제가 하려는 것은 예약이 되있는 지 확인하는 코딩입니다.
input 창에 폰 번호를 입력하면 이미 배열로 되어 있는 숫자와 비교하여 중복 되는 것이 있는지 아닌지 찾는 것입니다.
제가 코딩한 주요 핵심은
const handleSubmit = (e) => {
e.preventDefault();
console.log('handlearray', mark);
console.log('handle: ', inputRef.current.value);
const result = mark.indexOf(inputRef.current.value);
console.log('find: ', result);
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="number"
placeholder="연락처를 입력하세요"
value={number}
ref={inputRef}
// onChange={handleChange}
/>
<button type="submit">검색</button>
</form>
<div></div>
</div>
);
}처음에는 .onChange 를 이용해 숫자를 handleSumit() 로 보냈으나 이번에는 useRef 를 이용해 보았습니다.
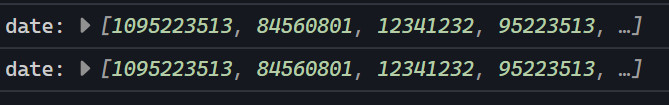
일단 숫자를 함수로 보내기 전에 콘솔 창을 보면

이렇게 배열로 되어 있습니다. 근데 input 을 통해 숫자를 보내면 이 배열이 없어집니다. 그래서 제가 보낸 값이랑 비교를 못해 false가 나옵니다.
그래서 handleSubmit 함수 안에 배열을 확인하고자 handlearray 의 이름으로 하였습니다.
근데 그냥 아무것도 안할 때는 이 handlearray. 가 안 보입니다.
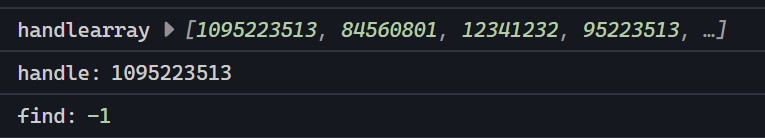
그리고 숫자를 입력하고 버튼을 눌렀을 때

이 때 handlearray. 가 나타나고 제가 입력한 값 handle 인데 분명 handle의 숫자가 hanlearray 맨 앞에 있습니다.
제가 db 값과 제 입력값을 확인 하는 것으로는 indexOf를 사용하였습니다.
이 것은 숫자가 db에 있으면 숫자가 나오고 일치 되는 것이 없으면 -1 을 출력합니다.
그런데 계속 -1 을 출력합니다. find 도 써보고 , map을 이용해 하나하나씩 값을 비교도 해봤슨데 계속 false 가 나옵니다.
근데 input 을 통하지 않고 제가 직접 숫자를 arry.indexOf(1234) 이런식으로 하면 제대로 작동 합니다.
무엇이 문재일까요? 도와주세요
solution!!!
handle 의 값은 문자로 인식한게 아닐까요?
즉, handle = “1095223513” 인 string이고,
handlearray = [1095223513, ~~] 로 숫자 배열이라서 못찾은게 아닐까요?
handle을 Number(handle) 이렇게 감싸줘서 숫자로 바꿔준 뒤 검사해보면 어떨지 합니다.
