🧑💻 포트폴리오 사이트 보러가기 ➡️ 안녕, 나는 연이 : 포트폴리오 사이트 바로가기
코드 보러가기 ➡️ Github Repository
0. Intro : 포트폴리오 사이트를 만든 이유
내가 만든 포트폴리오 사이트는, 구직 목적으로 만든 것이 아니다!
이 포트폴리오 사이트는 IT 연합 동아리인 SOPT의 최대 행사인 AppJam에서 나를 PR하기 위해 만든 사이트이다. 처음에는 애니메이션 스터디에서 과제로 간단하게 만드려고 한 것이, 어쩌다보니 이렇게 사이즈가 커졌다. 이전부터 포트폴리오 사이트를 만들고 싶기는 했어서, 시작한 김에 잘 만들어보자 하는 것이 여기까지 왔다.
제작기간 : 12월 1일 ~
유지보수 및 개선 : ~ 12월 31일(목표)
디자인부터 배포까지는 12월 1일 ~ 15일 정도로 딱 2주정도 걸린것 같다.
이제부터 12월말까지는 자잘한 내용 수정과 속도 개선 등 리팩토링을 할 예정이다.
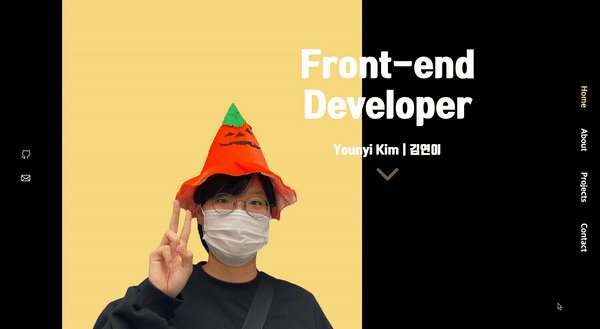
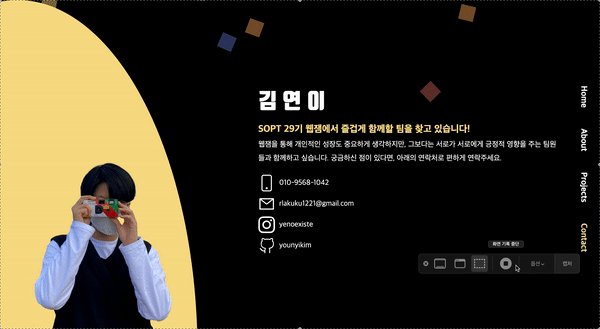
1. 디자인
늘 가장 어려운 부분이 디자인인 것 같다. 아무리 내부적으로 코드를 잘 짜고, 내용이 좋더라도 겉보기에 좋지 않다면 아무도 찾지 않고, 나조차도 손이 잘 가지 않게 된다.
그래서 이 포트폴리오 사이트에서 (나름) 가장 신경을 많이 쓴 부분이 디자인이다.
디자이너분들이 보기엔 부족한 점이 많을테지만...나름 최선을 다한 결과이다!
바로 어떤 식으로 디자인을 가져가야겠다! 하는 생각을 떠올리기 쉽지 않아, 여러 프론트엔드 포트폴리오 사이트를 돌아다니며, 아이디어를 얻었다.

2. 기능
1️⃣ 현재 페이지에 해당하는 네비게이션 탭 활성화

처음부터 구현하고 싶었던 것 중에 하나이자, 가장 오래걸린 것 중 하나이다.
페이지를 스크롤할 때, 한 페이지 단위로 챱챱 내려가게 하면서, 오른쪽의 네비게이션 바로 현재 페이지가 어떤 페이지다, 하는 것을 표시하고 싶었다.
여기서 굉장히 삽질을 많이했다. 가장 고민했던 부분은,
"지금 보고 있는 페이지가 어떤 컴포넌트인지 어떻게 확인하고, 그걸 네비게이션에 전달해서 표시할까?"였다.
사실 간단한 방법으로 FullPage.js 라이브러리를 사용하는 방법이 있다. 하지만, 처음 이걸 구현할 때는 이 라이브러리를 알지 못했다. 🥺
그래서 직접 full page scroll을 구현했다. 라이브러리를 썼다면 훨씬 간단하게 했을 수 있겠지만, 직접 구현해보는 것도 아주 좋은 연습이 되었다고 생각한다.
큰 도움이 되었던 블로그 주소를 아래 남겼으니, 관심있다면 한 번 확인해보길!
