브라우저
1. SSR과 CSR에 대해 설명해 주세요.
SSR의 정의와 설명
Server Side Rendering의 약자
말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.
1. User requests a website (User가 Website 요청을 보냄)
2. Server creates "Ready to Render" HTML files (Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html 파일을 만든다.)
3. The Browser can quickly render the HTML but the site isn't interactive (클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
4. The Browser downloads the Javascript (클라이언트가 자바스크립트를 다운받는다.)
5. The user can view content and the interactions can be recorded (다운 받아지고 있는 사이에 유저는 컨텐츠를 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있다.
6. The Browser executes the JS Framework (브라우저가 Javascript 프레임워크를 실행한다.)
7. The recorded interactions can be executed and the page is now interactive (JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용이 가능해진다.)
즉, 서버에서 이미 '렌더 가능한' 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR의 정의와 설명
Client Side Rendering의 약자
말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

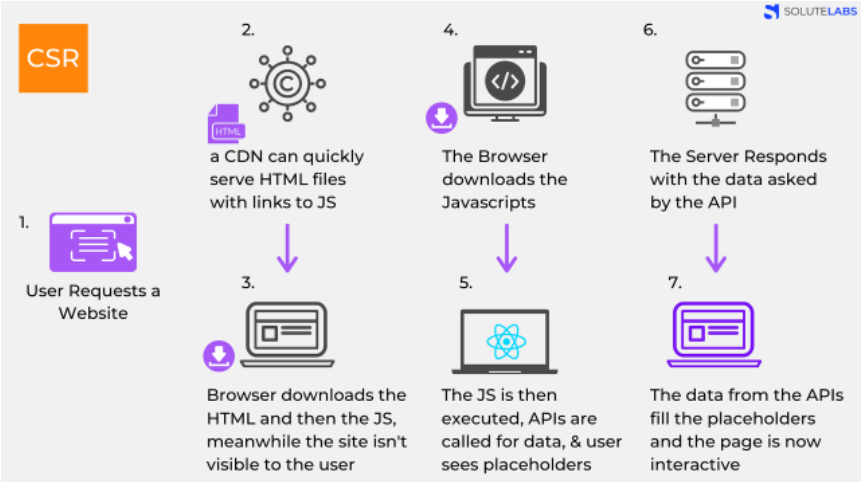
- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
CDN: 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식 - 클라이언트는 HTML과 JS를 다운로드 받는다. (이때 SSR과 달리 유저는 아무것도 볼 수 없다.)
- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다. (이때 유저들은 placeholder를 보게 된다.)
- 서버가 API로부터의 요청에 응답한다.
- API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
-
첫 페이지 로딩 시간
CSR의 경우 HTML, CSS와 모든 스크립트를 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다. -
나머지 로딩 시간
첫 페이지 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다.
반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
-
SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 metadata가 바뀌었다.
(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다. -
서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문이다.
CSR은 클라이언트에 일감을 몰아주기 때문에 서버에 부하가 적다. -
사용 권장 예시
SSR
네트워크가 느릴 때 (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
SEO(search engine optimization: 검색 엔진 최적화)가 필요할 때
최초 로딩이 빨라야하는 사이트를 개발할 때
메인 스크립트가 크고 로딩이 매우 느릴 때 CSR은 메인 스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
웹 사이트가 상호작용이 별로 없을 때
CSR
네트워크가 빠를 때
서버의 성능이 좋지 않을 때
사용자에게 보여줘야 하는 데이터의 양이 많을 때 (로딩 창을 띄울 수 있다는 장점이 있다.)
메인 스크립트가 가벼울 때
SEO가 중요하지 않을 때
웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때.
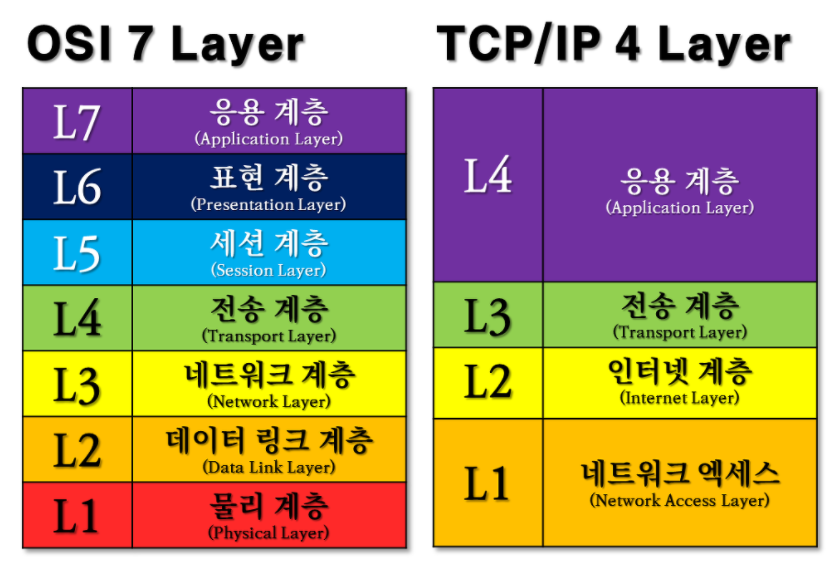
- OSI 7 계층에 대해 설명해 주세요.
