ESLint란? javascript 코드에서 문제를 찾아주고 (find) 고쳐주는 (fix) 정적 코드 분석 도구다. create-react-app으로 리액트 앱을 런칭하면 기본적으로 eslint-config-react-app이라는 eslint 설정이 세팅되어 있다. 아무래도 리액트에 입문할때 대부분 CRA로 앱을 만들고 설정을 건드리지 않기 때문에 직접 eslint를 설정해야 하는 상황이 오면 당황하게 된다. 대체 plugin은 뭐고 config는 뭐고 extends는 뭐고 rule은 뭐고 recommended는 뭐고 airbnb는 뭐란 말인가?
eslint-plugin|config-*
우선 패키지에 대해 알아보자. eslint-plugin-import, eslint-plugin-react, eslint-config-airbnb, eslint-config-prettier 이 4가지 패키지의 차이점은 앞 2개는 eslint-plugin-*이고 뒤 2개는 eslint-config-*라는 점이다.
eslint-plugin-*
plugin은 룰을 정의한 것으로, 예를 들면 eslint-plugin-react는 리액트와 관련된 룰을 정의한 패키지이다.
// .eslintrc.json
{
"plugins": ["react"]
}그러니까 이렇게 넣어도 아무런 동작도 안한다. 그냥 이제 eslint-plugin-react에 존재하는 룰을 사용할 수 있게 된 것이다. 만약 룰을 사용하고 싶다면 아래와 같이 정의해야 한다.
{
"plugins": ["react"],
"rules": {
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error"
}
}하지만 이런식으로 매번 모든 룰에 대해 분석하고 파악해서 일일히 작성하기엔 너무 귀찮은 일이다. 때문에 대부분의 플러그인은 recommended나 strict, all 등의 자체 설정을 제공하는 것이다.
eslint-plugin-react의 경우 recommended와 all 두가지의 config를 제공하는데 다음과 같이 사용할 수 있다.
{
"extends": ["plugin:react/recommended"]
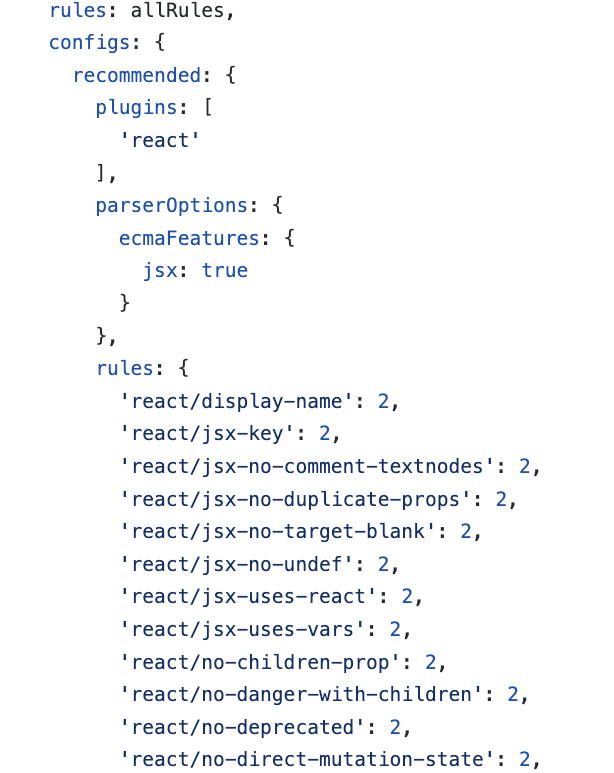
}plugins가 있어야 eslint-plugin-react의 룰들을 쓸 수 있다면서 왜 extends만 썼냐고 할 수 있는데, 이건 코드를 까보면 알 수 있다.

이 설정이 이미 plugin 선언을 포함하고 있기 때문에 따로 eslint에 적지 않아도 되는 것이다. 대부분의 recommended config가 이러한 형태를 취하고 있다.
eslint-config-*
이러한 eslint-plugin-* 패키지들이나 룰들을 모아서 설정으로 만든 것이 eslint-config-* 패키지다. 예를들면, eslint-config-airbnb는 eslint, eslint-plugin-import, eslint-plugin-react, eslint-plugin-react-hooks, eslint-plugin-jsx-a11y의 룰들을 조합한 설정 패키지이고 아래와 같이 정의해서 사용한다.
{
"extends": ["airbnb"]
}eslint-plugin-* 패키지의 설정은 extends에서 plugin:패키지네임/설정네임으로 사용할 수 있는데 eslint-config-* 패키지의 설정은 바로 *를 써주기만 하면 된다. 플러그인 패키지를 plugins에 단축어로 쓰던 것과 동일하다.
parser
{
"parser": "@typescript-eslint/parser"
}말 그대로 코드를 분석하기 위한 파싱툴인데, 기본값은 espree이다. 하지만 보통 js 워크스페이스에서는 @babel/eslint-parser를 사용하고 ts 워크스페이스인 경우 @typescript-eslint/parser를 사용한다. 사실 plugin:@typescript-eslint/recommended를 포함시키면 @typescript-eslint/parser가 자동으로 포함되기도 한다.
env
사전 정의된 전역 변수를 제공한다. node 환경인 워크스페이스면 node: true를 추가해야 하고, 웹 환경이라면 browser: true, es6: true 등을 추가해야 한다. files나 overrides를 사용해서 파일 패턴 단위로 적용할 전역 변수를 나눌 수도 있다. (물론 다른 설정도 마찬가지다)
