
이 글을 부스트코스 강의를 기반으로 작성하였습니다.
속성-boxmodel

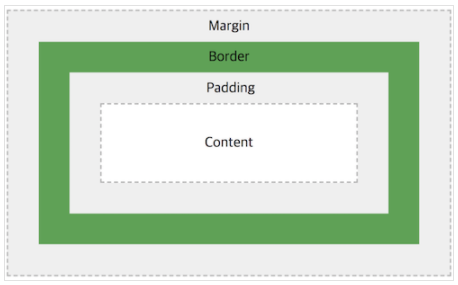
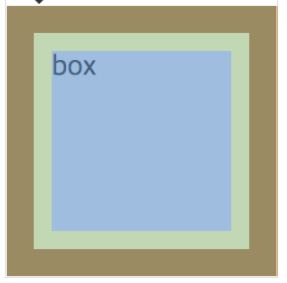
모든 요소는 사각형의 박스 형태로 만들어진다.
Content 영역
요소의 실제 내용을 포함하는 영역, '요소의 크기'는 '내용의 너비 및 높이'를 나타낸다.
Border 영역
content영역을 감싸는 테두리 선
Padding 영역
Content와 Border 사이의 여백
Margin 영역
Border 바깥쪽의 영역
div {
margin: 50px;
padding: 50px;
border: 10px solid #000;
}border 관련 속성
1. border-width
border-width: [top] [right] [bottom] [left];
선의 굵기를 지정하는 속성
기본값 :
medium
border-top-width,border-bottom-width,border-right-width,border-left-width를 사용하여 상하좌우 선의 굵기를 다르게 표현할 수도 있다.속성값
- 키워드
thin,medium,thick- 단위
px,em,rem(%,정수단위사용 불가)
div { border-width: 1px }
div { border-width: thin }
div { border-width: 5px 1px 5px 1px }
div {
border-top-width: 5px;
border-bottom-width: 5px;
border-right-width: 1px;
border-left-width: 1px;
}2. boder-style
border-style: [top] [right] [bottom] [left];
선의 모양을 지정하는 속성
기본값 :
none
border-top-style,border-bottom-style,border-right-style,border-left-style를 사용하여 상하좌우 선의 스타일을 다르게 표현할 수도 있다.속성값
none: boder를 표시 하지 않는다.solid: boder를 실선 모양으로 나타낸다.double: boder를 이중 실선 모양으로 나타낸다.dotted: boder를 점선 모양으로 나타낸다.dashed,double,groove,ridge,inset,outset등의 다양한 스타일이 있다.
div { border-style: solid }
div { border-style: solid double dotted none }
div {
border-top-style: solid;
border-bottom-style: dotted;
border-right-style: double;
border-left-style: none;
}3. boder-color
border-color: [top] [right] [bottom] [left];
선의 색상을 지정하는 속성
기본값 :
currentColor
border-top-color,border-bottom-color,border-right-color,border-left-color를 사용하여 상하좌우 선의 색상을 다르게 표현할 수도 있다.
div { border-color: red }
div { border-color: red orange yellow green }
div {
border-top-color: red;
border-bottom-color: yellow;
border-right-color: orange;
border-left-color: green;
}4. boder 축약
border: [-width] [-style] [-color];
div { border: 5px solid red }padding 속성
패딩은 boder와 content 사이의 영역을 의미하며, padding 속성에서 사이즈를 정할 수 있다.
padding-top,padding-right,padding-bottom,padding-left를 사용하여 상하좌우 패딩의 넓이을 다르게 표현할 수도 있다.속성값
- length :
px,em등 과 같은 고정값으로 지정 (음수 불가능)%: 부모요소의width에 상대적인 크기로 지정
- 주의점은
top,bottom에 적용했을 때도 부모요소의height값이 아닌width를 기준으로 상대적인 값이 적용되기 때문에 이점에 유의해야한다.
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 20px;
}
div {
padding: 10px 20px 40px;
}margin 속성
Border 바깥쪽의 영역을 의미하며, margin 속성에서 사이즈를 정할 수 있다.
margin-top,margin-right,margin-bottom,margin-left를 사용하여 상하좌우 마진의 넓이을 다르게 표현할 수도 있다.속성값
- length :
px,em등 과 같은 고정값으로 지정
- 음수 가능, 음수 값을 주면 margin영역이 사라지는 것을 넘어서서 당겨지는(?) 현상을 확인할 수 있다.
%: 부모요소의width에 상대적인 크기로 지정
- 주의점은
top,bottom에 적용했을 때도 부모요소의height값이 아닌width를 기준으로 상대적인 값이 적용되기 때문에 이점에 유의해야한다.auto: 브라우저에 의해 계산된 값이 적용된다.
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 40px;
margin-left: 20px;
}
div {
margin: 10px 20px 40px;
}margin과 auto (feat.수평정렬)
margin의 값에 auto 를 주게되면 브라우저에 의해 계산이 이루어진다. 대부분의 경우 0(기본값) 또는 요소가 사용 가능한 공간과 같은 값을 가진다.
이러한 점을 활용하여 margin: auto; 속성으로 수평정렬(가로축정렬)을 많이 사용한다.
세로축으로도 사용할 수도 있지만 flow의 박스 형태의 나열(가장 일반적인 경우)에서는 많이 사용되지 않기 때문에 가로축 정렬로 많이 사용한다.
단, 단
width속성을 가지고 있는 속성에서만margin: auto;를 사용하여 가로축 정렬이 가능하다.
width속성이 없는 요소에margin: auto;속성을 주어도 아무런 변화가 없는 것을 쉽게 확인할 수 있을것이다.
/* div요소가 수평정렬이 된다. 단 width속성을 가지고 있는 속성에만 적용가능 */
div {
width: 300px;
margin: auto;
}margin collapse(마진 병합)
연속되는 두 개 이상의 요소가 수직 방향으로 박스의 마진이 하나로 합쳐지는 것을 말한다.
case
- 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어난다.
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어난다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어난다.
- 내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어난다.
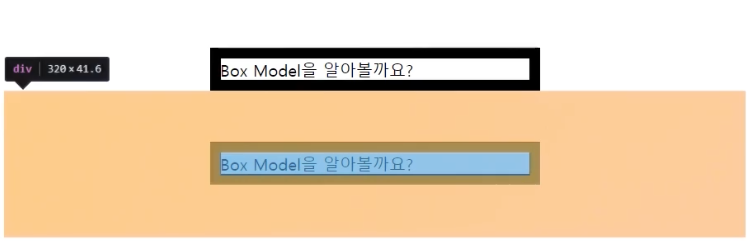
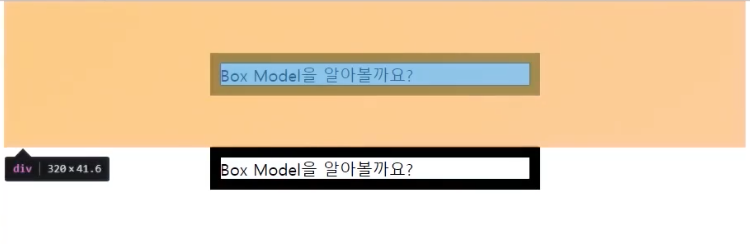
예시
div {
width: 300px;
margin: 50px auto;
border: 10px solid;
}

