React 를 Git에 연동하기

만들어진 터미널 창에 npm start 를 입력하고 엔터 눌러줍니다.
npm start
그럼 이렇게 Starting the development server... 라는 텍스트와 함께 브라우저에서 React App 창이 뜨게 된다.
🎃 git 과 연동하기
cmd 창에 git --version 쳐서 제대로 버전이 출력되면 잘 설치된것이다.

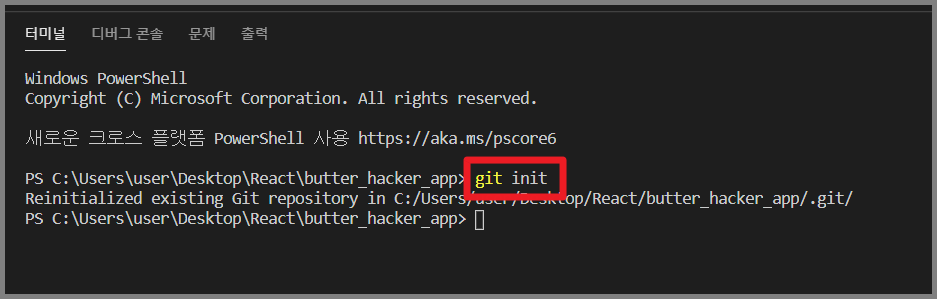
터미널 창에 git init 입력한다.
git init
깃허브 우측 상단에 + 버튼을 누르고 New repository 를 만든다.
적절한 Repository 이름을 지어주고, 주석도 달아준 뒤 아무것도 건드리지 말고 Create repository 해준다.

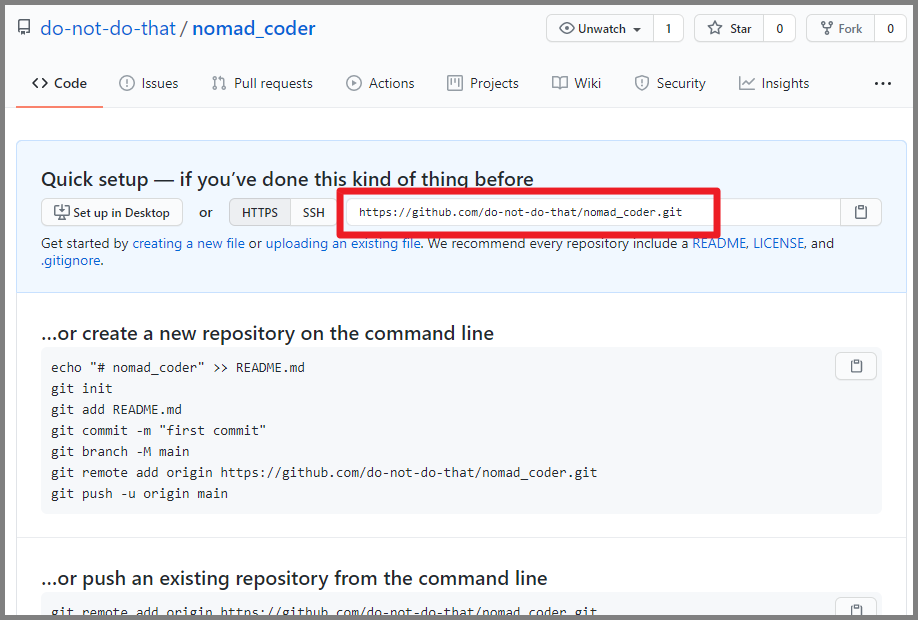
그리고 나면 위와 같은 화면이 보일건데, 빨간 직사각형에 해당하는 url 주소를 복사한다.
다시 VSCode로 돌아와서, 터미널 창에 git remote add origin 하고 아까 복사했던 링크를 붙여준다.
git remote add origin 복사한 url
우선 모든 파일을 다 git 에 올릴 것이기 때문에, git add . 을 해준다.

git add .
그리고 commit 을 하고, push 해줍니다.
git commit -m "2021/2/11_1"
-m 뒤의 문자열은 아무거나 넣어도 상관 없습니다.
git push origin master
이제 깃허브를 가서 새로고침 하면, 올리려고 했던 파일들이 깃허브에 그대로 올라와 있는 것을 확인할 수 있다.
