const express = require('express')
const app = express()
const bodyParser = require('body-parser')
app.use(bodyParser.json()) // for parsing application/json
app.use(bodyParser.urlencoded({ extended: true })) // for parsing application/x-www-form-urlencoded
let id = 2;
const todoList =[
{
id:1,
text:'할 일',
done: false,
}
]
app.get('/api/todo', (req, res)=>{
res. json(todoList);
});
app.post('/api/todo',(req,res)=>{
const { text, done} = req.body;
todoList.push({
id: id++,
text,
done,
});
return res.send('SUCCESS');
})
app.listen(3000,()=>{
console.log("server start!");
})실행 : node app.js
post 실행은 postman에서 확인
http://localhost:3000/api/todo
참고 사이트
http://expressjs.com/en/5x/api.html#req.body

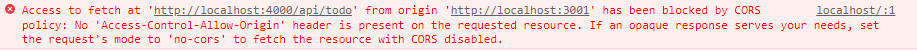
COR 정책에 막혔을 때 해결하는 법
https://www.npmjs.com/package/cors
$ npm install cors
const express = require('express')
const cors = require('cors')
const app = express()
app.use(cors())
app.get('/products/:id', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for all origins!'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})184개의 댓글
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.slot demo mahjong ways 3koitototogel onlinekoi totototo togel 4dtogel online
Thank you again for all the knowledge you distribute,Good post. I was very interested in the article, it's quite inspiring I should admit. I like visiting you site since I always come across interesting articles like this one.Great Job, I greatly appreciate that.Do Keep sharing! Regards,togel onlinetogel onlinebandar togelolxtoto logintoto togelkoi toto
When your website or blog goes live for the first time, it is exciting. That is until you realize no one but you and your.cannabis edibles uk
Wow, cool post. I'd like to write like this too - taking time and real hard work to make a great article... but I put things off too much and never seem to get started. Thanks though.situs olxtoto
Wow, cool post. I'd like to write like this too - taking time and real hard work to make a great article... but I put things off too much and never seem to get started. Thanks though.olxtoto login
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.pestoto
Very informative post! There is a lot of information here that can help any business get started with a successful social networking campaign.toto macau
Great job for publishing such a beneficial web site. Your web log isn’t only useful but it is additionally really creative too.it staffing agency
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.alexistogel
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.alexistogel
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.alexistogel
I would like to say that this blog really convinced me to do it! Thanks, very good post.alexistogel975.com
This particular is usually apparently essential and moreover outstanding truth along with for sure fair-minded and moreover admittedly useful My business is looking to find in advance designed for this specific useful stuffs…crypto tax calculator
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.olxtoto login
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.togel online
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.togel online
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.commercial pest control
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.olxtoto macau
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.olxtoto macau
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.commercial exterminators
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.toto macau 5d
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.toto macau 5d
Love to read it,Waiting For More new Update and I Already Read your Recent Post its Great Thanks.olxtoto
Love to read it,Waiting For More new Update and I Already Read your Recent Post its Great Thanks.olxtoto slot
Love to read it,Waiting For More new Update and I Already Read your Recent Post its Great Thanks.피망세븐머니상
I admire this article for the well-researched content and excellent wording. I got so involved in this material that I couldn’t stop reading. I am impressed with your work and skill. Thank you so much.paito sgp lotto
Akses Mudah & Gratis Tidak perlu daftar atau login rumit. Cukup kunjungi situs OLXTOTO, dan semua data paito langsung tersedia untuk Anda gunakan.olxtoto
Your content is nothing short of bright in many forms. I think this is friendly and eye-opening material. I have gotten so many ideas from your blog. Thank you so much.olxtoto
This really which means delightful not to mention original. I just absolutely adore typically the styles not to mention anyone who will become it again in your mailing could be cheerful. Fitness
agen togel
togel online
olxtoto alternatif
togel online
bandar togel
bandar judi slot asia
Good artcile, but it would be better if in future you can share more about this subject. Keep posting. agenolx link slot
I am impressed. I don't think Ive met anyone who knows as much about this subject as you do. You are truly well informed and very intelligent. You wrote something that people could understand and made the subject intriguing for everyone. Really, great blog you have got here.order marijuana edibles online
This really which means delightful not to mention original. I just absolutely adore typically the styles not to men
slot
This really which means delightful not to mention original. I just absolutely adore typically the styles not to m
toto macau
situs slot
data togel china
sandibet slot gacor
togel online
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.ufa2all
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.ufa88 เครดิตฟรี
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.ufax24
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future alsoOnline betting India
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.Online betting India
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.Online betting India
Love to read it,Waiting For More new Update and I Already Read your Recent Post its Great ThanksGullyBet online platform
