
🎎 플렉스 박스 레이아웃
<style>
.container {
width: 700px;
display: flex;
/* 플렉스 컨테이너 지정 */
background-color: #eee;
border: 1px solid #222;
margin-bottom: 30px;
}
.box {
padding: 5px 45px;
margin: 5px;
width: 80px;
background-color: #222;
}
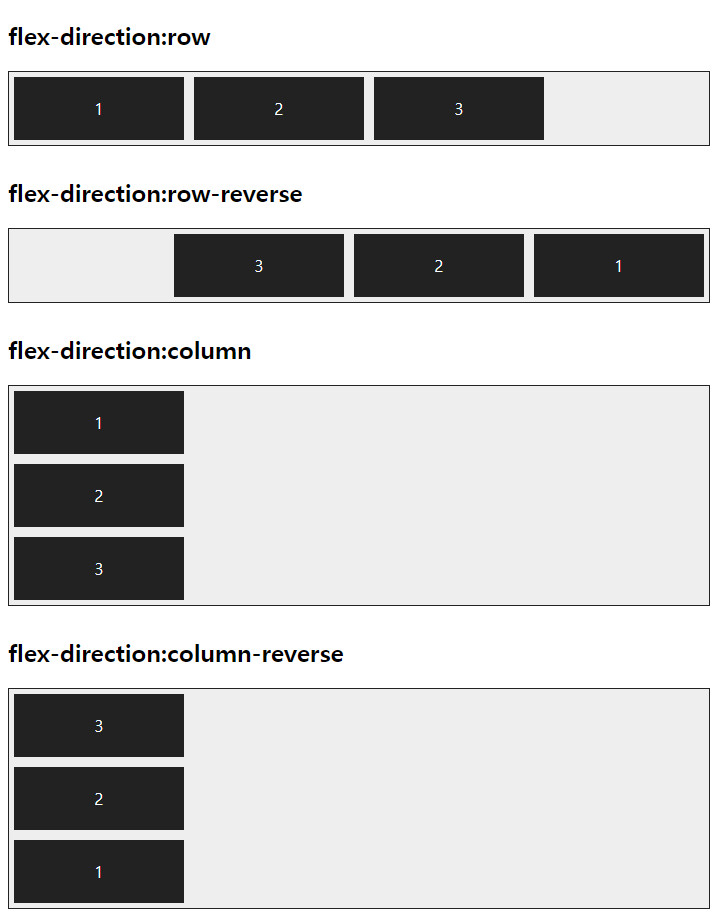
#opt1 {
flex-direction: row;
/* 왼쪽에서 오른쪽으로 */
}
#opt2 {
flex-direction: row-reverse;
/* 오른쪽에서 왼쪽으로 */
}
#opt3 {
flex-direction: column;
/* 위에서 아래로 */
}
#opt4 {
flex-direction: column-reverse;
/* 아래에서 위로 */
}
p {
color: #fff;
text-align: center;
}
</style>
플렉스 항목의 줄을 바꾸는 flex-wrap 속성
flex-wrap 속성은 플렉스 컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 지정한다. 속성 값으로는 wrap 이나 wrap-reverse로 지정한 후 웹 브라우저 화면의 너비를 늘리거나 줄여 보면 플렉스 컨테이너 너비에 따라 여러 줄로 표시되는 것을 볼 수 있다.
| 종류 | 설명 |
|---|---|
| nowrap | 플렉스 항목을 한줄에 표시한다. 기본값이다. |
| wrap | 플렉스 항목을 여러 줄에 표시 |
| wrap-reverse | 플렉스 항목을 여러줄에 표시하되, 시작점과 끝점이 바뀜 |
