Rendering
"Rendering is any time a function component gets called(or a class-based render method gets called) which returns a set of instructions for creating DOM.
함수 컴포넌트가 호출될 때(클래스 컴포넌트에서 render 메소드 호출될 때) 발생. 호출하면 DOM 생성에 관한 지시 사항들이 반환된다.
Mounting
"Mounting" is when React 'renders' the component for the first time and actually builds the initial DOM from those instructions.
리액트가 최초로 컴포넌트를 렌더링할 때. 앞선 지시사항들로부터 첫 DOM을 실제로 빌드한다.
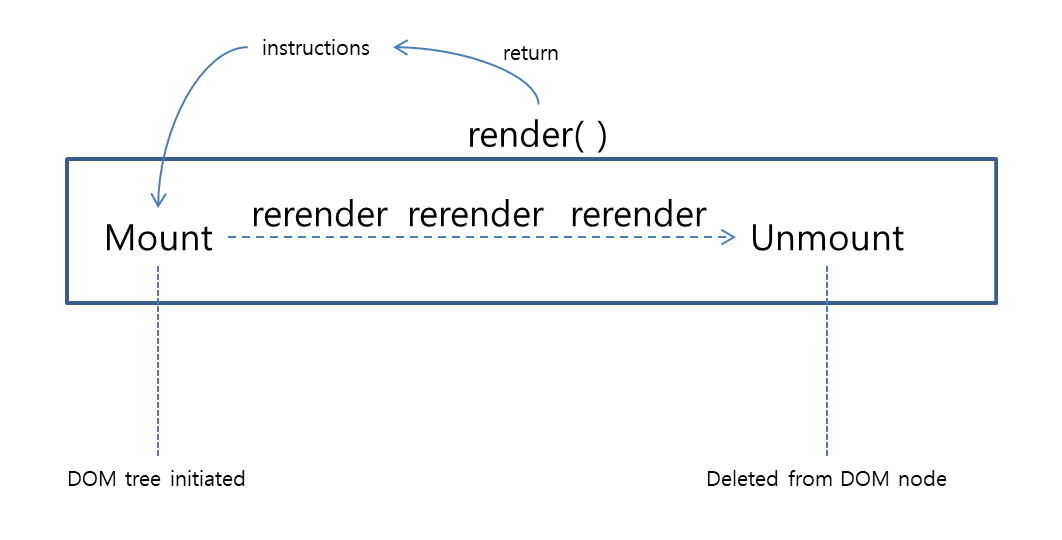
 요런 느낌?
요런 느낌?
References
mount-vs-rener
자체제작 PPT
