
🏃🏻♂️ intro

프론트 디자인 마크업을 할 때 가장 기본이 되는 단위는 블록이다. 따라서 블록레벨 태그를 완벽하게 인지하고 있으면 수월하게 마크업 작업을 할 수 있을 것이다.
이번에는 자주사용하는 블록레벨 태그와 인라인레벨 태그들을 알아보고 암기할 수 있도록 정리해보고자 한다.
🧱 블록레벨 태그 예시
<!-- 시멘틱 관련 태그 -->
<main></main>
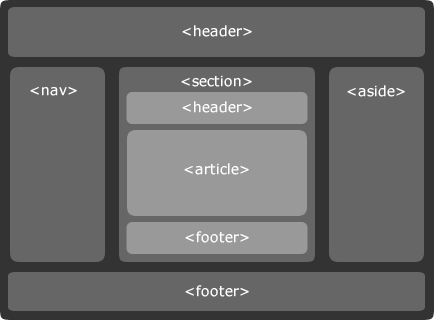
<header></header>
<footer></footer>
<section></section>
<article></article>
<aside></aside>
<nav></nav>
<!-- 빈 태그 -->
<div></div>
<!-- 글 관련 태그 -->
<h1></h1>
<p></p>
<!-- 리스트 관련 태그 -->
<ul></ul>
<ol></ol>
<li></li>
<!-- 폼 태그 -->
<form action=""></form>
<!-- 테이블 관련 태그 -->
<table></table>
<dt></dt>
<dd></dd>
<tfoot></tfoot>
🧸 인라인레벨 태그 예시
<span></span>
<a></a>
<button></button>
<i></i>
<img />
<textarea></textarea>
<input />
<label></label>
...