🎎 트랜지션과 애니메이션
transform 과 변형함수
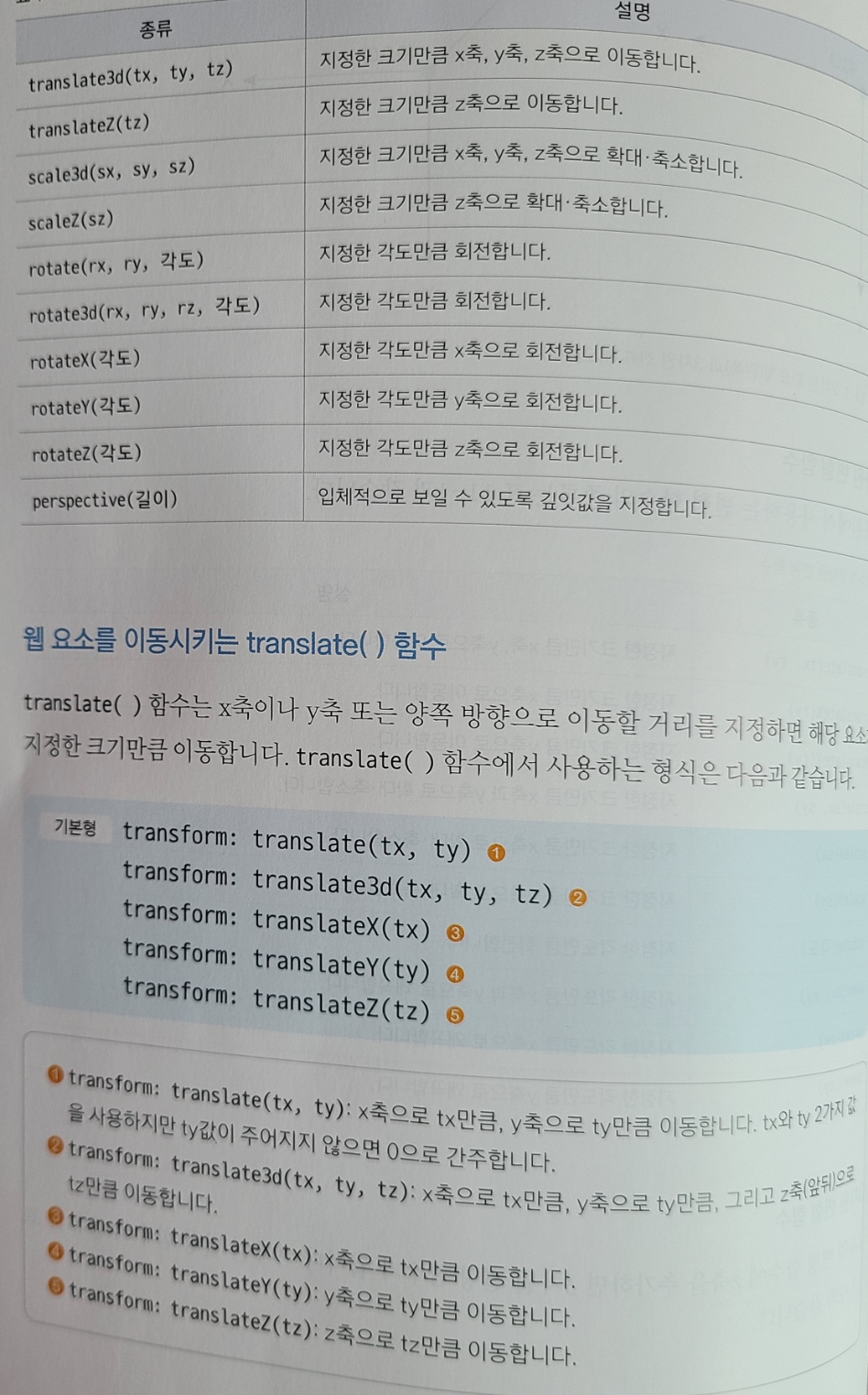
> [기본형] transform : 함수
웹 요소를 이동시키는 변형 함수는 translate()인데, 예를 들면 웹 요소를 x축으로 50px, y축으로 100px 이동하는 클래스 선택자 .photo를 정의하려면 다음과 같이 사용한다.
.photo { transform: translate(50px,100px); }
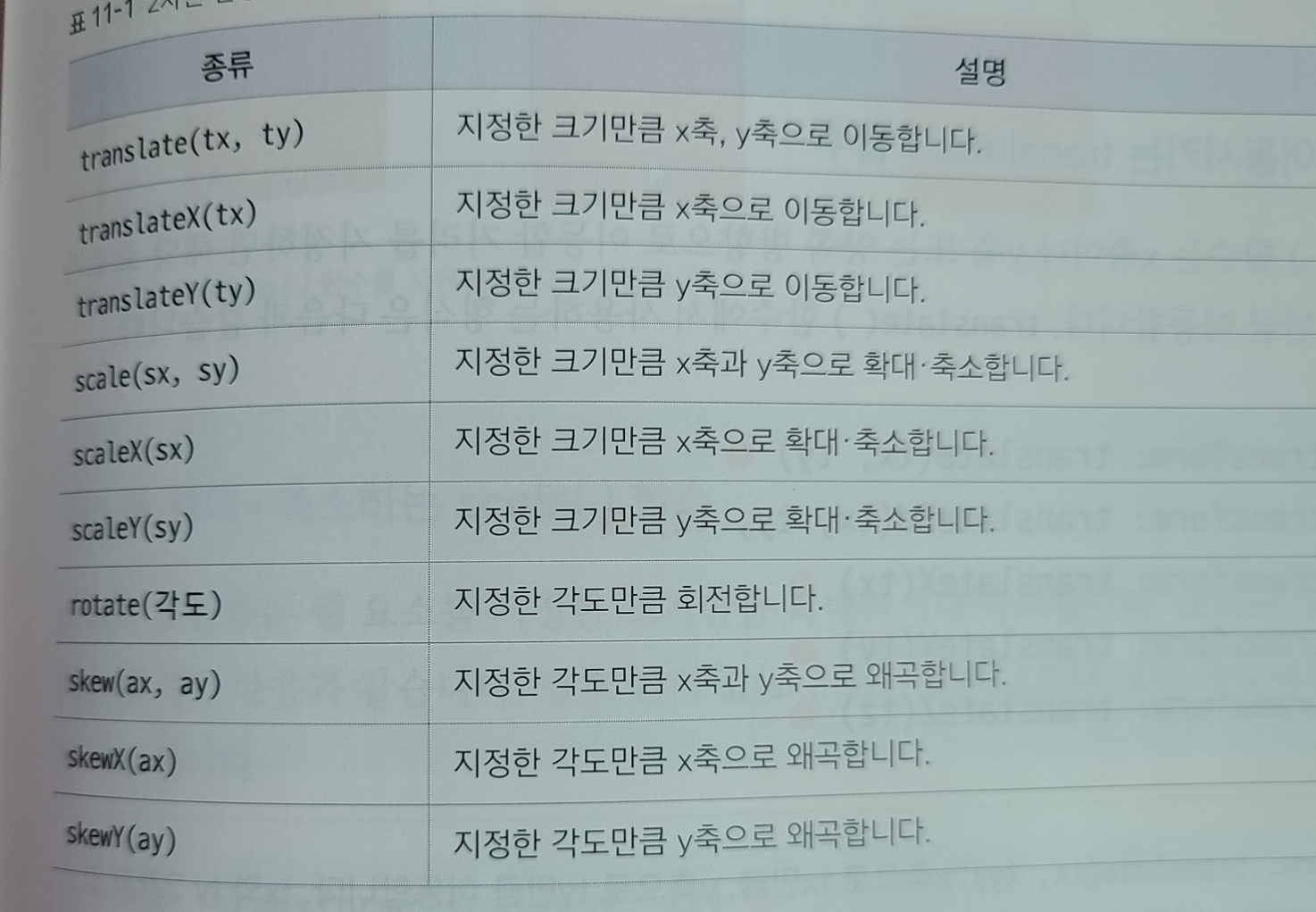
2차원 변형 함수

