서론
변수(variable) 란 다양한 값이나 데이터, 또는 함수를 넣을 수 있는 임의의 키워드라고 이해할 수 있습니다. 변수를 만들어내는 것을 선언(declaration)이라고 합니다. 변수에 값을 넣는 것을 할당(definition)이라고 하며, 등호(=)를 사용해 표시합니다. 변수를 선언할 때 사용하는 선언문 키워드에는 let, const, var가 있습니다.
참고: 예약어(reserved word)
컴퓨터 프로그래밍 언어에서 이미 문법적인 용도로 사용되고 있기 때문에 식별자(identifier)로 사용할 수 없는 단어입니다. 예약어의 종류는 여기에서 확인하세요.
스코프(유효범위, scope) 란 변수 영역, 즉 변수가 활동할 수 있는 범위입니다. 모든 변수는 스코프를 갖게 됩니다. 전역, 함수 영역, 블록 영역 등이 있습니다. 변수 영역에 따라 참조 가능 여부가 달라지는 규칙도 스코프라고 합니다.
본론
전역스코프 vs 지역스코프
전역 스코프(global scope)와 전역 변수(global variable)
모든 영역에서 참조, 접근할 수 있는 변수를 전역변수라고 합니다. 전역변수는 프로그램 안에서 모든 함수와 연결됩니다.
지역 스코프(local scope)와 지역 변수(local variabel)
한정된 영역이 주어진 변수를 지역변수라고 합니다. 지역 변수는 다른 지역스코프 안의 지역변수와 영향을 주지 않습니다. 지역스코프에는 함수 레벨 스코프와 블록 레벨 스코프가 있습니다.
지역스코프 : 함수 레벨 스코프 vs 블록 레벨 스코프
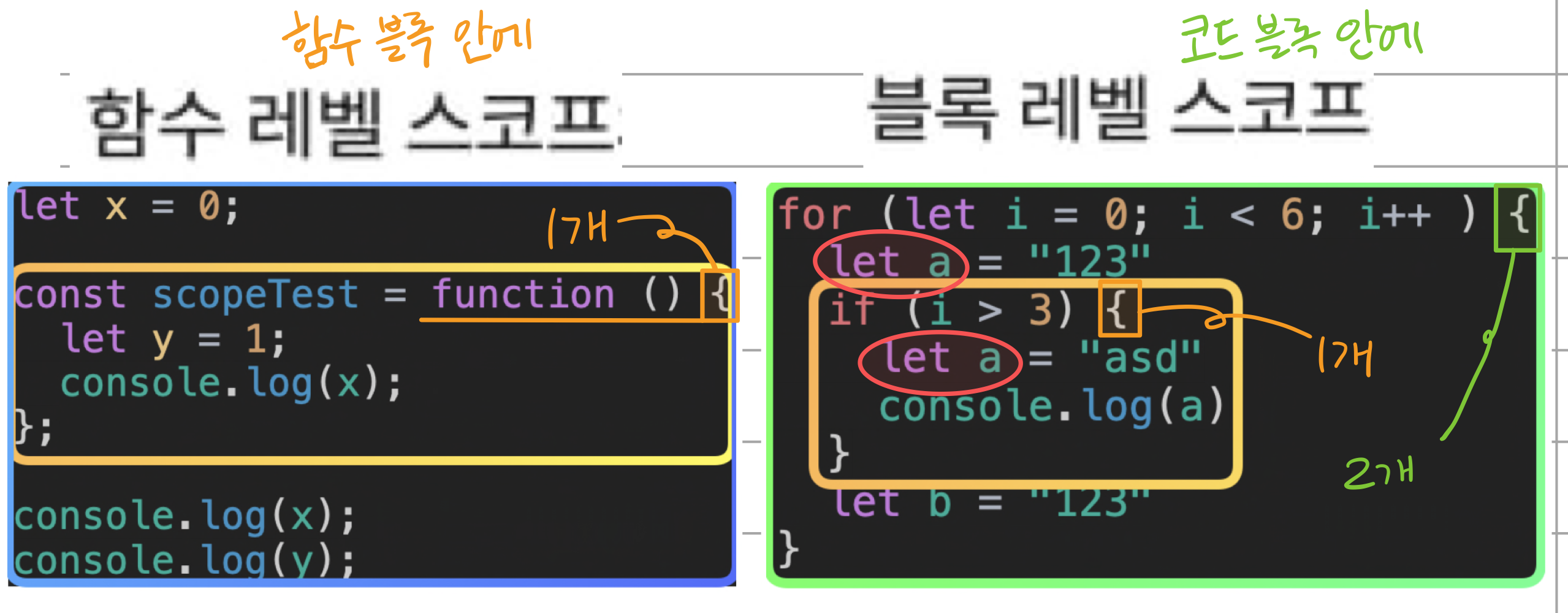
함수 레벨 스코프(function-level scope)
함수 블록 funtoin(){여기}에서 선언된 변수는 함수 내부에서만 유효하고 함수 밖에서는 참조할 수 없다는 의미입니다.
블록 레벨 스코프(block-level scope)
코드 블록{여기}에서 선언된 변수는 해당 코드 블록 안에서만 유효하다는 의미입니다. 블록 스코프 내에 블록 스코프가 존재할 수도 있는데, 이 경우 스코프 체이닝(하단에 설명)을 거쳐 상위 스코프의 변수를 참조하는 경우도 있습니다.
자바스크립트는 함수 레벨 스코프를 따르지만, let 키워드을 통해 블록 레벨 스코프를 적용할 수 있습니다

스코프 관점에서 선언문 비교(let,const,var)
var 키워드로 선언한 변수는 전역변수 입니다.
let, const 키워드로 선언한 변수는 지역변수 중 블록변수 입니다.
스코프 체이닝
자바스크립트는 변수를 참조하는 코드를 만나면
(1) 해당 블록 스코프 내에 변수가 없으면
(2) 상위 스코프로 이동해 변수 탐색
과정을 진행합니다. 이를 스코프 체이닝이라고 합니다.
결론
스코프가 없다면 프로그램 전체에서 변수를 선언할 때 매번 다른 식별자를 사용해야 합니다. 스코프를 활용하면서 같은 식별자를 사용하면서도 충돌이 일어나지 않게 만들어줍니다.
