
쇼핑몰 만들기 중 동일 품목에서 장바구니를 2번 눌렀을 때 수량만 올라가야 하는데,
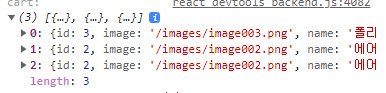
객체가 아래 사진과 같이 2개가 생성된다.

이럴 때에 객체가 2개만 생성되어야 하는데 같은 아이디 값이 2 인 것이 2개가 생겼다. 이를 막기 위해 아래와 같이 코딩한다.
const setQuantity = (id,quantity) =>{
const found = cart.filter((el) => el.id === id)[0];
// filter를 이용하여 cart 안의 id와 내가 선택한 id가 같은 것을 찾는다.
//뒤에 [0]은 분명 [{...}...] 요런식으로 나올텐데 어차피 id 값은 1개이기
//때문에 첫번째 객체(어차피 하나 밖에 없다.) 를 지정하기위애 index 번호
//가 0인 것을 선택한다.
const idx = cart.indexOf(found);
// 내가 선택한 객체가 cart에서 몇번째인지 indexOf를 이용하여 번호를 찾아낸다.
const cartItem ={
id: product.id,
image: product.image,
name: product.name,
price: product.price,
provider: product.provider,
quantity: quantity,
};
setCart([...cart.slice(0,idx), cartItem ,...cart.slice(idx+1)])
// 같은 ID의 객체가 여러번 나오는 것을 막기 위해 객체 사이에 update된
// 정보를 넣어준다. 스프라이스를 이용해 이전 데이터를 (index 번호를 이용)
// 첫번째 객체부터 내가 선택한 index 번호 까지 복사하고 그뒤 cartItem으로
// update를 한뒤 뒤의 나머지 객체를 넣어준다.
}장바구니에 중복된 물건이 없을시 넣을 때
const handleCart = () => {
const cartItem = {
id: product.id,
image: product.image,
name: product.name,
price: product.price,
provider: product.provider,
quantity: count,
};
const found = cart.find((el) => el.id === cartItem.id);
// 장바구니에 집어 넣는 물건이 중복이 있나 없나 확인
if (found) setQuantity(cartItem.id, found.quantity + count);
// 만약 중복이 있는 경우 setQuantity(cartItem.id, found.quantity + count);
// 값을 넘겨 준다. found.quantity 는 found에 객체가 넘어오기에 객체의 이름을
// found.quantity 같이 불러준다. 그리고 quantity 양에 내가 정한 수량값
// count 값을 더해서 setQuantity 함수로 보낸다.
else {
setCart([...cart, cartItem]);
// 중복된 값이 없는 경우 스프래드를 써서 이전 값을 복사후 새로운 값을 넣는다.
}
};