- 프론트 엔드 개발 입문하기
- HTML /JS / CSS 에 대한 기본적인 이해
- React, vue 등 라이브러리에 대한 이해
- 구글 / stackoverflow / mdn 등에서 필요한 지식을 찾아서 활용
- Library
- 정의 : 개발자가 임의로 사용할 수 있는 편의 도구. ex) React
- Framework
- 정의 : 프로그래밍하기 위해 미리 구현된 기반 구조
- 장점 : 개발자가 해야할 고민을 Framework 개발자가 미리한다.
디자인 패턴이나 동작에 대한 정의가 정해져 있어서 코드의 통일성을 가져와서 협업할 때 좋다.
- Next.js : 대표적인 React의 Framework. FE 개발자들이 가진 고민에 대해 좋은 솔루션을 제공
- 큰 규모의 서비스 구조 설계
- 검색 엔진 최적화 (SEO)
- 간단한 API 구성
- 쉬운 배포 시스템 Vercel과 적합함
* Vercel의 장점 :
1. 데이터를 저장할 필요가 없는 사이트를 복잡한 절차 없이 간편하게 호스팅 할 수 있다.
2. Github에 수정 사항을 push 할때마다, Vercel이 이를 자동으로 감지하고, Build 하여, 배포까지 해준다
- Next.js의 대체제 : Gastby, Remix
- library vs Framework : 제어 주도권을 누가 가지는지가 가장 큰 차이점
Next.js 환경 설정
-
Next.js https://nextjs.org/