OSI 모델은 국제표준화기구(OSI)에서 개발한 모델로, 컴퓨터 네트워크 프로토콜 디자인과 통신을 계층으로 나누어 설명한 것입니다.
OSI 7 계층은 패킷 기반 통신으로서 각 계층의 순서와 담당하는 기술과 방식에 따라 데이터를 종단 to 종단으로 전달하며 우리가 평소에 사용하는 LTE, 5G을 이 모델로 설명할 수 있습니다.
1 계층인 물리계층은 전기, 물리 신호에 따른 계층이며 단순한 전기적 신호 전달 역할을 합니다. 단위는 Bit를 쓰며 전선, 광케이블, 무선 전파 등이 여기에 해당합니다.
2 계층인 데이터 링크 계층은 1 계층의 물리적 링크인 MAC 주소를 참조해 장비 간 데이터 전송합니다. 전송하는 데이터(비트 모음)의 헤더에 목적지 주소를 붙이며 꼬리 부분에는 오류 검출을 위한 부분이 붙습니다. 이러한 데이터 구성을 프레임(frame)이라고 합니다. 그래서 물리 계층에서 발생할 수 있는 오류를 찾고 수정하는데 필요한 기능/절차들을 제공합니다. L2 스위치 장비, 브릿지, 이더넷, ARP 등의 프로토콜/기술들이 여기에 포함됩니다.
3 계층인 네트워크 계층은 데이터가 담긴 패킷의 경로를 설정하는 계층입니다. IP 주소를 할당하는 논리 주소 기능, IP 주소 기반을 네트워크 구분하는 라우팅 기능, 최적 경로 설정 기능이 있으며 IP, ICMP 등의 프로토콜/기술들이 포함됩니다.
4 계층인 전송 계층은 각 종단 간 데이터 전송의 전반적 조율을 담당합니다. 여기선, 세그먼트(쪼개진 데이터 유닛)를 포트 번호로 구분하여 각 응용 계층이 나눠 받도록 하는 분할 작업, 서로 다른 장비 간 각기 다른 대역폭 속도 맞추는 흐름 제어 작업, 수신 못한 세그먼트만을 재송신하는 오류제어 작업, 데이터 수신 유/무 확인을 하는 연결형 작업, 데이터 수신 유/무 확인을 안 하는 비연결형 작업의 기능이 있습니다. TCP, UDP 등의 프로토콜/기술이 포함됩니다.
5 계층인 세션 계층은 데이터가 서로 만나는 환경 조성 단계이며 인증에 따른 권한 부여를 합니다. TLS, SSH 등의 프로토콜/기술이 포함됩니다.
6 계층인 표현 계층은 데이터를 빠르고 안전하게 전송하기 위해 데이터 압축, 암호화/복호화 단계입니다. SSL, JPEG, MPEG 등의 프로토콜/기술이 포함됩니다.
7 계층인 응용 계층은 도착 데이터를 브라우저나 메일, 메신저 같은 수단으로 최종 사용자가 확인하는 단계로 HTTP, HTTPS, SNMP, FTP, POP3 같은 프로토콜이 포함됩니다.
각 계층에서 데이터를 전송할 때 각 층마다 별도로 인식할 수 있는 헤더를 붙이게 되는데 이 과정을 캡슐화라고 하며 데이터가 전송 매체를 통해 전송된 후 헤더가 벗겨지게 되는 것을 디캡슐화라고 합니다. 이 말은 각 계층마다 요청/응답의 상호작용을 하기 때문에 서버/클라이언트 관계라고 할 수 있으며 각 계층은 아래 계층의 데이터가 되는 것을 알 수 있습니다.
각 계층에서 데이터를 구분하는 PDU(Protocol Data Unit)개념에 대해서 한 번 더 말씀드리면, 1계층은 전기적 신호인 Bit, 2 계층은 MAC Frame, 3 계층은 IP Packet, 4 계층은 TCP Segment, 5~7 계층은 Application Data가 단위로 구성됩니다.