3차원 변형 함수

x축으로 50px 이동
y축으로 20px 이동
x축 10px y축 20px 이동
###👕 요소를 확대. 축소하는 scale() 함수
Transform:scaletransform: scale(sx,sy): x축으로 sx만큼, y축으로 sy만큼 확대, 값이 하나뿐일 경우에는 x,y에 같은 값을 적용합니다. 예를 들어 scale(2)는 scale(2,2)와 같은 함수이며, 요소를 2배로 확대.
transform: scaled3d(sx, sy, sz): x축으로 sx만큼, y축으로 sy만큼, z축으로 sz만큼 확대.
transform: scaleX(sx): x축으로 sx만큼 확대.
transform: scaleY(sy): y축으로 sy만큼 확대.
transform: scaleZ(sz): z축으로 sz만큼 확대.
x축으로(가로) 2배 확대
y축으로(세로) 1.5배 확대
x, y축으로(가로, 세로) 0.7배 확대
🎨 요소를 회전시키는 rotate() 함수
2차원 rotate()함수
transform: rotate(각도)
Transform:rotate< style>
#rotate1:hover { transform: roate(40deg);} / 오른쪽으로 40도 회전/
< /style>


### 3차원 rotate()함수 > transform: rotate(rx, ry, 각도) transform: rotate3d(rx, ry, rz, 각도) transform: rotateX(각도) transform: rotateY(각도) transform: rotateZ(각도)
3차원 rotate()함수
transform: rotate(rx, ry, 각도)
transform: rotate3d(rx, ry, rz, 각도)
transform: rotateX(각도)
transform: rotateY(각도)
transform: rotateZ(각도)
perspective () 함수
Transform원본 이미지





