Design Pattern (MVC)
Design Pattern ?
- 과거의 소프트웨어 개발 과정에서 발견한 설계의 노하우를 일종의 패턴으로 정리해 놓은 것
즉, 어떠한 코드 설계 구조를 한단어로 정의한 것이다.
따라서 복잡한 설계 구조이더라도 각 디자인 패턴에 대해 파악하고 있으면 장황한 설명없이 개발자간 원할한 의사 소통이 가능하다.
ex) 옵저버, 싱글톤, MVC, MVP, MVVM .. etc
MVC (Model-View-Controller)
- 코드를 Model, View, Controller 3가지 역할로 구분하여 유지보수를 용이하게 그리고 프로그램의 확장성과 유연성을 높이기 위한 기법.

1. Model : 프로그램이 사용하는 데이터 저장 및 관리
- DB에 저장된 데이터를 불러오거나 사용자가 입력한 데이터(문자열, 정수같은 변수들) 저장 및 가공
- View 또는 Controller에 대한 속성 정보는 저장하지 않는다. 데이터를 가공해서 반환만 해준다.
- 데이터가 어떻게 보이는지는 신경쓰지 않는다.
2. View : 사용자에게 보여지는 UI 화면
- Text box, Button 등 UI를 구성하는 요소에 대한 코드
- 데이터를 입출력하지만 별도로 저장하지 않는다. (controller를 통해 Model에 접근하여 관리)
- 데이터 저장 및 가공은 신경쓰지 않는다.
3. Controller : Model과 View를 이어주는 Bridge 역할
- 사용자로부터 입력받은 이벤트, 데이터를 어떻게 처리할지 결정
- View에서 사용자 입력을 받지만, 처리하는 로직은 Controller에서 작성
- Model, View의 변경에 대해 모니터링이 되어야 함.
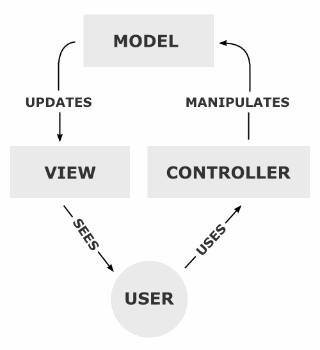
동작 예시
1) User가 화면 Button 클릭
2) View의 Button 속성이 클릭됨으로 변경
3) Controller가 View의 변경 사항을 모니터링하여 Button 클릭 이벤트를 수행
4) 데이터를 변경하기 위해 Model에 접근
5) Model은 Controller로부터 받은 정보를 바탕으로 데이터 가공하여 반환
6) 반환된 데이터를 바탕으로 Controller가 View에 접근
7) View의 속성이 변경되고 화면이 구성이 바뀜
8) User는 바뀐 화면을 인지
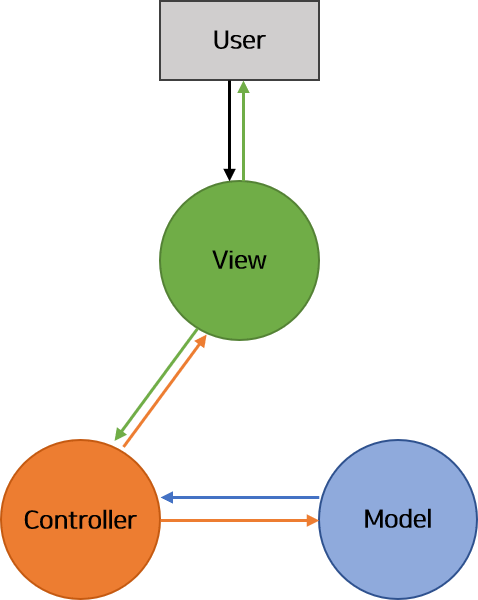
동작 구조를 바탕으로 생각해볼 때, 아래 그림이 개념에 더 가까울 것 같습니다.

