게시물에 관련한 코드는 깃허브 참고해주세요.
해당 내용은 부동소수점의 데이터 표현법에 대해 이해하고 있다는 전제로 합니다.
부동 소수점의 이해를 위한 자료는 아래를 참고하면 좋습니다.
- https://inpa.tistory.com/entry/JAVA-☕-실수-표현부동-소수점-원리-한눈에-이해하기
- https://ko.wikipedia.org/wiki/부동소수점
- https://modulabs.co.kr/blog/fixed-points-and-floating-points-how-computers-understand-numbers/
- https://devocean.sk.com/blog/techBoardDetail.do?ID=165270&boardType=techBlog#none
- https://devocean.sk.com/blog/techBoardDetail.do?page=&boardType=undefined&query=&ID=165276&searchData=&subIndex=&searchText=&techType=&searchDataSub=&searchDataMain=
JS 에서 숫자를 다루는 방식
서버의 응답을 받아 처리하는 클라이언트는 다양하지만 이 중에서는 JS 환경을 대상으로 합니다.
JS 에서는 숫자를 자바에서와 같이 정수형 타입(int, long, 등)과 부동소수점 타입(float, double, 등)으로 구분하지 않고 Number 라는 타입으로 처리합니다.
JS 의 Number 는 자바의 double 과 같이 64 비트의 부동소수점 타입으로 처리합니다(참고).
그렇기 때문에 유효 숫자가 가수 범위인 52비트로 표현할 수 없는 숫자일 경우 오차가 발생할 수 있습니다.
문제 상황
long 타입 응답을 그대로 js 클라이언트로 받았을때 발생할 수 있는 문제를 보겠습니다.
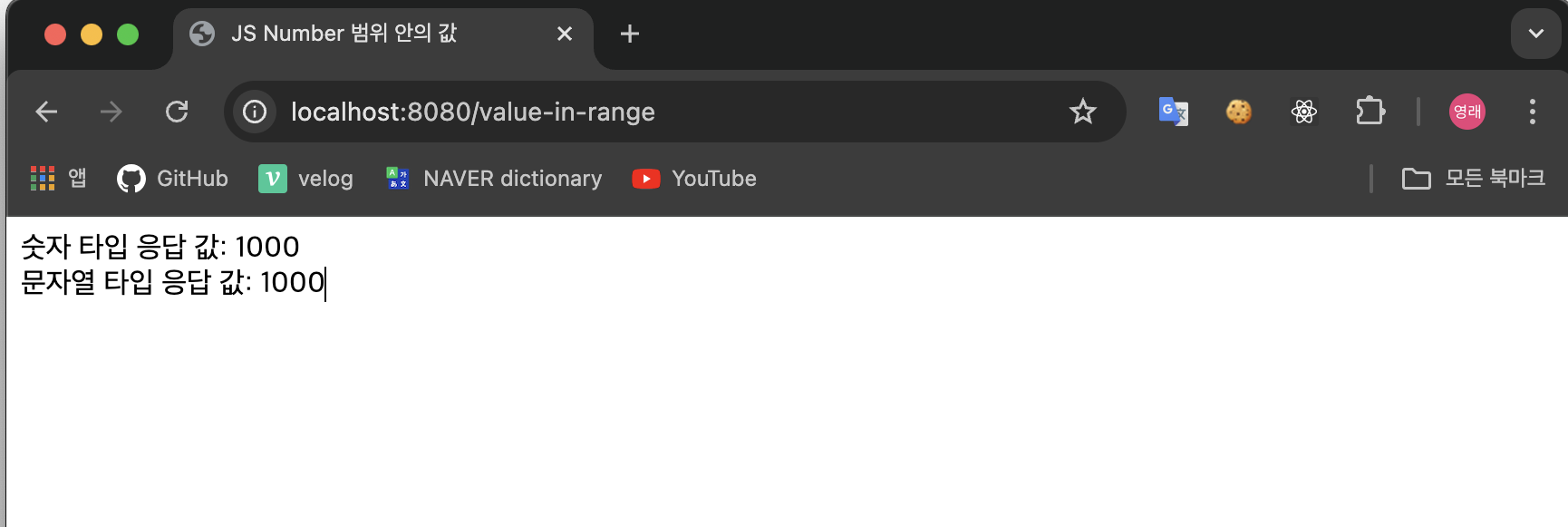
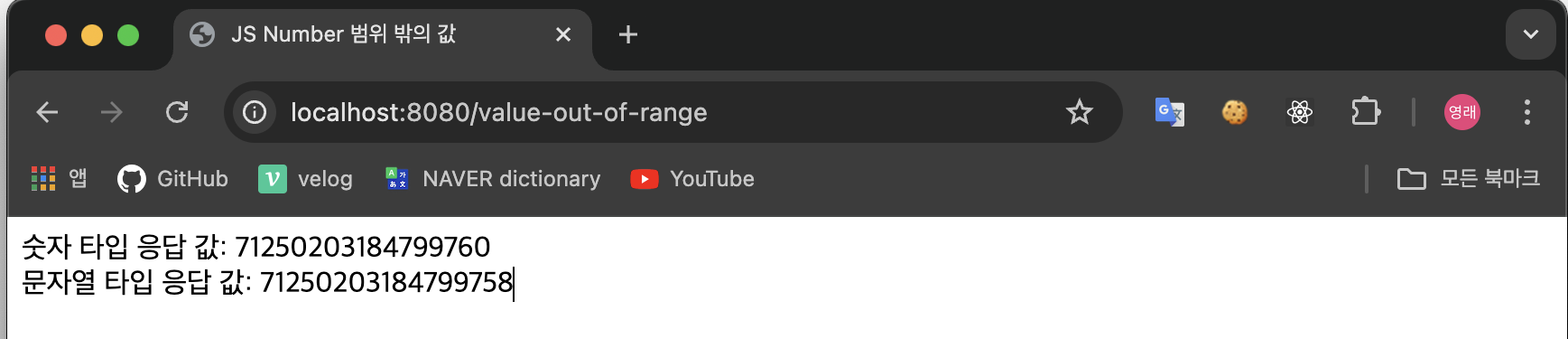
오차가 발생한 값과 발생하지 않은 값을 확인하기 위해 long 타입 값을 long 타입과 String 타입으로 응답을 보낸 값을 확인해보겠습니다.

1000 은 오차없이 표현할 수 있는 것을 볼 수 있습니다.

하지만 유효 숫자가 범위를 초과하자 오차가 발생하는 것을 볼 수 있습니다.

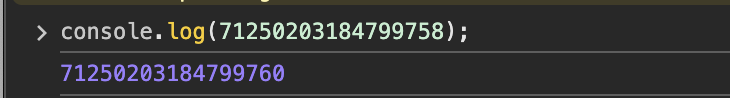
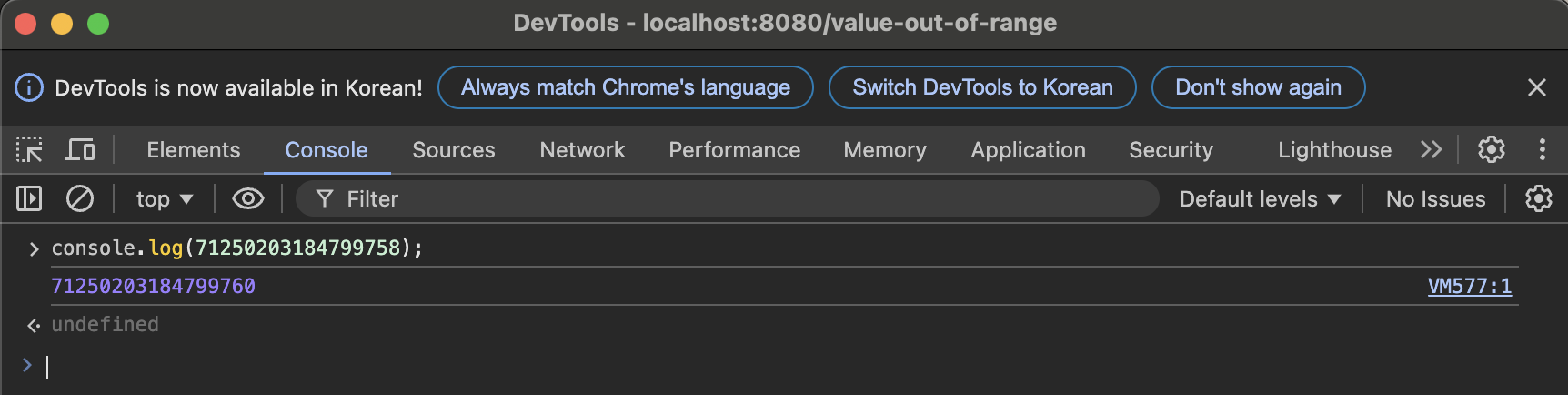
이는 크롬의 콘솔을 통해서도 쉽게 확인할 수 있습니다.