위 예시를 보면 두개의 각각의 div 요소에 margin값이 50px씩 적용이 되어있다. 하지만 실제로 렌더링 된 모습을 보면 연속되는 margin영역이 병합되어있는 모습을 확인할 수 있다.
content 관련 속성
inline은 content 속성을 다룰수 없다.
margin, padding, border 속성만 다룰 수 있으며 좌우마 조정이 가능하다.
width 속성(content의 넓이)
요소의 가로 크기를 결정, 정확히는 content 영역의 너비를 지정
기본값 :
auto속성값
px%- 부모 요소의 width에 상대적인 크기를 지정한다.- 기타 등등
div {
width: 300px;
}hegiht 속성(content의 높이)
요소의 세로 크기를 결정, 정확히는 content 영역의 높이를 지정
기본값 :
auto속성값
px%- 부모 요소의 height에 상대적인 크기를 지정한다.
- 단,
height속성에서%를 적용하려면 부모 요소의 height값이 명시되어있어야한다.- 기타 등등
div {
height: 300px;
}요소의 실제크기

width 와 hegiht 크기가 실제 요소의 크기인것으로 착가하기 쉽다. width 와 hegiht 는 content 영역의 크기 이기 때문에 실제로 요소의 크기는 content 크기, padding 크기, boder 크기 모두를 고려하여야 한다.
- 가로 :
width크기 + (padding크기 x 2) + (boder크기 x 2) - 세로 :
height크기 + (padding크기 x 2) + (boder크기 x 2)
box-sizing:border-box;옵션을 주면 border를 포함하여 박스크기를 정할 수 있다.
box-sizing
기본적으로 요소의 width 와 heigth 의 값을 주면 content 사이즈가 변경이 된다.
이는 모든 박스 요소들이 box-sizing 속성의 값이 content-box 가 기본값이기 때문이다.
만약 box-sizing 속성의 값을 border-box로 하게 된다면 width 와 heigth 의 값이 content 가 아닌 border 를 포함한 가로와 세로로 계산이 되어 사이징된다.
일반적으로 요소의 border 까지를 고려해서 사이즈를 정하는게 편하기 때문에
* {
box-sizing: border-box;
}이렇게 모든 요소에 박스사이징 기준을 border로 설정하여 사용한다.