리액트(react) 전체화면 넘기기 스크롤링(full page scroll)
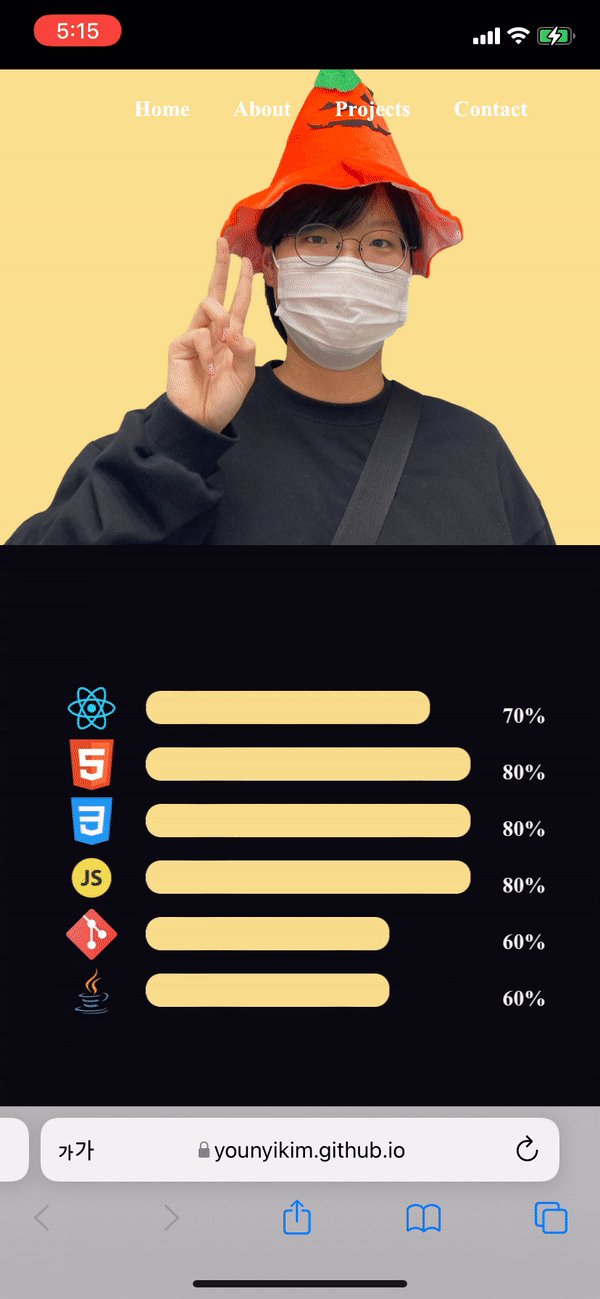
2️⃣ Progress Bar
Full page scroll에 힘을 많이 쏟아, progress 바는 라이브러리를 가져다 사용하려고 했다. 이전에 바닐라 자바스크립트에서 사용해본적이 있는 bootstrap progress bar를 사용하려고 했는데, 생각대로 안되길래 그냥 직접 만들었다.
전체 progress bar를 담는 container, 실제 퍼센트를 보여주는 div 이렇게 2~3개 정도 div를 가지고 어렵지 않게 만들 수 있다. progress bar 끝에 물결처럼 흔들리는 것 같이 보이게 애니메이션을 넣었는데, 눈에 잘 안띄어서 아쉽다! (이렇게 적으면 다들 한번씩이라도 더 봐주겠지ㅎㅎ)
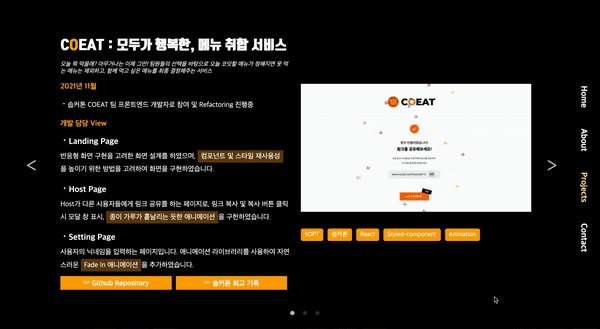
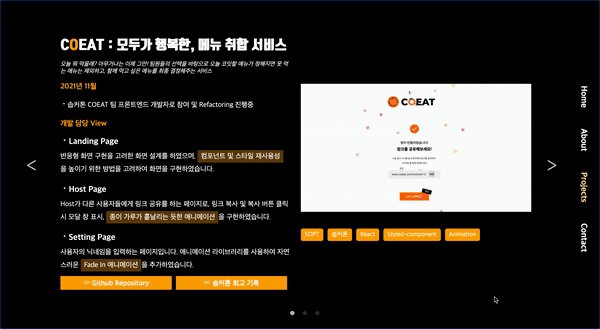
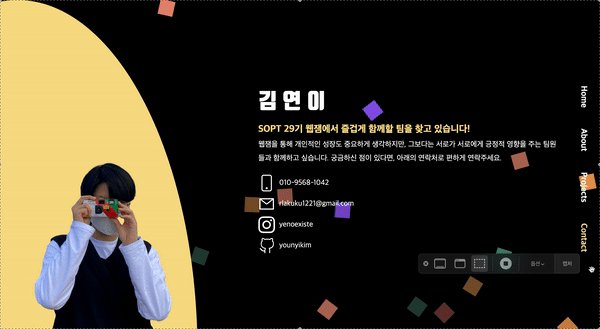
3️⃣ Carousel
내가 진행한 프로젝트를 소개하는 페이지는 캐러셀 슬라이더를 사용하여 구현했다. 캐러셀 슬라이더도 바닐라 자바스크립트로 직접 구현해본 적이 있는데, 매우 귀찮았던 기억이 있어, react-slick 라이브러리를 사용하여 구현했다.