You there, this is really good post here. Thanks for taking the time to post such valuable information. Quality content is what always gets the visitors coming.mi account remove
You there, this is really good post here. Thanks for taking the time to post such valuable information. Quality content is what always gets the visitors coming.criminal defense lawyer near me
Thanks For sharing this Superb article.I use this Article to show my assignment in college.it is useful For me Great Work.xiaomi mi lock remove
Thanks For sharing this Superb article.I use this Article to show my assignment in college.it is useful For me Great Work.criminal defense lawyer near me
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.deriv bot
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share.olxtoto
千葉を中心に電気工事サービスを提供する協栄電設有限会社。高層ビル、商業施設、マンション等での電気設備工事を安全かつ確実に施工。創業50年の実績を活かし、お客様のニーズに合わせた高品質な施工を実現します。千葉 電気工事
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.paito macau
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.paito macau
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.paito toto macau
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.paito toto macau
It is a great website.. The Design looks very good.. Keep working like that!. 해외선물 분양
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often.pestoto daftar
Whenever I have some free time, I visit blogs to get some useful info. Today, I found your blog with the help of Google. Believe me; I found it one of the most informative blog.코인선물 분양
I like your post. It is good to see you verbalize from the heart and clarity on this important subject can be easily observed...buying weed edibles online
I recently found many useful information in your website especially this blog page. Among the lots of comments on your articles. Thanks for sharing. olxtoto
I know this is one of the most meaningful information for me. And I'm animated reading your article. But should remark on some general things, the website style is perfect; the articles are great. Thanks for the ton of tangible and attainable help.https://altclasses.in/pages/1xbet_promo_code_free_bet.html
Start winning with Linebet’s promo code BNB777! Get a 100% deposit bonus up to €130. Perfect for sports betting and casino lovers in Senegal.code promo linebet sn
Start winning with Linebet’s promo code BNB777! Get a 100% deposit bonus up to €130. Perfect for sports betting and casino lovers in Senegal.www.uniswap-exchanges.us.com
Double your deposit with Linebet’s promo code BNB777! Claim a 100% bonus up to €130. Enjoy free spins, sports bets, and exclusive rewards today.uniswap-exchange
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.클라우드웨이즈 사용방법테무 쿠폰코드테무 쿠폰코드temu クーポンコード마사지청주출장마사지
This is my first time i visit here. I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here keep up the good workufax24
Hey what a brilliant post I have come across and believe me I have been searching out for this similar kind of post for past a week and hardly came across this. Thank you very much and will look for more postings from you.島根 遊漁船
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking.legowo 88
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking.agenolx link alternatif
I recently found many useful information in your website especially this blog page. Among the lots of comments on your articles. Thanks for sharing. link dewa1000
I have read all the comments and suggestions posted by the visitors for this article are very fine,We will wait for your next article so only.Thanks! Prediksi Sepak Bola Hari Ini
PESTOTO menawarkan daftar Bandar Toto Macau resmi yang selalu diperbarui setiap hari, memberikan Anda akses cepat dan akurat ke informasi terkini secara real time. pestoto
Thanks for a very interesting blog. What else may I get that kind of info written in such a perfect approach? I’ve a undertaking that I am simply now operating on, and I have been at the look out for such info. Prediksi Sepak Bola Hari Ini
Thanks for a very interesting blog. What else may I get that kind of info written in such a perfect approach? I’ve a undertaking that I am simply now operating on, and I have been at the look out for such info. toto macau hari ini
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. ยูฟ่าเบท 88
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. www.ufa88s
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. telegram chinese
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. Sepak bola
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. olxtoto resmi
Online Transcript Services , Marksheet, Medium of Instruction Letter, Duplicate Degree Certificate, Duplicate Marksheet for University Located Across India, Mumbai University, IGNOU, Delhi University, Bangalore University ,CBSE Transcript and 900+ University Transcript Delivered to Canada, USA, UK,Kuwait and Across Globe University Transcript
แนะนำ เกมสล็อตออนไลน์ SLOTXO เกมบนมือถือที่ได้รับความนิยม ในขณะนี้ซึ่งประกอบไปด้วยเกมสล็อตที่มีภาพกราฟฟิคสวย หากสนใจเล่น SLOTXO สล็อตออนไลน์สมัครสมาชิกได้ทันที หากต้องสอบถามข้อมูล เพิ่มเติมติดต่อ Call Center 24 ช.ม. ทางเข้า xo
LASKARTOGEL merupakan agen togel dan toto 4D online terpercaya, memiliki pasaran yang lengkap, dan peluang menang besar, serta memiliki bonus yang menarik. laskar togel
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.código promocional 1xbet portugal
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained
Wow, What a Excellent post. I really found this to much informatics. It is what i was searching for.I would like to suggest you that please keep sharing such type of info.Thanks카드 현금화
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.해외선물 개발
It is a great website.. The Design looks very good.. Keep working like that!.slot gacor
Thanks so much for sharing this awesome info! I am looking forward to see more postsby you! magnumslot
It is a great website.. The Design looks very good.. Keep working like that!.slot online dana