-
Node.js (자바스크립트 실행 환경) https://nodejs.org/en/download/
-
npm : Node.js로 만들어진 모듈을 웹에서 받아서 설치/처리하는 프로그램
npm -v //npm 버전 확인npm intall -g yarn //yarn global 설치yarn -v // yarn 버전 확인
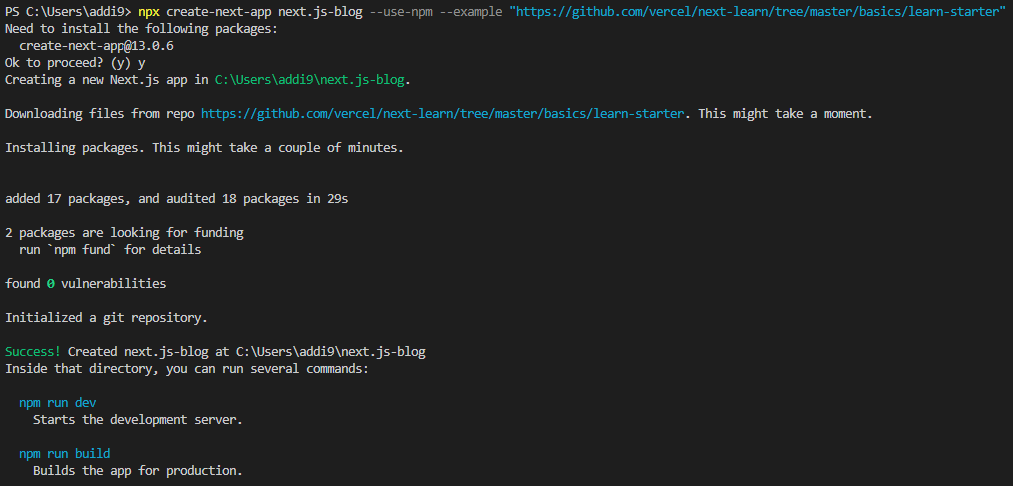
npx create-next-app next.js-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"
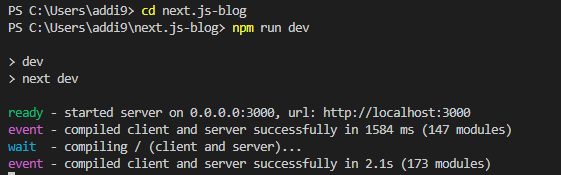
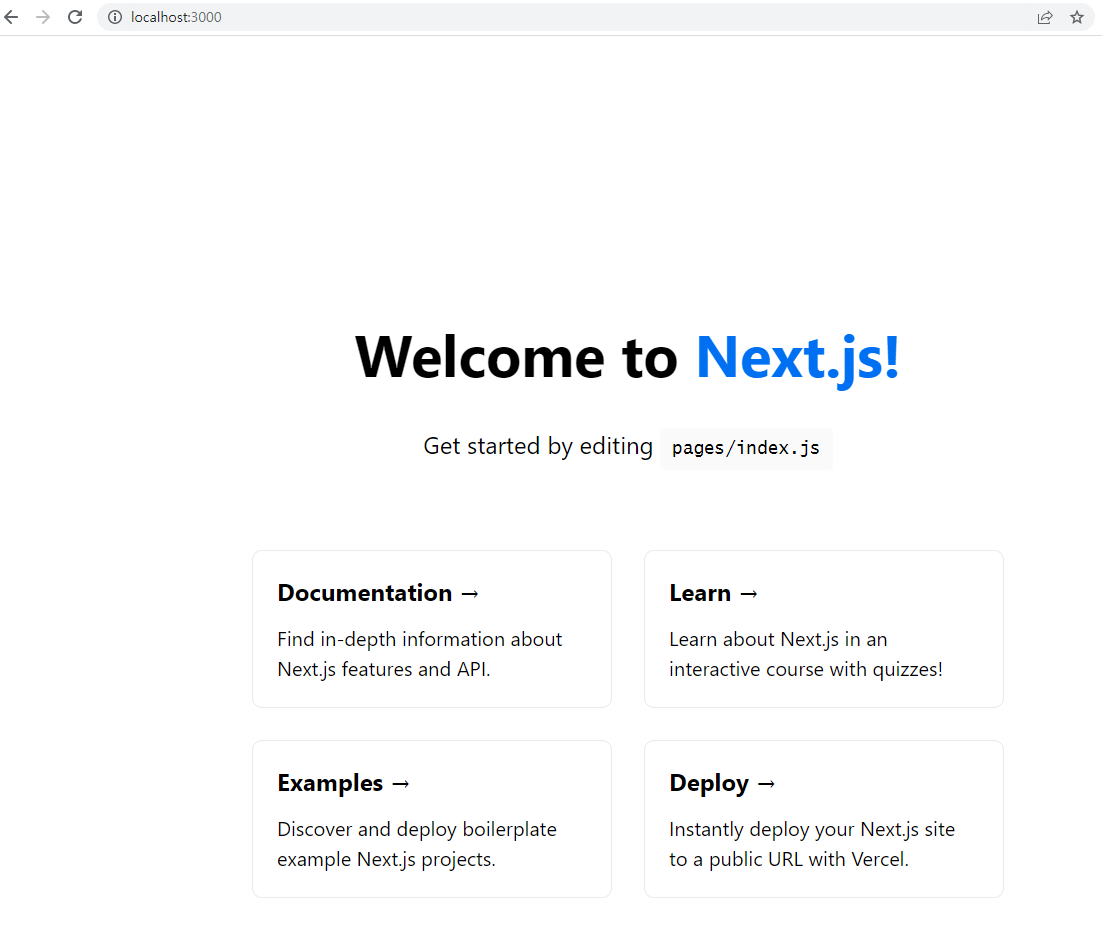
local host에 미리 구현된 웹페이지 확인


- Wappalyzer 크롬 익스텐션 : 웹페이지가 어떤 기술을 활용했는지 확인할 수 있는 도구
VS Code의 유용한 익스텐션
- React Snippets : 키워드로 자동 완성 기능
rfc
->
import React from 'react'
export default function index() {
return (
<div>index</div>
)
}- ESLint : 자바 스크립트 문법 에러를 표시
- Prettier : 코드 자동 정렬 기능
- Bracket Pair : 같은 괄호 짝끼리 같은 색으로 표시