github page 배포하기

🎪 github page 배포하기
먼저 프로젝트에 gh-pages 패키지를 설치해야합니다.
npm install gh-pages --save-dev
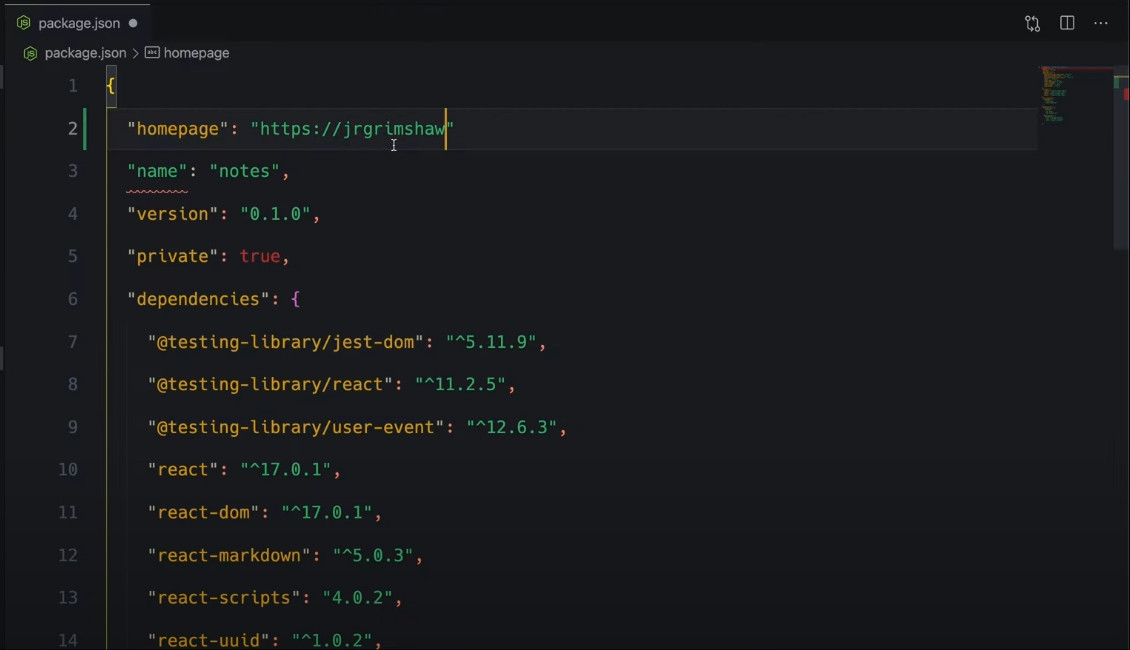
설치가 완료되면 프로젝트에 있는 package.json 파일을 수정해줍니다.
- "homepage" 주소를 추가합니다.
"homepage": "http://{gitID}.github.io/{react-project-name}"

형식은 http://{사용자 이름}.github.io/{저장소 이름}로 작성합니다.
그다음, script 부분에 predeploy, deploy 를 추가합니다.
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
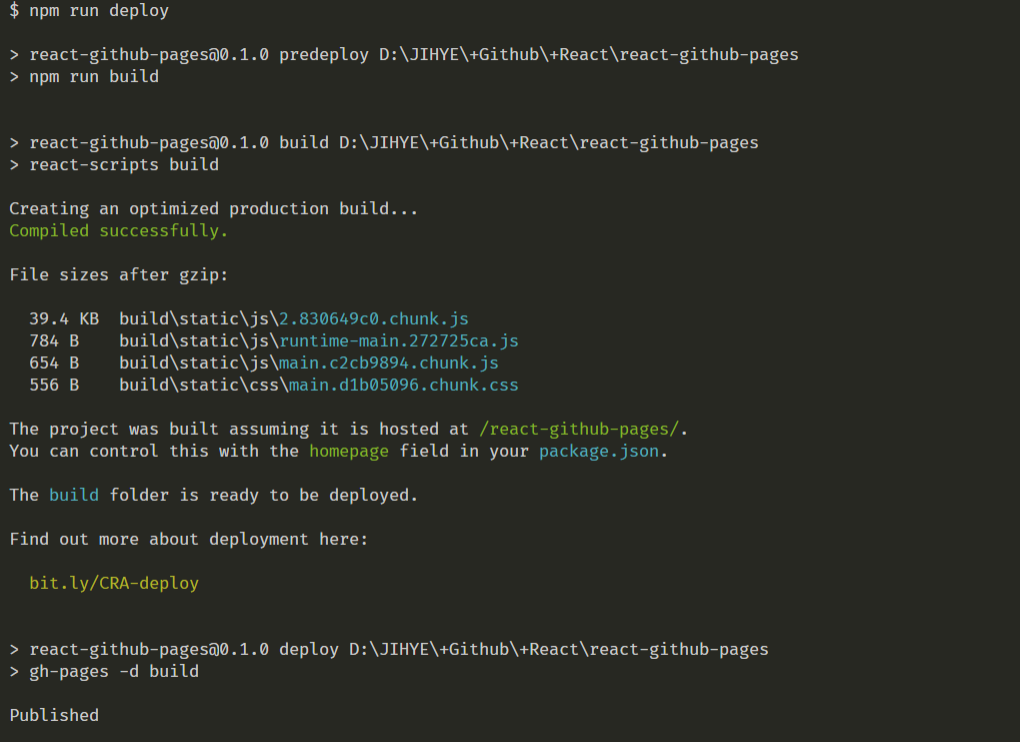
저장하고 터미널창을 열어 npm run deploy를 실행합니다.