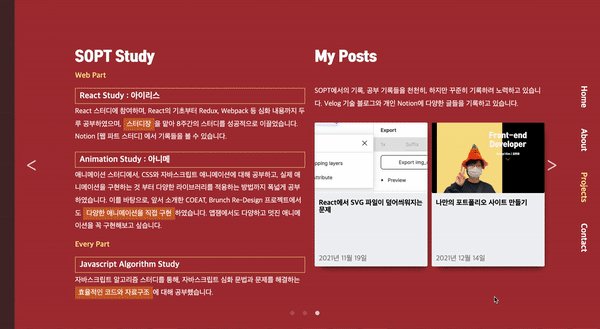
첫번째 슬라이드와 두번째 슬라이드는 유사한 스타일이여서, 컴포넌트를 최대한 재사용하여 코드량을 줄이려고 노력했다. 마지막 슬라이드도 어찌보면 중복되는 스타일이 있어서, 남은 기간동안 중복 내용을 최대한 줄여보는게 목표다!

4️⃣ Animation
애니메이션 스터디에서 과제로 만들기로 한 포트폴리오 사이트이기 때문에 많은 애니메이션을 넣으려고 노력했고, 개인적으로 화려한 애니메이션이 있는 사이트를 좋아해서(ㅎㅎ) 구현을 위해 많은 노력을 쏟았다.
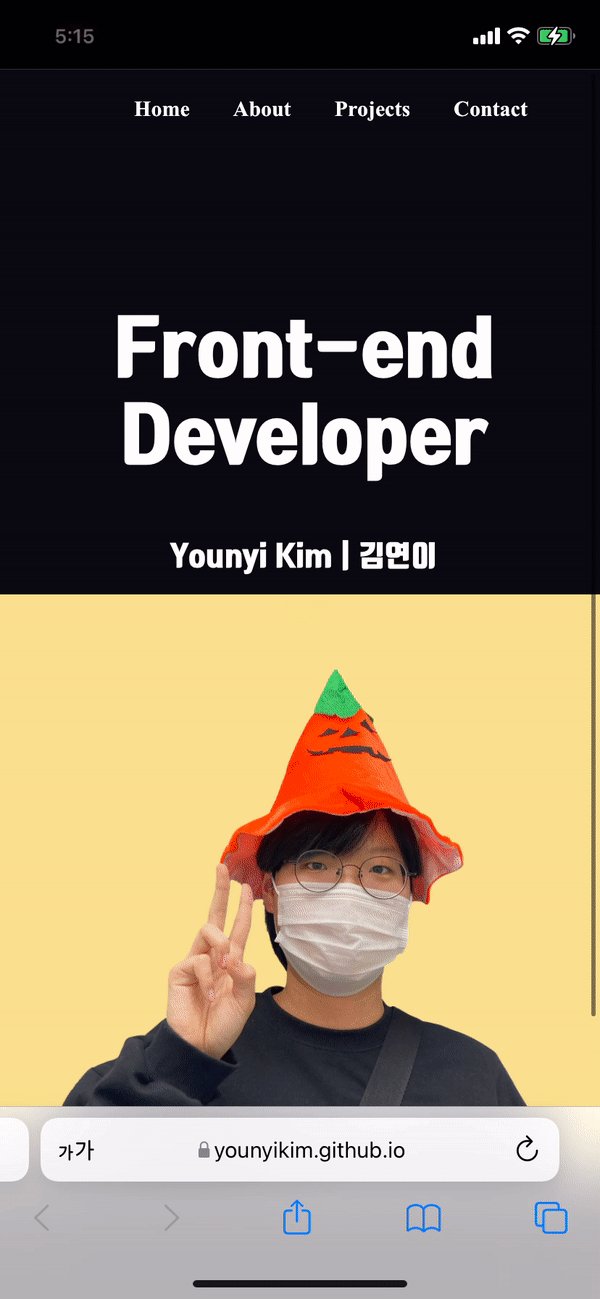
- MainPage - GSAP text reveal Animation