TCP/IP 4계층
(Transmission Control Protocol / Internet Protocol)
TCP는 IP를 보완해 주는 역할을 한다. TCP가 IP보다 하나 위 계층이다. 현재 수많은 프로그램들이 인터넷으로 통신하는데 있어 가장 기반이 되는 프로토콜로 실제 대다수 프로그램은 TCP와 IP로 통신하고 있다. ARPANET (1969년)이 개발된 이후 현재의 인터넷으로 발전해나가는 과정에서 대부분의 데이터 통신이 TCP와 IP기반으로 이루어졌기에 인터넷 프로토콜 그 자체를 표현하는 용어이기도 했고, 다양한 프로토콜이 개발된 현 시점에도 사실상 인터넷 프로토콜을 대표하는 용어로 사용중이다. 이를 이용해서 컴퓨터를 연결하는 체계를 이더넷(Ethernet)이라고 부른다.
보통 하나로 표현하기는 하나 TCP와 IP는 별개이다. 네트워크의 경우 계층이 정의되어 있고 각 계층마다 하는 역할과 책임지는 영역이 나뉘어져 있기 때문에 묶어서 표현한다는 것 뿐이지 역할에는 많은 차이가 있다.
1계층 네트워크 엑세스 계층(Network Access Layer or Network Interface Layer)
OSI 7계층의 물리계층과 데이터 링크 계층에 해당한다.
물리적인 주소로 MAC을 사용한다.
LAN, 패킷망, 등에 사용된다.
2계층 인터넷 계층(Internet Layer)
OSI 7계층의 네트워크 계층에 해당한다.
통신 노드 간의 IP패킷을 전송하는 기능과 라우팅 기능을 담당한다.
프로토콜 - IP, ARP, RARP
3계층 전송 계층(Transport Layer)
OSI 7 계층의 전송 계층에 해당한다.
통신 노드 간의 연결을 제어하고, 신뢰성 있는 데이터 전송을 담당한다.
프로토콜 - TCP, UDP
4계층 응용 계층(Application Layer)
OSI 7계층의 세션 계층, 표현 계층, 응용 계층에 해당한다.
TCP/UDP 기반의 응용 프로그램을 구현할 때 사용한다.
프로토콜 - FTP, HTTP, SSH
-
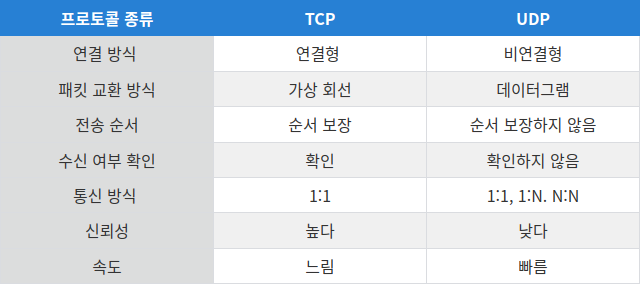
TCP와 UDP 방식의 차이점을 설명해주세요.

-
AJAX에 대해 설명해주세요.
Ajax란 Asynchronous JavaScript and XML의 약자입니다.
Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
즉 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다.
이때 서버와는 다음과 같은 다양한 형태의 데이터를 주고받을 수 있습니다.
-JSON, XML, HTML, 텍스트 파일 등
Ajax의 장점
1. 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
2. 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있습니다.
3. 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있습니다.
4. 백그라운드 영역에서 서버로 데이터를 보낼 수 있습니다.
Ajax의 한계
1. Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없습니다.
2. Ajax로는 바이너리 데이터를 보내거나 받을 수 없습니다.
3. Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수는 없습니다.
4. 클라이언트의 PC로 Ajax 요청을 보낼 수는 없습니다.
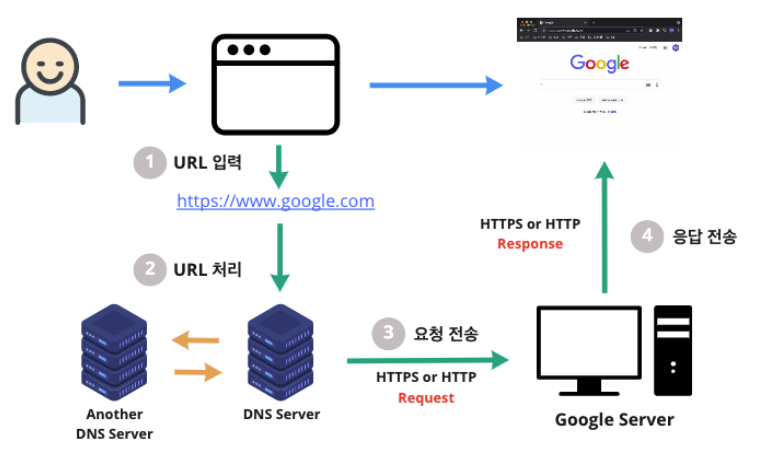
- 웹 페이지가 사용자에게 보여지는 과정에 대해서 설명해주세요.
