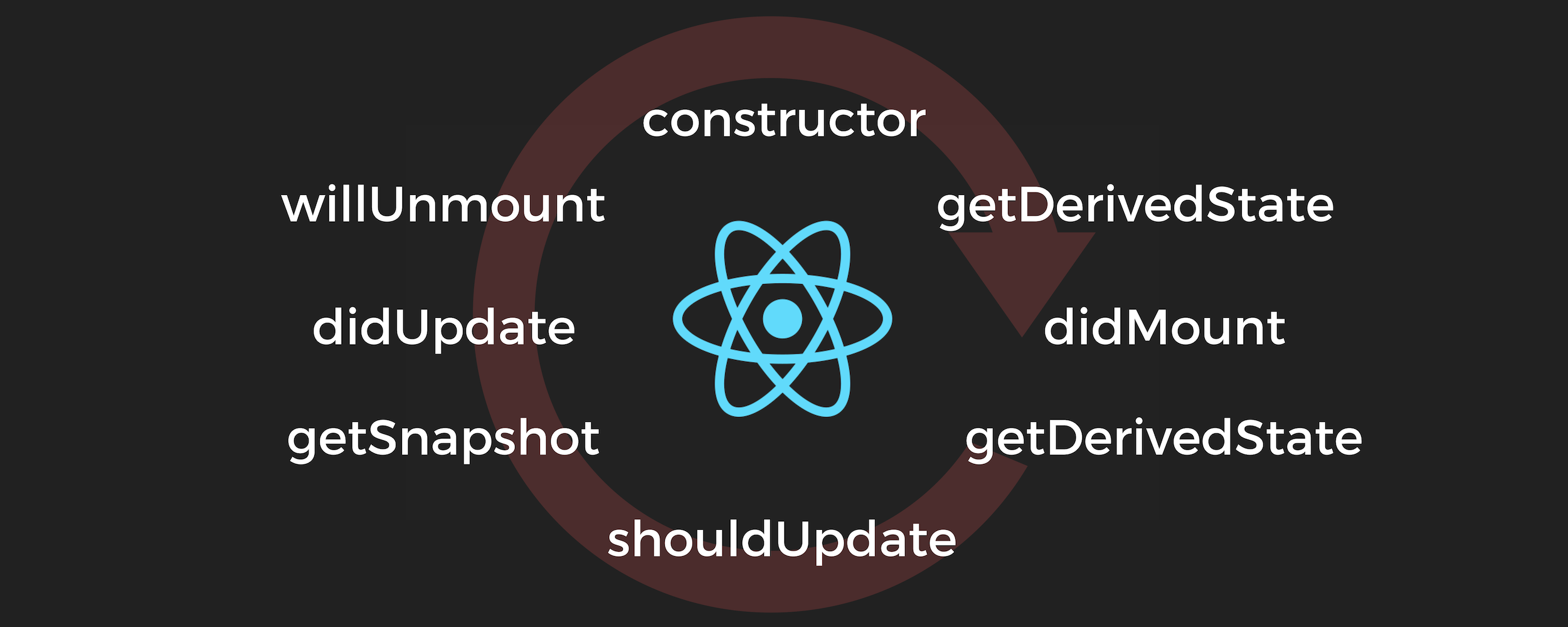
라이프사이클 메서드 종류는 총 9가지이다.
-
will접두사가 붙은 메서드 👉어떤 작업을 작동하기 전에 실행 -
Did접두사가 붙은 메서드 👉어떤 작업을 작동한 후에 실행
라이프사이클은 총 3가지,
Mount,Update,Unmount카테고리로 나눈다.
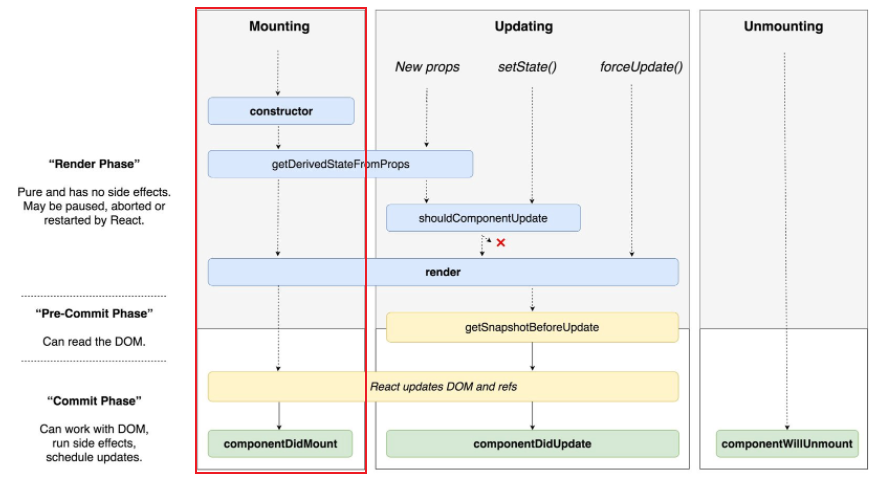
마운트(Mount)
DOM이 생성되고 웹 브라우저상에 나타나는 것을
Mount라고한다.