It is a great website.. The Design looks very good.. Keep working like that!.phentermine diet pills
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work. Crypto trading platform
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article. toto macau
I am definitely enjoying your website. You definitely have some great insight and great stories. hptoto
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free. valiballvaliball
You there, this is really good post here. Thanks for taking the time to post such valuable information. Quality content is what always gets the visitors coming. hptoto link
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. skor live
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. talaria ebike
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. talaria ebike
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. talaria ebike
Nice to read your article! I am looking forward to sharing your adventures and experiences. skor live
Nice to read your article! I am looking forward to sharing your adventures and experiences. talaria electric bike
Great content material and great layout. Your website deserves all of the positive feedback it’s been getting. 해외선물 솔루션
This article was written by a real thinking writer. I agree many of the with the solid points made by the writer. I’ll be back. 해외선물 임대
Hey There. I found your blog using msn. This is a very well written article. I’ll be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I’ll definitely return.해외선물 분양
I would like to say that this blog really convinced me to do it! Thanks, very good post. olxtoto slot login
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much. olxtoto slot login
Nice post. I was checking constantly this blog and I am impressed! Extremely helpful information specially the last part I care for such info a lot. I was seeking this particular information for a very long time. Thank you and good luck. Erome
Wow, cool post. I'd like to write like this too - taking time and real hard work to make a great article... but I put things off too much and never seem to get started. Thanks though. olxtoto daftar
Wow, cool post. I'd like to write like this too - taking time and real hard work to make a great article... but I put things off too much and never seem to get started. Thanks though. PH555
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article. play online casino
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.ufabet88s ทางเข้า
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.slots777 casino
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. แทงบอลออนไลน์ UFABET
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. แทงบอลออนไลน์ UFABET
Nice to read your article! I am looking forward to sharing your adventures and experiences.play online casino
Nice to read your article! I am looking forward to sharing your adventures and experiences. แทงบอลมือถือ
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.สล็อตเครดิตฟรี 100 บาท
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.สล็อตเครดิตฟรี 100 บาท
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.สล็อตเครดิตฟรี 100 บาท
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.สล็อตเครดิตฟรี 100 บาท
Nice to read your article! I am looking forward to sharing your adventures and experiences.Polxtoto
I cannot wait to dig deep and kickoff utilizing resources that I received from you. Your exuberance is refreshing. dax69
A very excellent blog post. I am thankful for your blog post. I have found a lot of approaches after visiting your post. [slot dana]( https://liputanmenarik.com https://liputanmenarik.com)
I have bookmarked your blog, the articles are way better than other similar blogs.. thanks for a great blog! dax69 link alternatif
Thanks for taking the time to discuss this, I feel strongly that love and read more on this topic. If possible, such as gain knowledge, would you mind updating your blog with additional information? It is very useful for me. dax69 link alternatif
Thanks for taking the time to discuss this, I feel strongly that love and read more on this topic. If possible, such as gain knowledge, would you mind updating your blog with additional information? It is very useful for me. dax69 link alternatif
I would like to say that this blog really convinced me to do it! Thanks, very good post. situs toto login
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work. toto login
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work. toto login
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work. toto login
Wow i can say that this is another great article as expected of this blog.Bookmarked this site.. 카드 현금화
Nice to read your article! I am looking forward to sharing your adventures and experiences. 신용카드현금화
Nice to read your article! I am looking forward to sharing your adventures and experiences. 신용카드현금화
It is a great website.. The Design looks very good.. Keep working like that!.신용카드현금화
You know your projects stand out of the herd. There is something special about them. It seems to me all of them are really brilliant
You know your projects stand out of the herd. There is something special about them. It seems to me all of them are really brilliant
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with extra information? It is extremely helpful for me. ทรรศนะเซียนบอล
I found your this post while searching for some related information on blog search...Its a good post..keep posting and update the information. ฟันธงผลบอล
I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. olxtoto resmi I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. rtp olxtoto I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. bebtoto daftar I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. daftar slot dana I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. keluaran macau I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. agen togel online
