
브라우저는 우선 html파일부터 한줄 한줄씩 읽는다.
기본적으로 브라우저는
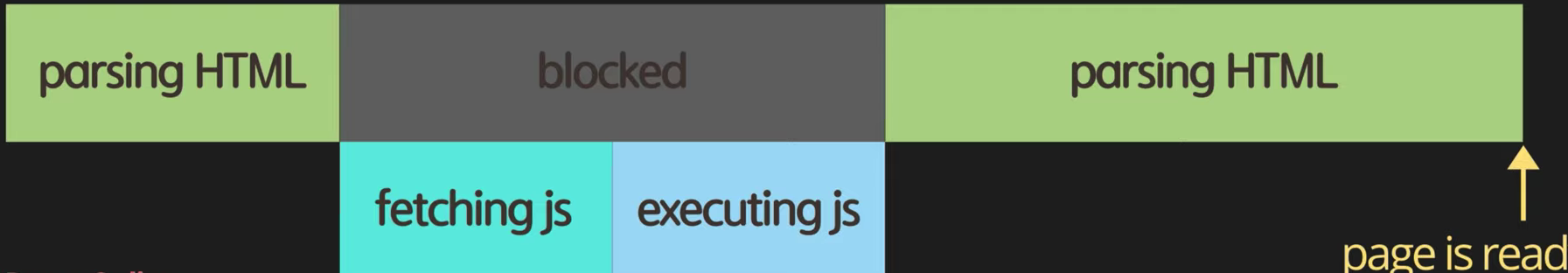
script태그를 만나면 html을 읽는것을 잠시 멈추고 script파일을 다운받아 읽고 실행을 한 이후에 다시 html파일을 읽게된다. (동기방식)이때 자바스크립트 파일이 클 경우 브라우저는 자바스크립트를 실행한 이후에 html파일을 마저 읽느라 브라우저에서 그 만큼 늦게 !화면에 보여지게된다.
따라서 html에서 javascript를 포함할 때 어떻게 포함시켜야 더 효율적인지를 고려해야한다.
head에 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 헤드안에 script 작성 -->
<script src="main.js"></script>
</head>
<body>
...
</body>
</html>
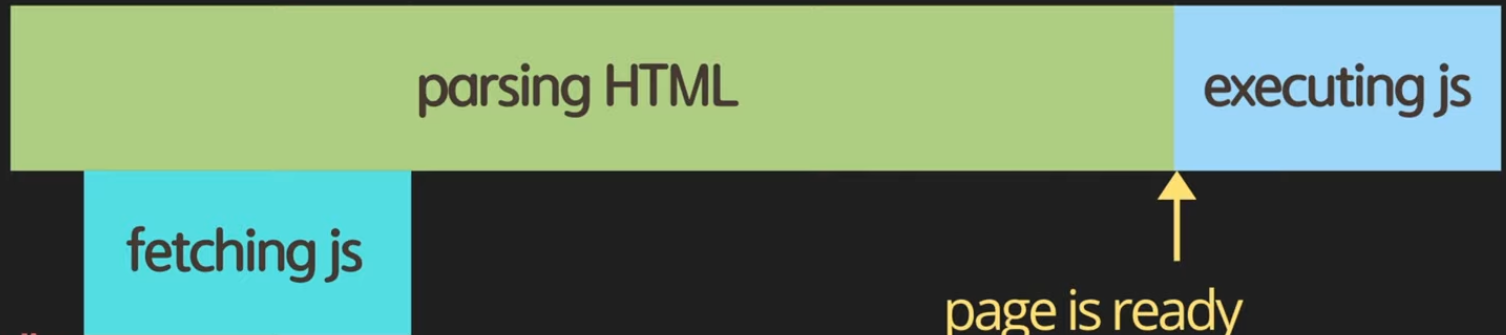
단순하게 헤드안에 script를 작성해 넣으면 동기방식이라 자바스크립트 파일을 읽고 실행하는 동안 html파일을 읽지 않아 브라우저 화면에 컨테츠가 늦게 보여지게 된다.
body 끝부분에 추가하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
...