-
장점
1) 비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행가능
2) 중복 코드 제거에 유리함
-
단점
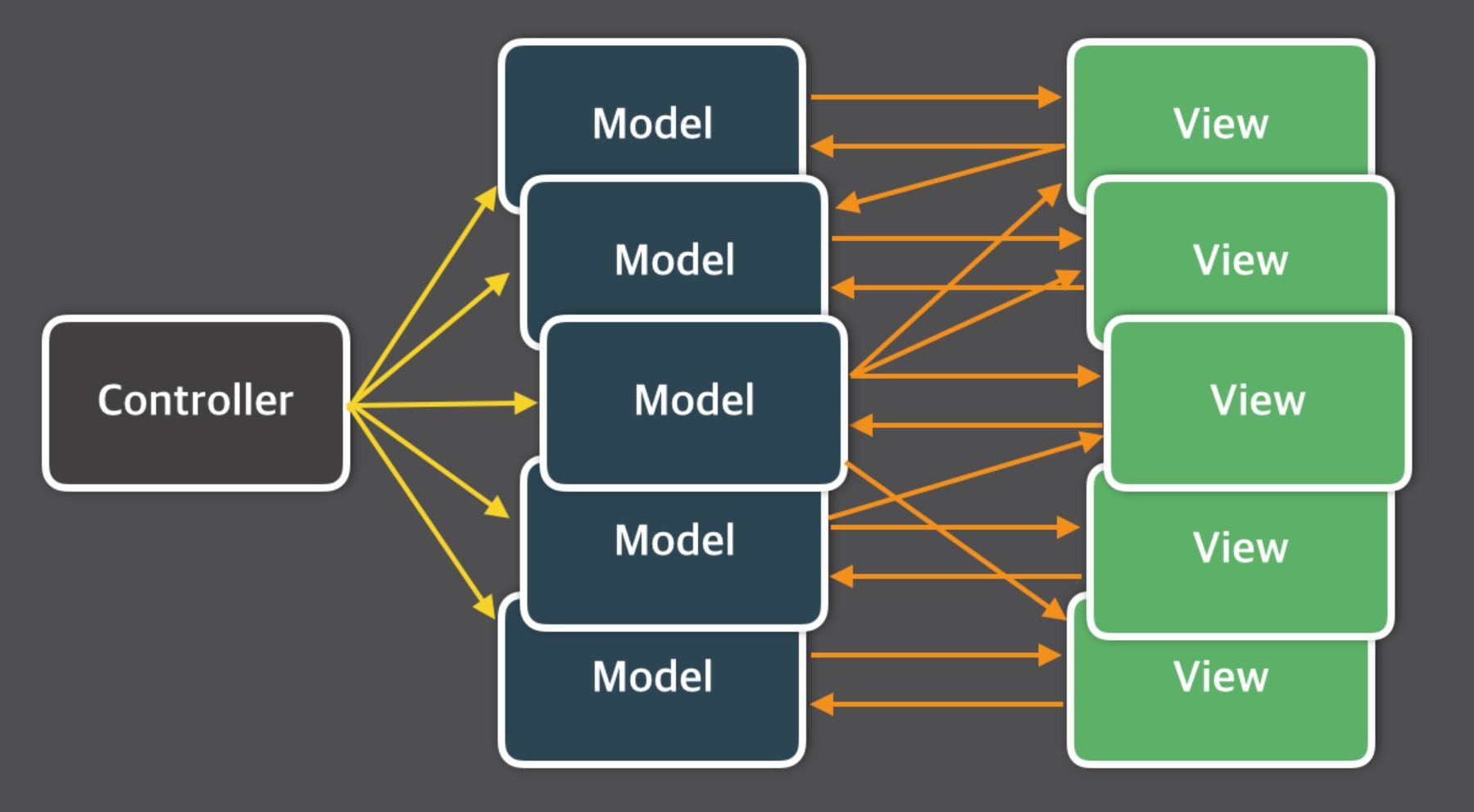
MVC에서 View는 Controller에 연결되어 화면을 구성하는 단위요소이므로 다수의 View들을 가질 수 있다. 또한 Model은 Controller를 통해서 View와 연결되어지지만, 이렇게 Controller를 통해서 하나의 View에 연결될 수 있는 Model도 여러개가 될 수 있다.
즉, 수정 시 테스트와 코드 파악이 매우 힘들어진다. MassiveViewController (대규모 MVC 어플리케이션)이라고 부른다.