스터디에서 공부한 GSAP를 한가지 꼭 적용해보고 싶어서 구현해 본 애니메이션이다. 네모난 박스의scaleX를 순차적으로 0 -> 1로 변경해주면 되는 비교적 간단한 애니메이션이다. 첫 페이지 로딩시 시간이 조금 오래 걸리고, 깜박거리는 문제는 좀 개선을 해야한다..ㅎㅎ

-
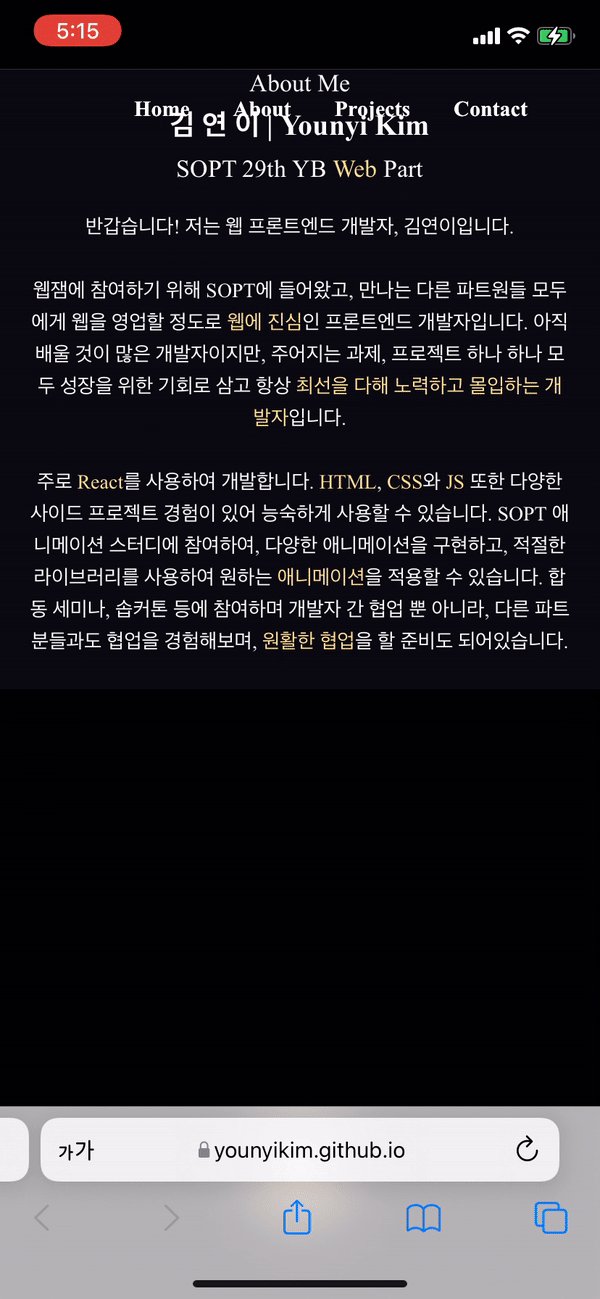
Fade In Animation
About, Projects에 사용한 Fade In 애니메이션은react-reveal을 사용했다. 매우 간단하게 Fade In을 구현할 수 있는 유용한 라이브러리이지만, (2021년 12월 기준) 아래와 같은 에러가 발생하는 이슈가 있고, 아직 해결되지 않은 것 같다. 나는 간단히 동아리를 위해 만든 사이트이기 때문에 이정도는 살짝 넘어기고 그냥 두려고 하지만, 프로젝트 등에 사용하려고 하는 사람이 있다면, 한번 잘 찾아보고 적용해보길!