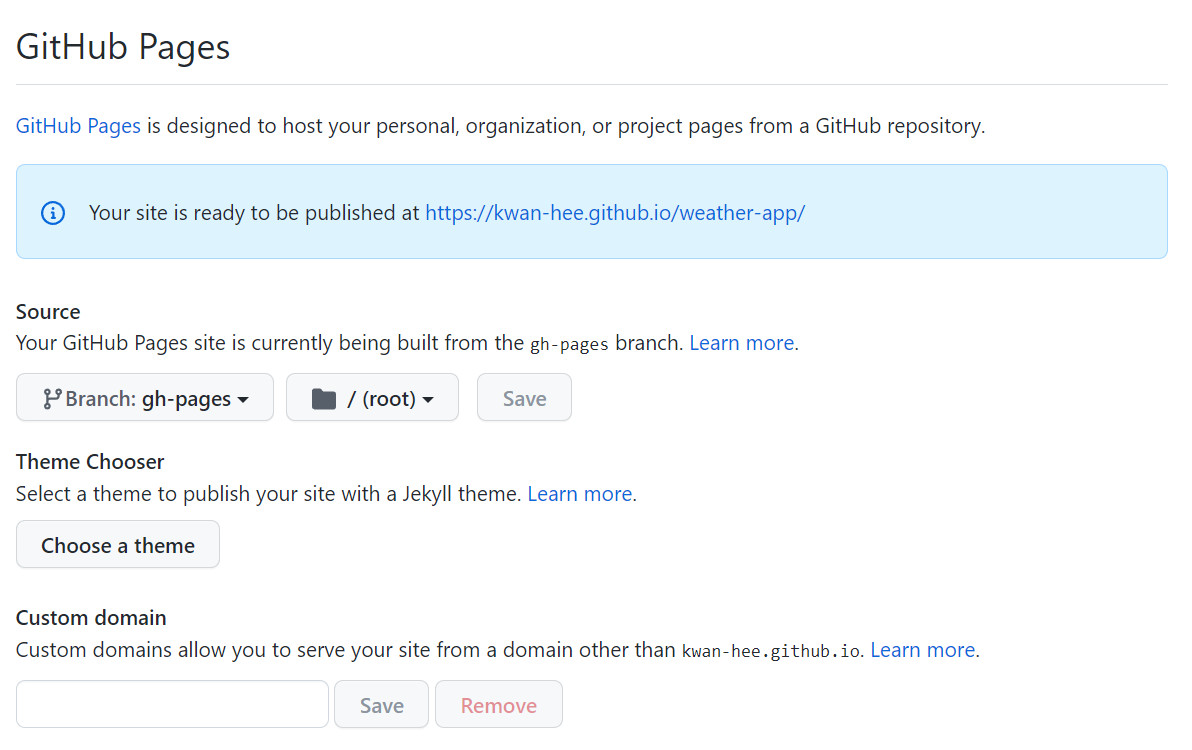
확인을 위해 github 해당 저장소 페이지로 돌아가 우측에 있는 Settings -> Options 에서 GitHub Pages 에서 확인하실 수 있습니다.
(만약 사이트에서 README.md 파일 내용이 나올 경우 GitHub Pages의
Source 부분에서 gh-pages branch로 변경하면 사이트가 정상적으로 배포됩니다!!)

👀 4. 참고 (2021.01.14)
다른 프로젝트를 배포하는 과정에서
hompage : "http://{사용자 이름}.github.io/{저장소 이름}" 로 설정된 주소로 접속하니까 404 페이지가 나왔다.
이럴때 http://{사용자 이름}.github.io/{저장소 이름}/index.html 로 접속하면 나온다.