🔍 마운트시 호출되는 메서드
constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성사 메서드getDerivedStateFromProps:props에 있는 값을state에 넣을 때 사용하는 메서드render: 준비한 UI를 렌더링하는 메서드componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
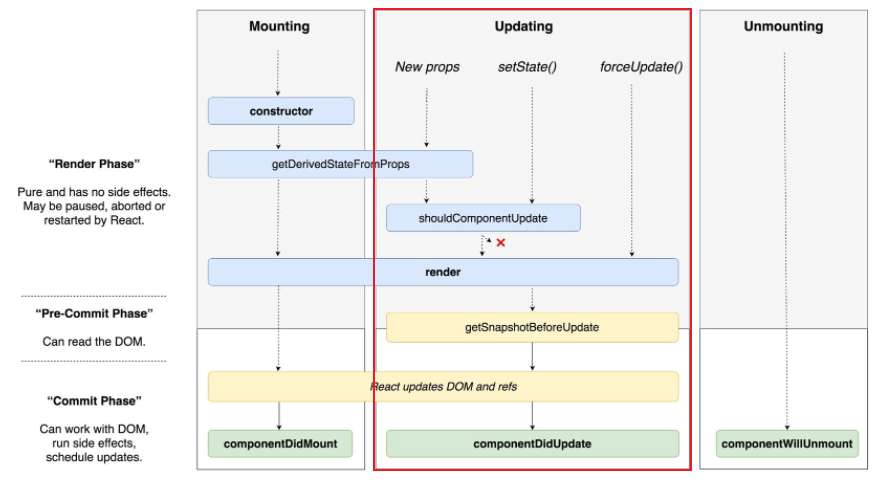
업데이트(Update)

컴포넌트는 다음 4가지 경우에 업데이트한다.
props가 바뀔 때state가 바뀔 때- 부모 컴포넌트가
리렌더링될 때 this.foceUpdate로 강제로 렌더링 트리거할 때
🔍 업데이트에 호출되는 메서드
-
getDerivedStateFromProps: 앞서Mount과정에서도 호출되고,props 변화에 따라state값에도 변화를 주고 싶을 때 사용 -
shouldComponentUpdate: 컴포넌트가리렌더링을 해야 할지 말아야 할지를 결정,true를 반환하면다음 라이프사이클 메서드를 계속 실행,false를 반환하면작업을 중지(리렌더링 X)한다. -
render: 컴포넌트를리렌더링한다. -
getSnapshotBeforeUpdate:컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출 -
componentDidUpdate:컴포넌트의 업데이트 작업이 다 끝난 후 호출
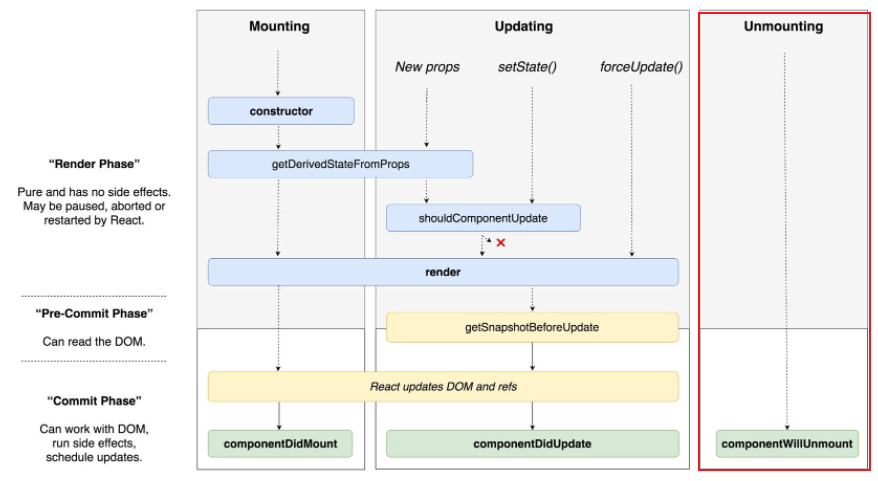
언마운트(Unmount)