IPTV Smarters Pro France est une application intuitive permettant de regarder la télévision en direct, des films, séries et replays via un abonnement IPTV. Très prisée en France, elle donne accès à un large choix de chaînes françaises et internationales en haute qualité. Compatible avec plusieurs appareils (Smart TV, Android, iOS), elle propose des fonctionnalités avancées comme l’EPG, le multi-écran et le contrôle parental. IPTV Smarters Pro offre une solution complète pour une expérience télévisuelle moderne et fluide IPTV Smarters Pro France
Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. olxtoto Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. olxtoto Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. bebtoto Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. pestoto Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. toto macau Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. olxtoto
If you are looking for more information about flat rate locksmith Las Vegas check that right away. mawartoto
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers. 加拿大寄香港
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work.วิเคราะห์บอล วันนี้
Great post, you have pointed out some excellent points, I as well believe this is a very superb website. Luxury pharmaceutical-grade skincare
This article was written by a real thinking writer without a doubt. I agree many of the with the solid points made by the writer. I’ll be back day in and day for further new updates. data macau I exactly got what you mean, thanks for posting. And, I am too much happy to find this website on the world of Google. koi toto Wow, this is fascinating reading. I am glad I found this and got to read it. Great job on this content. I liked it a lot. Thanks for the great and unique info. slot online I am jovial you take pride in what you write. It makes you stand way out from many other writers that can not push high-quality content like you. login olxtoto Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. togel online Today, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. situs toto 176
Cheap content, With thanks just for stating This approach skills. Wonderfully developed page, only if all of the the blogosphere obtainable the equivalent degree content and articles simply because, websites became a more desirable space. Delight continue! slotenmaker in Assen
A very excellent blog post. I am thankful for your blog post. I have found a lot of approaches after visiting your post. macau jitu Pretty good post. I have just stumbled upon your blog and enjoyed reading your blog posts very much. I am looking for new posts to get more precious info. Big thanks for the useful info. casino88 I think this is an informative post and it is very beneficial and knowledgeable. Therefore, I would like to thank you for the endeavors that you have made in writing this article. All the content is absolutely well-researched. Thanks... pol88 Wow, excellent post. I'd like to draft like this too - taking time and real hard work to make a great article. This post has encouraged me to write some posts that I am going to write soon. olxtoto Thanks for picking out the time to discuss this, I feel great about it and love studying more on this topic. It is extremely helpful for me. Thanks for such a valuable help again. toto toge Thanks for picking out the time to discuss this, I feel great about it and love studying more on this topic. It is extremely helpful for me. Thanks for such a valuable help again. situs toto 176 login
[Efficiently written information. It will be profitable to anybody who utilizes it, counting me. Keep up the good work. For certain I will review out more posts day in and day out.](Efficiently written information. It will be profitable to anybody who utilizes it, counting me. Keep up the good work. For certain I will review out more posts day in and day out.)toto slotolxtotoolxtotositus totohptoto hptoto loginolxtoto
[Efficiently written information. It will be profitable to anybody who utilizes it, counting me. Keep up the good work. For certain I will review out more posts day in and day out.](Efficiently written information. It will be profitable to anybody who utilizes it, counting me. Keep up the good work. For certain I will review out more posts day in and day out.)toto slotolxtotoolxtotositus totohptoto hptoto loginolxtoto
[Efficiently written information. It will be profitable to anybody who utilizes it, counting me. Keep up the good work. For certain I will review out more posts day in and day out.](toto slot)https://planeta-animal.org/https://goodthingsbeauty.com/[https://createwowmedia.com/](situs toto)[https://bokehmasterskit.com/](hptoto hptoto login)https://www.alessandrocolla.com/first-event-storming-experiment/[https://dawgyawp.com/]
Thanks for the blog filled with so many information. Stopping by your blog helped me to get what I was looking for. Now my task has become as easy as ABC. slot online
When your website or blog goes live for the first time, it is exciting. That is until you realize no one but you and your. slot online
The article looks magnificent, but it would be beneficial if you can share more about the suchlike subjects in the future. Keep posting. slot gacor Succeed! It could be one of the most useful blogs we have ever come across on the subject. Excellent info! I’m also an expert in this topic so I can understand your effort very well. Thanks for the huge help. kikototo link alternatif This article was written by a real thinking writer without a doubt. I agree many of the with the solid points made by the writer. I’ll be back day in and day for further new updates. toto slot 4d I exactly got what you mean, thanks for posting. And, I am too much happy to find this website on the world of Google. situs togel Wow, this is fascinating reading. I am glad I found this and got to read it. Great job on this content. I liked it a lot. Thanks for the great and unique info. slot gacor







This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource gacor x500유흥알바인계동가라오케바이낸스 수수료 할인호텔스닷컴 쿠폰