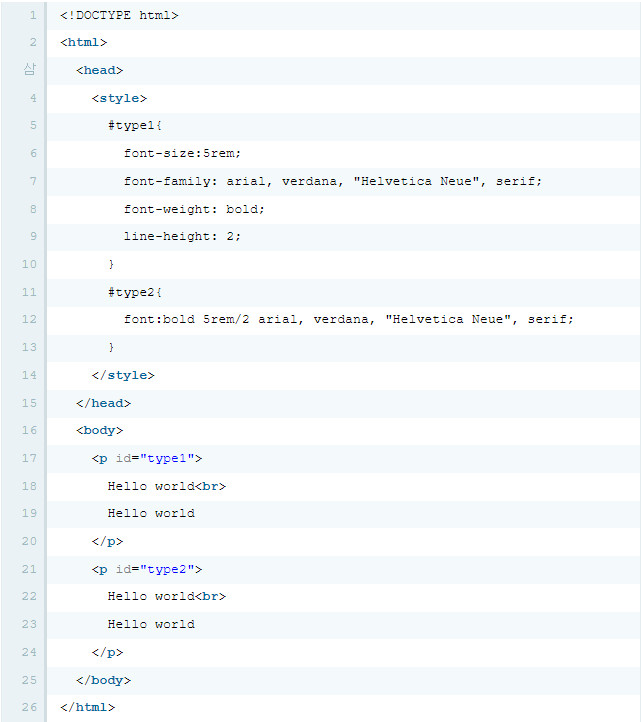
font
font-family
font-family는 서체를 보호하는 속성입니다. 같은 방법으로.
h1{
font-family: "Times New Roman", Times, serif;
}
위 코드의 의미는 h1 Times New Roman을 시작합니다. 사용자의 손길이 필요합니다.
이 말은 완벽합니다. 같은 방식으로 진행됩니다.
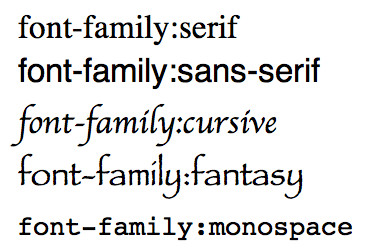
serif ( 이가 있는 폰트 )
산세 리프
필기체
공상
monospace (고정 폭)

글꼴 두께
h1{
font-weight: bold;
}
줄 높이
p{
line-height: 1.3;
}
폰트
폰과 관련 속성은 축약형입니다. 패턴은 설정입니다. 순서를 지켜주세요.
font: font-style font-variant font-weight font-size /line-height font-family |caption|icon|menu|message-box|small-caption|status-bar|initial|inherit;
h1{
font: 15px arial, sans-serif;
}
font-famliy.html