<!-- 바디 끝에 script 작성 -->
<script src="main.js"></script>
</body>
</html>
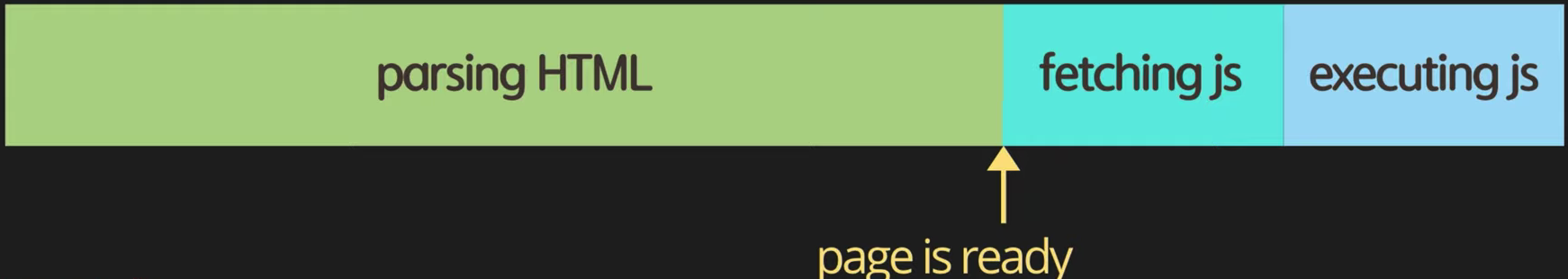
html파일을 쭉 다읽고 자바스크립트를 읽고 실행하게 된다. 자바스크립트가 실행되기전에 브라우저 화면에 컨텐츠가 보여지게된다.
하지만 자바스크립트에 의존성이 큰 사이트라면 오히려 자바스크립트의 동작을 기다려야하는 시간이 길어지게 되는 단점이 있다.
head에 async 키워드로 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- head + async -->
<script async src="main.js"></script>
</head>
<body>
...
</body>
</html>
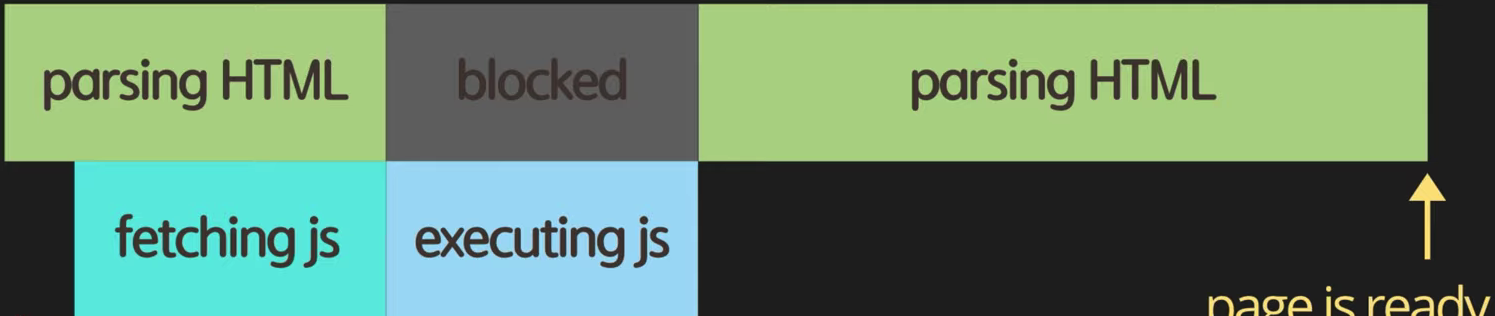
스크립트를 읽을때 비동기적으로 작동하게된다. 바디 끝에 작성하는것보다 빠르게 자바스크립트를 준비할 수 있다.
하지만 html의 요소가 아직 준비가 안되어있는데 dom 요소를 조작하게 될 때 올바르게 실행 되지 않을수 있다.
여전히 자바스크립트를 실행하는동안 멈춰야하는 부분이 있기 때문에 브라우저 화면에 컨텐츠가 늦게 보여질수 있다.
head에 defer 키워드로 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- head + defer -->
<script defer src="main.js"></script>
</head>
<body>
...
</body>
</html>
👍 가장 좋은 방식으로 자바스크립트를 html에 정의하는 방식이다.
script를 만나면 자바스크립트 파일을 비동기적으로 다운받으면서 끝까지 html파일을 읽은 이후에 자바스크립트를 실행시킨다.
