.png)
간단한 생일 카운트다운 사이트를 만들며, 여러 장의 사진을 image silder 형식으로 만들고자 했다. 처음에는 images 배열에 ./image/background1.jpg 같이 이미지들의 주소를 저장하고, Loop로 배열을 순회하며, document.body.style.backgroundImage = 'url( ...)' 를 사용하여 이미지를 하나씩 변경하였다.
하지만, 이렇게 하면 원하는 대로 동작은 하지만 이미지가 변경될 때 마다, 깜박거리는 문제가 발생하였다. 이를 해결하기 위한 방법 중 하나는, 미리 사용할 이미지를 먼저 캐싱해두는 것이다.
Image Preload 하는 방법
이미지를 Preload하는 방법은 CSS나 JS를 사용하는 방법, CSS + JS를 사용하는 방법, Ajax를 사용하는 방법 등 다양한 방법이 존재한다. 여기선 JS만을 사용하는 방법만을 정리한다.
다른 방법들에 관심이 있다면, 아래의 글을 참고.
Javascript만 사용하여, Image Preload 하기
가장 간단한 방법 중 하나이고, 거의 모든 최신 브라우저에서 동작한다.
이 방식은 많은 수의 이미지를 미리 로드하는 경우에 편리하며, 사용할 이미지의 경로를 간단하게 추가/변경하면 되기 때문에 쉽게 사용할 수 있다.
let images = [];
function preload() {
for(let i = 0; i < preload.arguments.lenght; i++) {
images[i] = new Image();
images[i].src = preload.arguments.src;
}
}
preload(
"./images/background1.jpg",
"./images/background2.jpg",
"./images/background3.jpg",
"./images/background4.jpg"
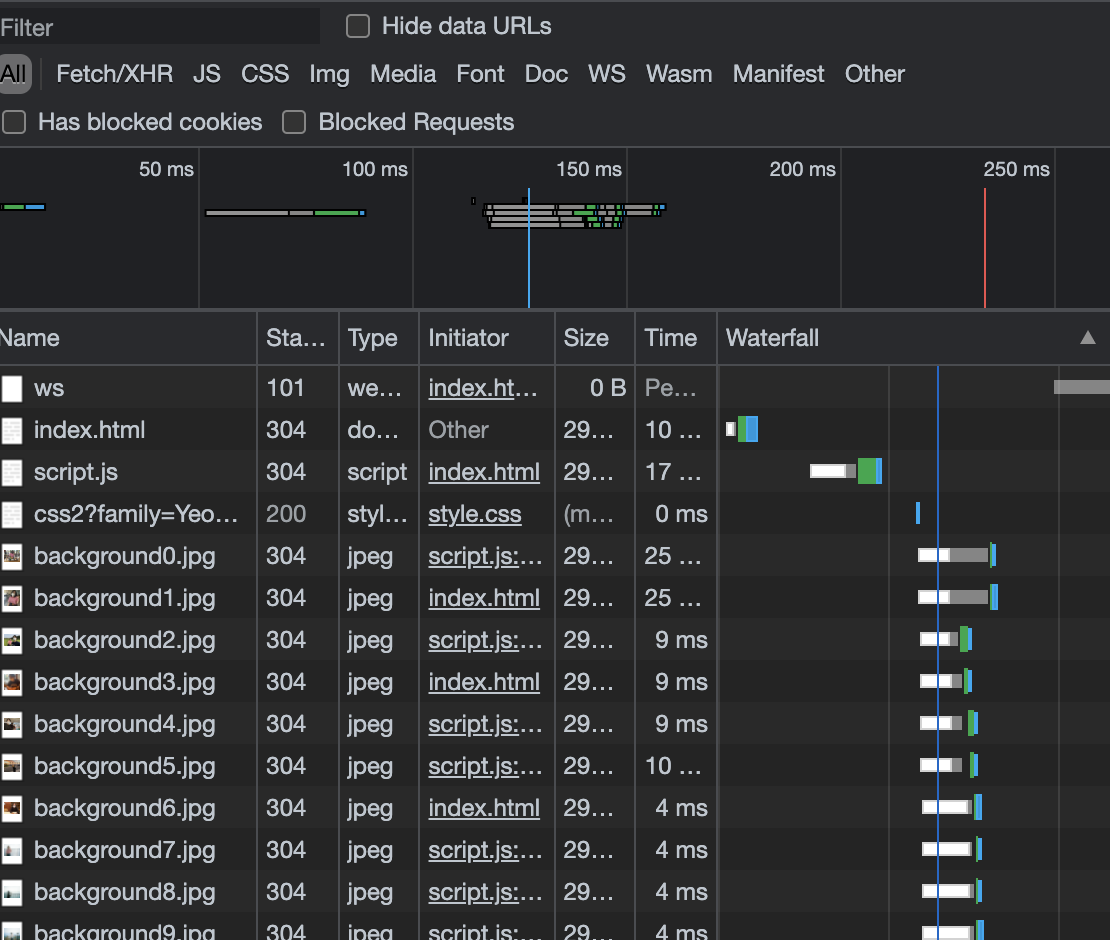
)위 방법을 사용하여, 아래와 같이 이미지를 미리 가져올 수 있게 된다.

📝 Reference







preload.arguments.lenght <- length 오타났어요