
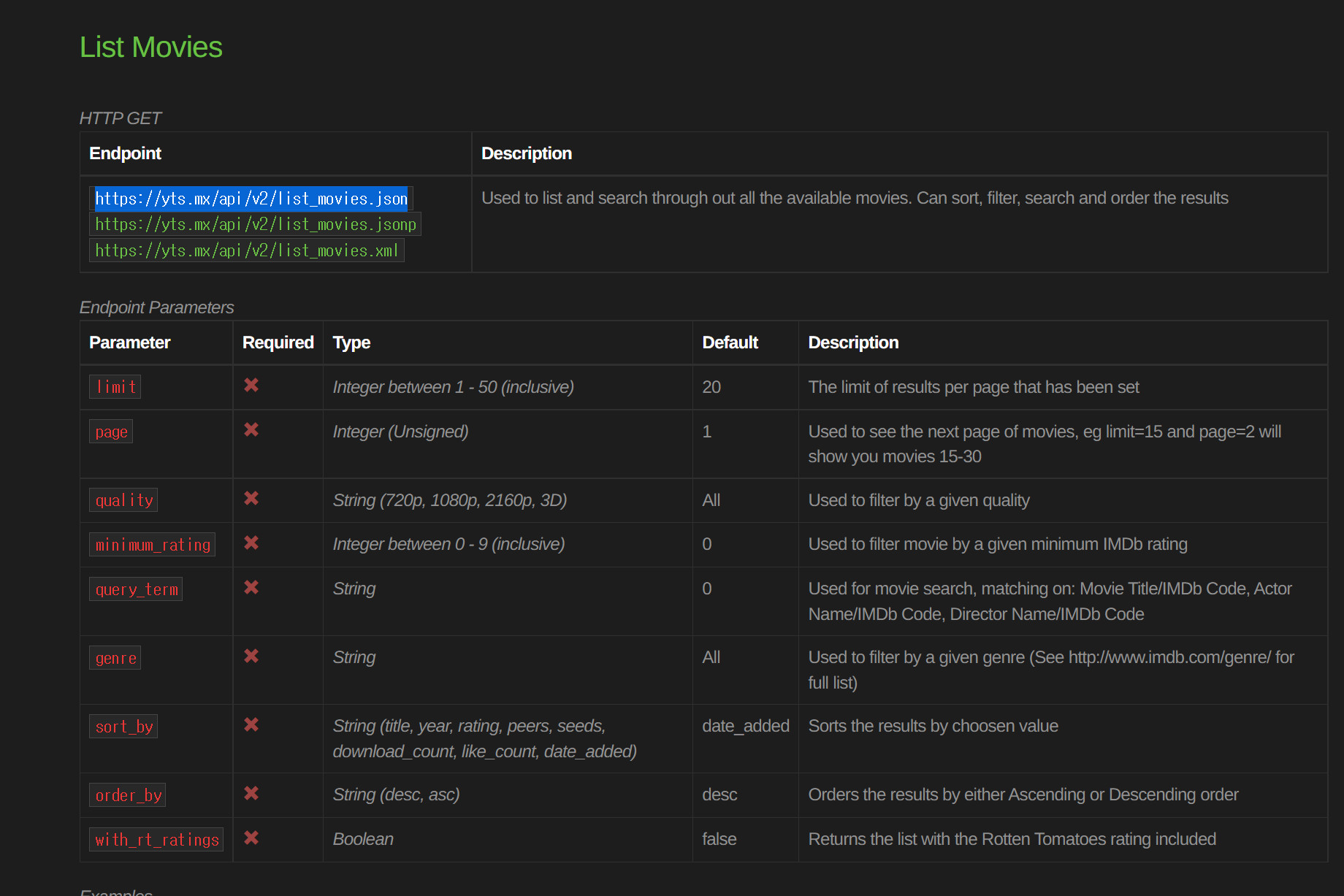
영화 사이에서 Endpoint 에서 정보를 불러와본다.

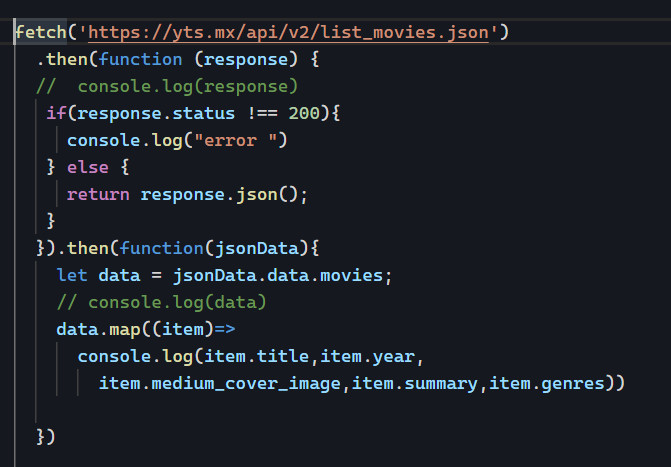
fetch('https://yts.mx/api/v2/list_movies.json')
.then(function (response) {
// console.log(response)
if(response.status !== 200){
console.log("error ")
} else {
return response.json();
}
}).then(function(jsonData){
let data = jsonData.data.movies;
// console.log(data)
data.map((item)=>
console.log(item.title,item.year,
item.medium_cover_image,item.summary,item.genres))
})
~~fetch를 통해 json 주소값을 불러낸다음 then 을 통해 콜함수로 넘긴다. 콜함수의 응답값인
response 값을 콘솔창을 통해 확인한다. 응답값이 200번이 아니면 error를 내보낸다.
200번대가 나오면 값을 내보낸다. 내보낸 값을 다시 then으로 받아 콜함수로 내보내고 이 함수에서 jsonData를 만들어낸다.
받은 jsonData 값을 map을 이용해 돌린다음 원하는 값을 찾아내 내보낸다.
~~