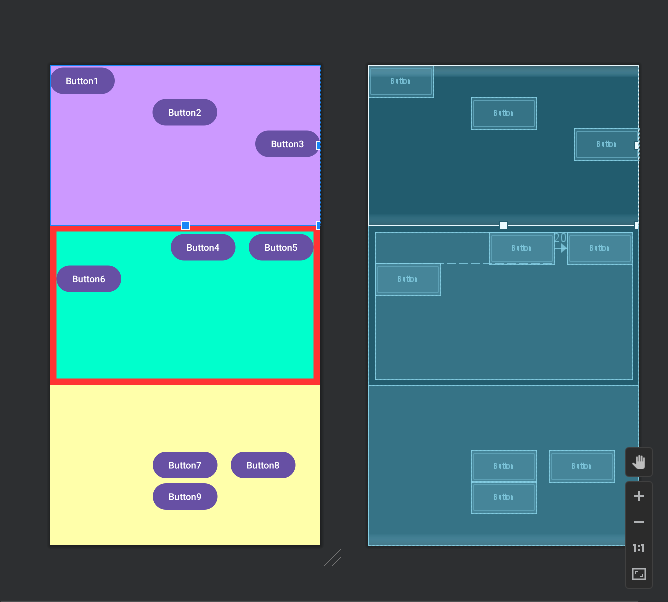
Linear Layout, Relative Layout, Table Layout, Frame Layout, Constraint Layout 다양한 레이아웃과 위젯을 사용하는 방법에 대해 배우고 실습을 통해 그 내용을 복습하는 시간을 가졌다.
.xml code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/purple"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Button2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="Button3" />
</LinearLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@color/cyan"
android:orientation="vertical">
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:layout_toStartOf="@+id/button5"
android:text="Button4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="Button5" />
<Button
android:id="@+id/button6"
android:layout_below="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button6" />
</RelativeLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:background="@color/yellow"
android:layout_height="match_parent">
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button7"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:text="Button8"
app:layout_constraintTop_toTopOf="@+id/button7"
app:layout_constraintBottom_toBottomOf="@+id/button7"
app:layout_constraintStart_toEndOf="@id/button7" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/button7"
app:layout_constraintStart_toStartOf="@+id/button7"
app:layout_constraintEnd_toEndOf="@+id/button7"
android:text="Button9" />
</androidx.constraintlayout.widget.ConstraintLayout>결과물