목차
* ### 제약 조건가이드라인 사용
제약 조건
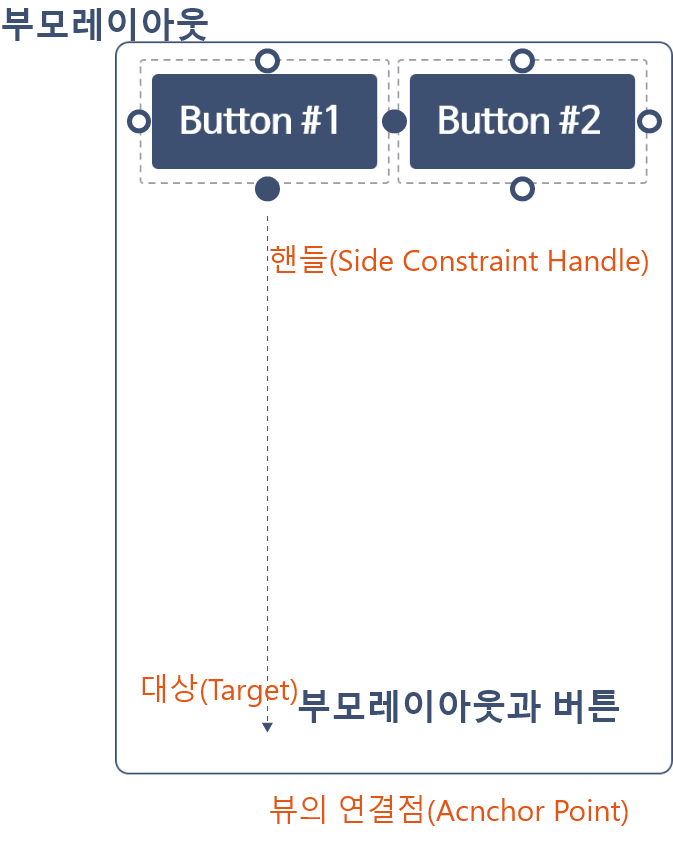
뷰의 크기와 위치를 결정할 때 제약조건을 사용한다는 것이다. 제약조건이란 뷰가 레이아웃 안의 다른 요소와 어떻게 연결되는지 알려주는 것으로, 뷰의 연결점과 대상을 연결합니다.

1. 제약 조건 이해
1. 변화X, 제약 조건이 충분히 만들어 지지 않으면 오류가 발생
2. 뷰, 크기, 위치 -> 제약조건, 다른 요소와 어떻게 연결될지, 핸들과 타켓간의 연결
3. 뷰와 타깃의 연결점: Top, Bottom, Left, Right, CenterX, CenterY, BaseLine
4. orientaion 속성은 필요가 없다.연결선을 만들 때는 뷰의 연결점과 타킷이 필요하다고 했는데, 다음과 같은 것들이 타깃이 될수 있다.
1. 같은 부모 레이아웃 안에 들어 있는 다른 뷰의 연걸점
2. 부모 레이아웃의 연결점
3. 가이드라인(Guideline)대상 뷰와 타깃의 연결점으로는 다음과 같은 것들이 될수 있다.
1.Top, Bottom, Left, Right
2.가로축의 가운데(CenterX), 세로축의 가운데 (CenterY)
3.베이스라인: 텍스트를 보여주는 뷰인 경우에만 적용이된다.2. 가이드라인 사용
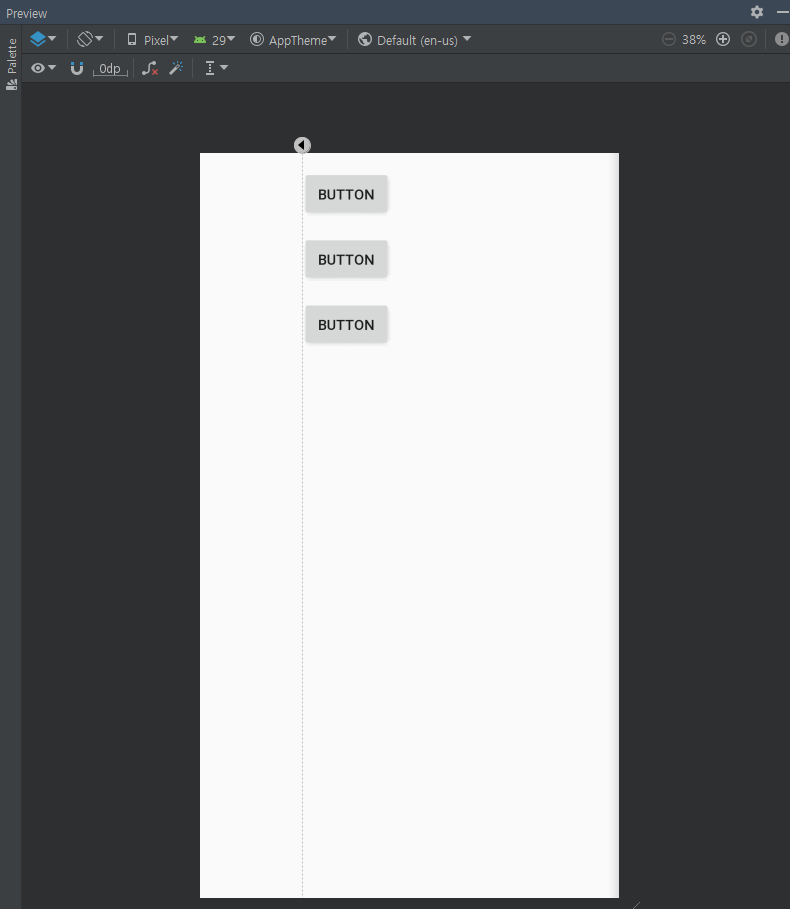
가이드라인은 여러 개의 뷰를 일정한 기준 선에 정렬할 때 사용된다. 
여러개의 버튼을 화면의 왼쪽 벽면으로부터 약간 떨어진 상태로 정렬하고 싶다면 가이드라인을 추가한 후 그 가이드라인에 맞추어 배치하면 된다.
가이드라인은 뷰처럼 화면에 추가할 수 있지만 그 크기가 0이고 화면에 보이지 않기 때문에 레이아웃에서 없는 것으로 간주된다.
layout_constraintGuide_begin: 세로 방향인 경우 왼쪽부터, 가로 방향인 경우 위쪽부터의 거리 지정
layout_constraint_end: 세로 방향인 경우 오른쪽부터, 가로 방향인 경우 아래쪽부터 거리 지정
layout_constraint_percent: layout_constraintGuide_begin 속성 대신 지정하되 % 단위로 거리 지정