
position 속성
요소의 위치를 정하는 방법을 지정하는 속성
요소를 이동시키기 위한 좌표 속성인 offset을 활용한다.
div { position: static | absolute | fixed | relative | sticky | initial | inherit }
/* 기본값 static */
position 속성값
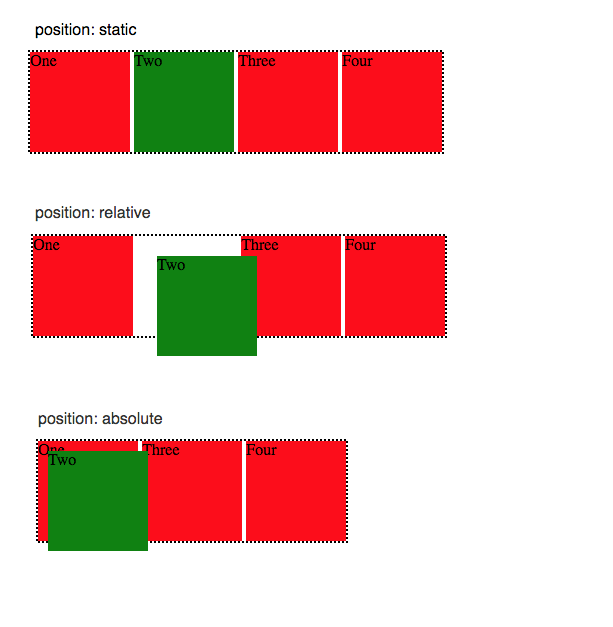
static:- 기본값
- 보통의 흐름(Normal-flow)에 따라 배치된다.
- offset 값이 적용되지 않는다.
relative:- 상대위치
- 보통의 흐름(Normal-flow)에 따른다.
- 자신이 원래 있어야할 위치를 기준으로 offset에 따라 배치된다.
- 부모의 position 속성에 영향을 받지 않는다.
- 주변 요소에 영향을 주지 않으면서 offset 값으로 이동한다.
absolute:- 절대위치
- 보통의 흐름(Normal-flow)에서 벗어난다.
- 부모 요소의 위치를 기준으로 offset에 따라 배치된다. (부모의 padding을 기준으로, containing 영역 기준)
- 부모가 position 값(static 제외)을 가지면 offset 값의 시작점이 된다.
- 부모의 position 값이 static인 경우 조상의 position 값이 static이 아닐 때 까지 거슬러 올라가 기준으로 삼는다.
- 일반적으로 absoulte를 사용할 때는 부모를 relative로 둔다. - 인라인 요소에 선언하는경우 블록 요소로 변경된다. (박스모델 모든 속성 사용가능해진다.)
fixed:- 고정위치
- 뷰포트(브라우저의 창)를 기준으로 offset에 따라 배치된다.
- 즉, 화면 스크롤에 관계없이 항상 브라우저 화면의 정해진 위치에 배치된다.
- 부모의 위치에 영향을 받지 않는다.
- 인라인 요소에 선언하는경우 블록 요소로 변경된다. (박스모델 모든 속성 사용가능해진다.)
Normal-flow란?
일반적인 상황에서 각의 요소들의 성질에 따라 배치 되는 순서(흐름)를 뜻합니다. 예를 들면, block 레벨 요소들은 상하로 배치되고, inline 레벨 요소들은 좌우로 배치되는 것을 말합니다.
containing 영역
컨텐츠를 담는 영역으로써 padding, content 영역을 말한다.
offset
해당 좌표에 대한 거리
top|bottom|left|right: auto|length|initial|inherit;top: 50%;
left: 10px;
bottom: -10px;
right: auto;padding과 margin에서 % 값을 적용할 때, 상하좌우 방향에 관계없이 가로 사이즈를 기준으로 %값이 계산된다.
하지만 offset은 top, bottom (상하) 는 기준이 되는 요소의 height 값 left, right (좌우) 는 width값에 대하여 계산되어진다.
추가정리
우선 position속성으로 어떤 position방식을 할지 지정하고
top, right, bottom, left 속성으로 위치를 지정할 수 있다.
position속성
static
-
원래 있어야할 위치에 있게 한다.
-
모든 요소들의
position디폴트 속성은static이다.
relative
- 원래 있어야할 위치에서 지정한 위치로 이동한다.
absolute
- 아이템이 담겨있는 상자를 기준으로 위치를 정한다.
- 즉 부모요소를 기준으로 지정한 위치로 이동한다.
fixed
- 원래 있어야할 위치를 벗어나 윈도우를 기준으로 지정한 위치로 고정이 된다.
sticky
-
원래 있어야할 위치에 있게 한다
-
스크롤을 움직이는 동안 원래 위치에 있다가 벗어나는 순간 계속해서 윈도우에 고정되어 있다.