Mount의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을Unmount라고 한다.
🔍 언마운트시 호출하는 메서드
componentWillUnmount:컴포넌트가 웹 브라우저상에서 사라지기 전에 호출
각각의 라이프사이클 메서드들에 대해 살펴보자.
1. render( )
컴포넌트 모양새를 정의한다. (필수 메서드)
this.props와this.state에 접근할 수 있다.- 리액트 요소를 반환한다.
🚫 render 함수 안에서는 이벤트 설정이 아닌 곳에서 setState 를 사용하지 않고, 브라우저의 DOM에 접근해서도 안 된다.
DOM 정보를 가져오거나, State 변화를 줄 때는 이후에 실행되는
componentDidMount에서 처리
2. Constructor(props)
컴포넌트 생성자 메서드, 컴포넌트를 만들 때 처음으로 실행,
초기 state를 정할 수 있다.
( 앞선 포스팅에서 확인했듯이, 꼭state를constructor함수 안에서 초기화 할 필요는 없다. )
3. getDerivedStateFromProps(nextProps, prevState)
( 리액트 v16.3 이후에 새로 추가되었다.)
props로 받아 온 값을state에 동기화시키는 용도로 사용, 컴포넌트가Mount,Update될 때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
// 조건에 따라 특정 값 동기화
if(nextProps.value !== prevState.value) {
return { value: nextProps.value };
}
return null; // state 변경할 필요 없을 경우 null 반환
}4. componentDidMount()
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행
- 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출
- 이벤트 등록,
setTimeout,setInterval, 네트워크 요청 같은비동기 작업을 처리한다.
5. shouldComponentUpdate(nextProps, nextState)
props또는state를 변경했을 때,리렌더링을 시작할지 여부를 지정
true또는false를 반환해야 한다.
-
컴포넌트를 만들 때, 따로 만들지 않을 경우,
default = true값 반환한다. -
false값을 반환하면, 업데이트과정(즉, 리렌더링)을 중지한다. -
이 메서드 안에서
props와state는this.props,this.state로 접근하고, 새로 설정될props,state는nextProps,nextState로 접근한다.
프로젝트 성능을 최적화 할 때, 리렌더링을 방지 할 때는 false 값을 반환 하는데, 이는 컴포넌트 최적화 를 중요시할 때 도움이 된다.
6. getSnapshotBeforeUpdate(prevProps, prevState)
( 리액트 v16.3 이후에 새로 추가되었다.)
render에서 만들어진 결과물이 브라주저에 실제로 반영되기 직전에 호출
반환 값은componentDidUpdate에서 세 번째 파라미터인snapshot값으로 전달 받는다.
주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활요한다.( ex : 스크롤바 위치 유지 )
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list;
return { scrollTop, scrollHeight };
}
}7. componentDidUpdate(prevProps, prevState, snapshot)
이 메서드는
리렌더링을 완료한 후 실행
업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 괜찮다.
-
prevProps또는prevState를 사용해서, 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다. -
또,
getSnapshotBeforeUpdate에서 반환한 값이 있으면 여기서snapshot값을 전달받을 수 있다.
8. componentWillUnmount()
컴포넌트를 DOM에서 제거할 때 실행
componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면, 여기서 제거 작업을 해야한다.
9. componentDidCatch(error, info)
( 리액트 v16 이후에 새로 추가되었다.)
컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고, 오류 UI를 보여 줄 수 있게 할 수 있다.
componentDidCatch(error, info) {
this.setState({
error: true;
});
// .. 에러시 보여줄 작업
}error파라미터 : 어떤 에러가 발생했는지info파라미터 : **어디에 있는 코드에서 오류가 발생했는지에 대한 정보
💡 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고,
자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 잇다.
통합 예제
// App.js
import React, { Component } from "react";
import MyComponent from "./MyComponent";
import Counter from "./Counter";
import Say from "./Say";
import EventPractice from "./EventPractice";
import VaildationSample from "./VaildationSample";
import ScrollBox from "./ScrollBox";
import IterationSample from "./IterationSample";
import LifeCycleSample from "./LifeCycleSample";
import ErrorBoundary from "./ErrorBoundary";
import "./App.css";
function getRandomColor() {
// 랜덤 색상 생성함수(Hex 코드로 반환)
// 16777215 -> ffffff (16진수)
return `#${Math.floor(Math.random() * 16777215).toString(16)}`;
}
class App extends Component {
state = {
color: "#000000",
};
handleClick = () => {
this.setState({
color: getRandomColor(),
});
};
render() {
return (
<div className="container">
<button onClick={this.handleClick}>랜덤 색상</button>
<ErrorBoundary>
<LifeCycleSample color={this.state.color} />
</ErrorBoundary>
</div>
);
}
}
export default App;// ErrorBoundary.js
import React, { Component } from "react";
export default class ErrorBoundary extends Component {
state = {
error: false,
};
componentDidCatch(error, info) {
this.setState({
error: true,
});
console.log({ error, info });
}
render() {
if (this.state.error) return <div>에러가 발생하였습니다!!</div>;
return this.props.children;
}
}// LifeCycleSample.js
import React, { Component } from "react";
export default class LifeCycleSample extends Component {
state = {
number: 0,
color: null,
};
myRef = null; // ref 설정할 부분
constructor(props) {
super(props);
console.log("constructor 호출");
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateProps 호출");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}
componentDidMount() {
console.log("componentDidMount 호출");
}
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
return nextState.number % 10 !== 4;
}
componentWillUnmount() {
console.log("componentWillUnmount 호출");
}
handleClick = () => {
this.setState({
number: this.state.number + 1,
});
};
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate");
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate 호출", prevProps, prevState);
if (snapshot) {
console.log("업데이트되기 직전 색상: ", snapshot);
}
}
render() {
console.log("render 호출");
const style = {
color: this.props.color,
};
return (
<div>
{/* {this.props.missing.value} */}
<h1 style={style} ref={(ref) => (this.myRef = ref)}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
);
}
}실행결과
- 렌더링 화면