(react-reveal대신react-awesome-reveal를 쓰면 괜찮다는 말도 있으니 관심있으신 분들은 한번 확인해보십쇼~) -
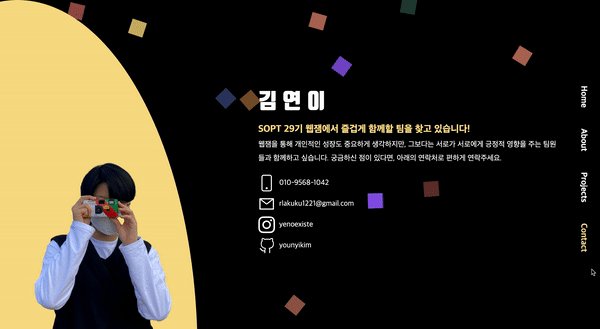
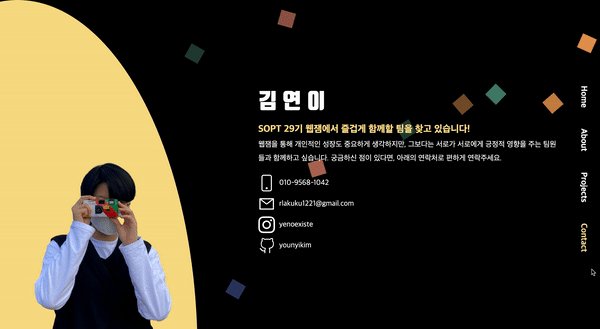
색종이 흩날리는 애니메이션
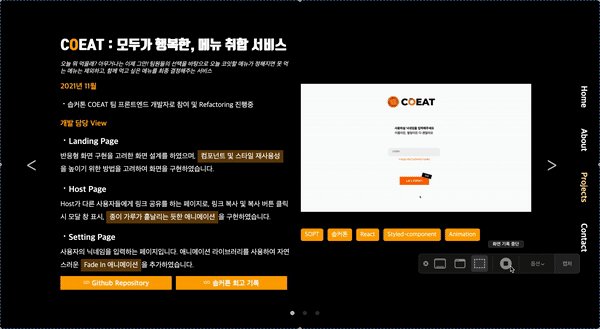
솝커톤 팀 COEAT에서 흩날리는 애니메이션을 구현할 일이 있어서, 그걸 포트폴리오에도 적용하면 좋겠다 생각해서 조금 수정해서 구현했다. 원래는 이미지를 랜덤하게 불러와서 뿌려주는 식으로 했는데, 여기선 간단 버전으로div를 사용해서 색상만 랜덤하게 지정해서 뿌려주는 식으로 구현했다.
조금 무식한 방식으로 구현을 한 것이라, 조금 더 효율적인 방식이 있을까 고민중에 있다!

5️⃣ 모바일 화면
시간이 넉넉하지 않아, 반응형 뷰를 전부 구현하지는 못하고, 모바일 뷰만 구현했다. 반응형 뷰를 처음에는 구현할 생각이 없었다. 그런데 완성된 후 링크를 카톡 등으로 공유하려고 하다보니 모바일로 처음 보게 되는 사람도 꽤 있을 수 있겠다 해서 급하게 구현했다.

처음에는 최대한 원래의 디자인을 그대로 가져가고 싶었다.
Projects 페이지의 경우에는 담겨진 내용이 많고, 링크들도 포함되어 있어 모바일 화면으로 보는 것은 적절하지 않다고 생각했고, 위에처럼 컴퓨터에서 확인해달라는 문구로 대신했다!
3. 마무리
나만의 포트폴리오 사이트를 배포할 정도로 만들었다는 것 자체에 지금은 만족한다. 사실 구조적 측면에서 개선해야할 점도 많고, 내용적인 측면에서도 내용이 100% 만족스럽지는 못하다. 그럼에도 짧은 기간내에 이 정도 개발했다는 것에 만족을 하고, 이 경험을 기회삼아 다음에는 더 좋은 결과물을 내고 싶다.
약 2~3주간 포트폴리오 사이트를 만들면서, 굉장히 재밌게 작업했다. 어딘가에 제출해야하는 것도 아니고, 정해진 마감기한이 정해진 일도 아니었다. 오로지 내 마음에 들 때까지 하다보니, 더 열심히하게 되고, 세세한 부분들도 더 많이 신경을 쓰게 된 것 같다. 12월말까지 세세한 수정을 계속 진행하겠지만, 전체적은 큰 틀은 변경하지 않을 예정이라 우선 이 '포트폴리오 제작기' 포스트를 먼저 작성했다.
여기까지 읽어주신 분들, 감사합니다~