위 문제는 자바의 double 을 통해서 구현해도 똑같이 발생하게 됩니다.
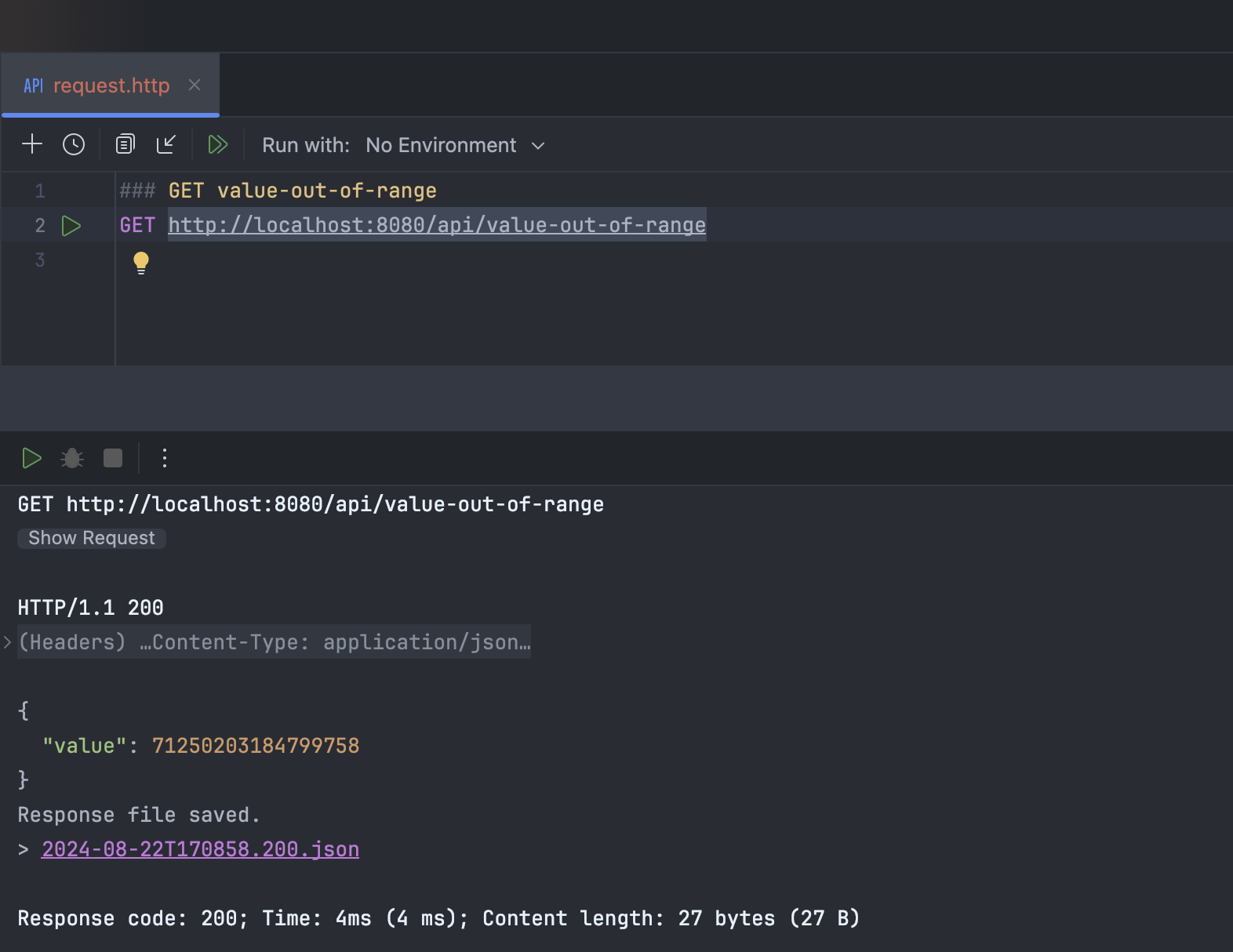
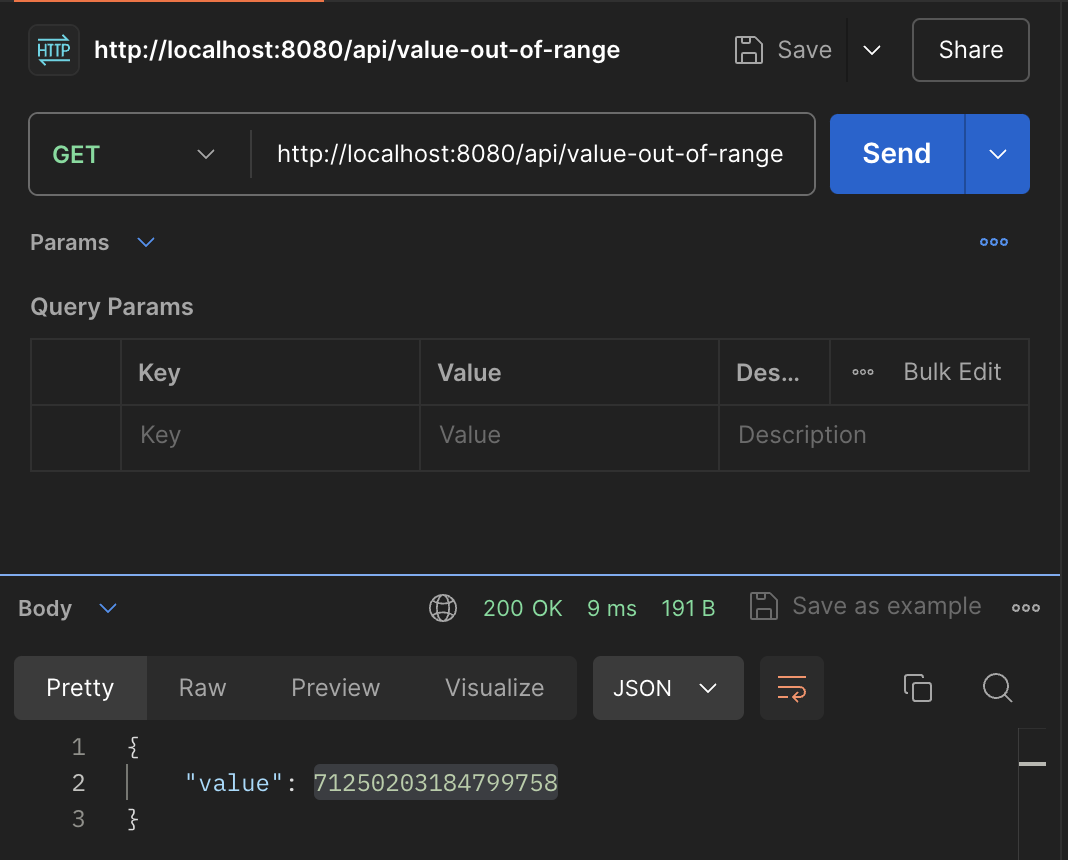
인텔리제이와 포스트맨에서는 문제가 없음
왜인지 인텔리제이의 http 와 포스트맨을 이용했을 때는 문제가 없습니다.


결론
자바에서 long 타입의 응답을 반환할 때, 숫자 타입의 응답을 반환할 때는 주의가 필요할 것 같습니다.
저의 경우에는 예제에서와 같이 long 타입을 String 타입으로 변환해서 응답을 보내줬습니다.