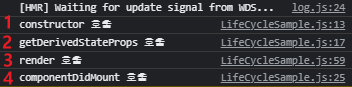
- 초기 렌더링 시

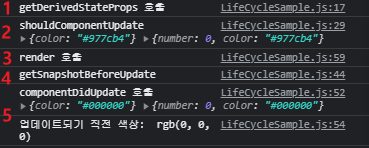
- 컴포넌트 업데이트 시 1 (
랜덤 색상 버튼 클릭 시 👉 props 변경)

-
이 경우, 확인할 것은 색상변경 시,
snapshot을 넘겨줘서,componentDidUpdate에서 걸렸다. -
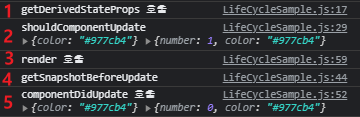
컴포넌트 업데이트 시 2 (
더하기 버튼 클릭 시 👉 state 변경)

- 카운팅 증가 시는,
snapshot을 넘겨받지 않는(null)다.
결론
리액트에서
클래스 컴포넌트에라이프 사이클 메서드에 살펴봤다.
딱 봐도 많은 9가자 메서드들이 중요한 건언제, 어떨 때호출되고, 호출하면 좋을 지를 파악하고 있는게 중요할 것 같다.
-
라이플사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드 라 했다.
-
이 메서드들은
서드파티 라이브러리를 사용하거나, `DOM에 직접 접근해야 하는 상황에서 유리하다.** -
추가로 컴포넌트 업데이트
성능 최적화시,shouldComponentUpdate메서드가 있고 중요한데, 이는 여기서 다루지 않겠다.
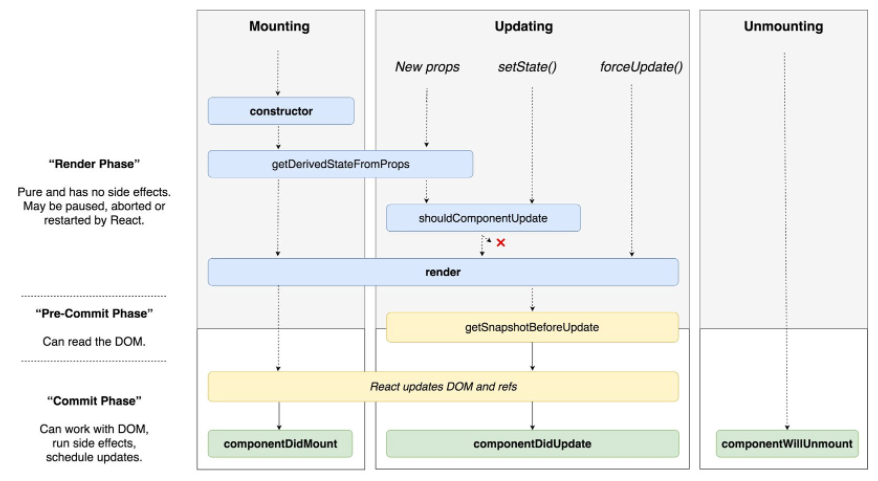
마지막으로 전체 라이프사이클 메서드 흐름을 확인하고 정리한다.

참고
개념
- 책 [ 리액트를 다루는 기술 ] 을 기반으로 작성하였습니다.
이미지
