9장 마크업 언어
마크업 언어란?
태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지
문서의 뼈대를 설계하는 언어로 수학적 연산이 들어가는 프로그래밍 언어와 구분됨.
대표적으로 HTML, XML이 있다.
- HTML (Hypertext Markup Language)
- 주로 웹페이지를 표현하는데 사용되는 마크업 언어
- 웹페이지에 무엇이 어떤 곳에 보여질지 구조화하는데 쓰임
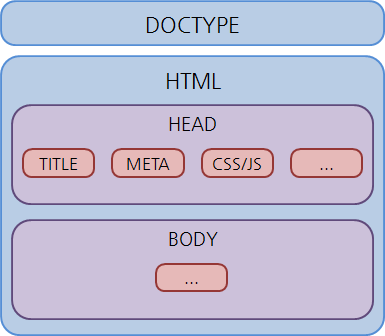
- 기본 구조

크게 3가지로 구분된다.
1) <html>
웹 페이지의 시작과 끝을 의미
<html> ~ <html/> 사이에 HTML에 대한 구문을 기술
2) <head>
웹페이지 설정 내용을 기술하는 영역
<style> : 텍스트 디자인(CSS)에 관한 내용을 기술
<title> : 웹페이지 최상단 제목
<meta> : encoding 등등
3) < body>
실제 웹페이지에 보여지는 것을 기술하는 영역 (이미지, 버튼 등등)
아래의 element 구조로 구성된다.
- HTML element = tag (표현 종류) + contents (텍스트 내용)

tag 예시:
(1) <p> : 단락
(2) <br> : 줄바꿈
(3) <b> : 굵은 글씨
(4) <button> : 버튼 생성
HTML 예시:
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>- XML (eXtensible Markup Language)
- 확장된 마크업 언어
- HTML은 데이터 표현이 목적이라면 XML은 데이터 교환을 위한 구조 정의를 목적으로 한다.
- 가장 큰 차이점은 HTML의 tag는 미리 정해놓은 것을 사용하는 반면 XML의 tag는 사용자가 정의하여 사용한다.
- 일반적으로 XML은 간단한 텍스트 파일에 저장되며, XML을 해석할 수 있는 소프트웨어가 처리한다.
XML 예시:
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
<note>
<date>
<day>07</day>
<month>01</month>
<year>2021</year>
</date>
<tistory>
<title>XML은 무엇인가</title>
<writer>annajang</writer>
</tistory>
<remark>
<![CDATA[ CDATA부분에는 < > & " 등과 같은 문자를 그대로 표현할 수 있다 ]]>
</remark>
</note>