아래 사진은 우리가 브라우저(크롬)에서 들어가고 싶은 웹 사이트가 있을 때 검색해서 그 사이트가 눈 앞에 보이기까지의 과정을 간략하게 그림으로 나타낸 것이다. 과정에 대해서, 추가로 관련 용어와 개념까지 자세히 알아보자!

-
URL 입력
브라우저(크롬, 사파리 등) 주소표시줄에 URL을 입력하고 Enter를 클릭한다. 혹은 링크를 클릭하면 주소창에 입력된다. -
URL 처리
웹 브라우저가 URL을 해석한다.
URL의 구조
https://www.example.com:80/path/to/myfile.html
?key1=value&key2=value2#SomeshereInTheDocument
https - 프로토콜
www.example.com - 도메인 이름 (or IP 주소)
:80 - 포트
/path/to/myfile.html - 경로
?key1=value1&key2=value2 - 파라미터
#SomewhereInTheDocument - 부분 식별자
내가 입력한 URL이 구조(문법)에 맞다면, URL을 해석한다.
그 후 HSTS(HTTP Strict Transport Security)목록을 로드해서 확인한다.
- HTTP Strict Transport Security: HTTP 대신 HTTPS 만을 사용하여 통신해야 한다고 웹 사이트가 브라우저에게 알리는 보안 기능
URL을 해석하는 이유는 접속을 원하는 웹페이지를 구현하는 파일(html)이 실제로 저장되어 있는 서버에 접근하기 위해서다. 하지만 "www.google.com" 같은 도메인 이름은 사람이 알아듣기 위한 것이고, 실제 컴퓨터가 서버에 접근하기 위해서는 다음의 과정이 필요하다.
- DNS 조회
DNS란? (Domain Name Service)
도메인 이름과 IP주소를 변환해주는 역할
인터넷에 연결된 컴퓨터들에 접근하려면 IP 주소가 필요하다. 하지만 숫자(102.24.63.80 등)로 되어있어 인간이 이를 기억하기 쉽지 않다. 이를 해결하기 위해 DNS가 등장했다.
구글의 예:
도메인 주소: www.google.com
IP 주소: 172.217.175.238
또한 크게 도메인 서버를 나눌 수 있는데 다음과 같다.
Local DNS Server
기본적으로 통신사에서 제공해주는 DNS 서버를 사용 (KT, SK 등)
Root Nameserver
크게 전 세계에 13개의 서버로 구성되어 있다. 도메인을 IP 주소로 변환하는 첫 단계로써, 최상위 도메인(TLD)에 대한 네임서버를 반환한다.
TLD Nameserver
일반 최상위 도메인(com, net, org 등) 과 국가코드 최상위 도메인(kr, uk, fr 등)을 포함하고 있다.
권한 있는 네임서버(Authoritative Nameserver)를 반환한다.
Authoritative Nameserver
실제로 DNS 리소스 레코드들을 관리하고 있는 서버다. 마지막 단계로써, IP 주소를 반환한다.
-
ARP를 통해 MAC 주소 추적
-
TCP 통신
TCP 소켓을 열고 3-way handshake로 연결을 설정한다. HTTPS 요청인 경우 TLS(Transport Layer Security) handshake 과정을 통해 세션키를 생성한다. -
요청 전송 및 응답
클라이언트와 서버는 HTTP or HTTPS 프로토콜을 통해 메시지를 생성하여 주고 받는다. -
브라우저 렌더링
서버가 메시지를 통해 리소스(HTML, CSS, JS, Image 등)를 클라이언트(브라우저)에 제공한다.
이 후, 클라이언트(브라우저)는 받은 리소스를 사용하여 웹페이지를 렌더링한다.
마무리 (요약)
URL 입력 -> 브라우저가 URL 해석 -> DNS 서버를 통해 도메인 이름을 IP 주소로 변경 -> HTTP or HTTPS 프로토콜 방식으로 요청 및 응답 -> 브라우저가 서버에게서 받은 자료를 바탕으로 렌더링 -> 사용