
기능 리스트
-
청소메뉴
- 설문
- 투두리스트
-
도면메뉴
- 새로운 영역 추가
- 청소기록에 따른 배경색 변화
열심히 기획을 하긴 했는데 어디서부터 코딩을 시작해야할지 좀 막막했다. 생각나는 페이지부터 만드는 게 내가 항상 하던 일이지만 이번에는 뭔가 체계적으로 해보고 싶었다.
리액트 공식문서에 thinking in react이라는 문서가 있는데 리액트 앱을 설계하는 단계를 설명하고 있는 문서다. 이 문서에 따르면 컴포넌트를 만들고 상태를 설정하는 과정을 5단계로 설명하고 있는데 그 단계는 다음과 같다.
-
컴포넌트 계층구조 설계
-
(상태가 없는) 정적인 버전의 어플리케이션 만들기
-
앱에서 필요한 상태들이 무엇인지 파악하기
-
각 상태들이 어느 컴포넌트에 있어야하는지 결정하기
-
역방향 데이터설계 추가하기(ex-state를 변경하는 함수를 props로 하위 컴포넌트에 넘겨주기)
하지만 이 단계를 정확하게 따르는 데는 실패하고 말았다. 컴포넌트 계층구조를 생각하는 도중에 어떤 상태가 필요한지 떠오르고 그 작업으로 넘어갔다가 다시 돌아오곤 했던 것이다.
다음에는 작업 단위를 더 잘게 쪼개고 현재 작업하지 않는 것과 같은 아이디어는 메모해두고 나중에 해야겠다고 생각했다
기능1: 질문에 대답을 받아서 리덕스 스토어에 저장(설문페이지)
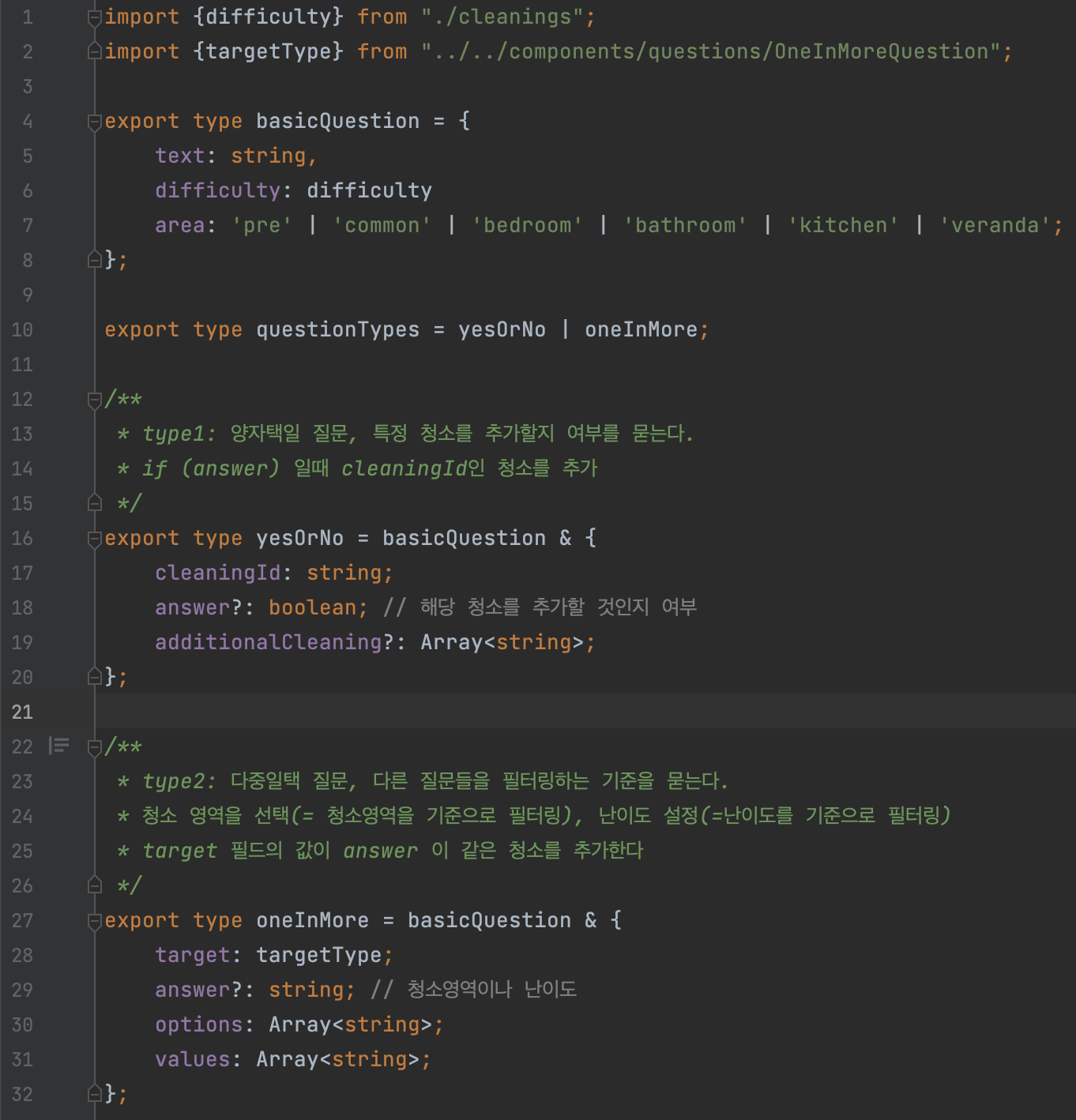
먼저 기획단계에서 정리한 질문들의 타입을 정의했다.
-
질문들을 후속 질문들을 결정하는 타입의 질문(타입1: 사전질문. 형식상으로는 '다중일택' 질문)과 특정 청소를 추가할 것인지를 묻는 질문(타입2: 청소선택질문. 형식상으로 '양자택일' 질문)으로 분류한다.
-
질문들은 공통적으로 (난이도 | 질문이 속한 영역 | 질문텍스트(ex-'바닥 청소를 하실건가요?')) 값을 갖고 있고 이 중에 난이도와 영역을 결정하는 질문으로 질문들을 필터링한다
-
타입1의 질문들은 string 타입의 값을 답으로 받아서 그에 따라 후속 질문들을 필터링하고, 타입2의 질문들은 boolean 타입의 값을 답으로 받아서 그 값에 따라 매핑된 청소가 추가될지 아닐지 판단했다.
 지금까지 혼자서 프로젝트를 하면서 자바스크립트를 사용했었는데 이번에 타입정의를 해보면서 구현이 좀 더 명료하게 정리되는 경험을 하였다.
지금까지 혼자서 프로젝트를 하면서 자바스크립트를 사용했었는데 이번에 타입정의를 해보면서 구현이 좀 더 명료하게 정리되는 경험을 하였다.설문페이지 로직
-

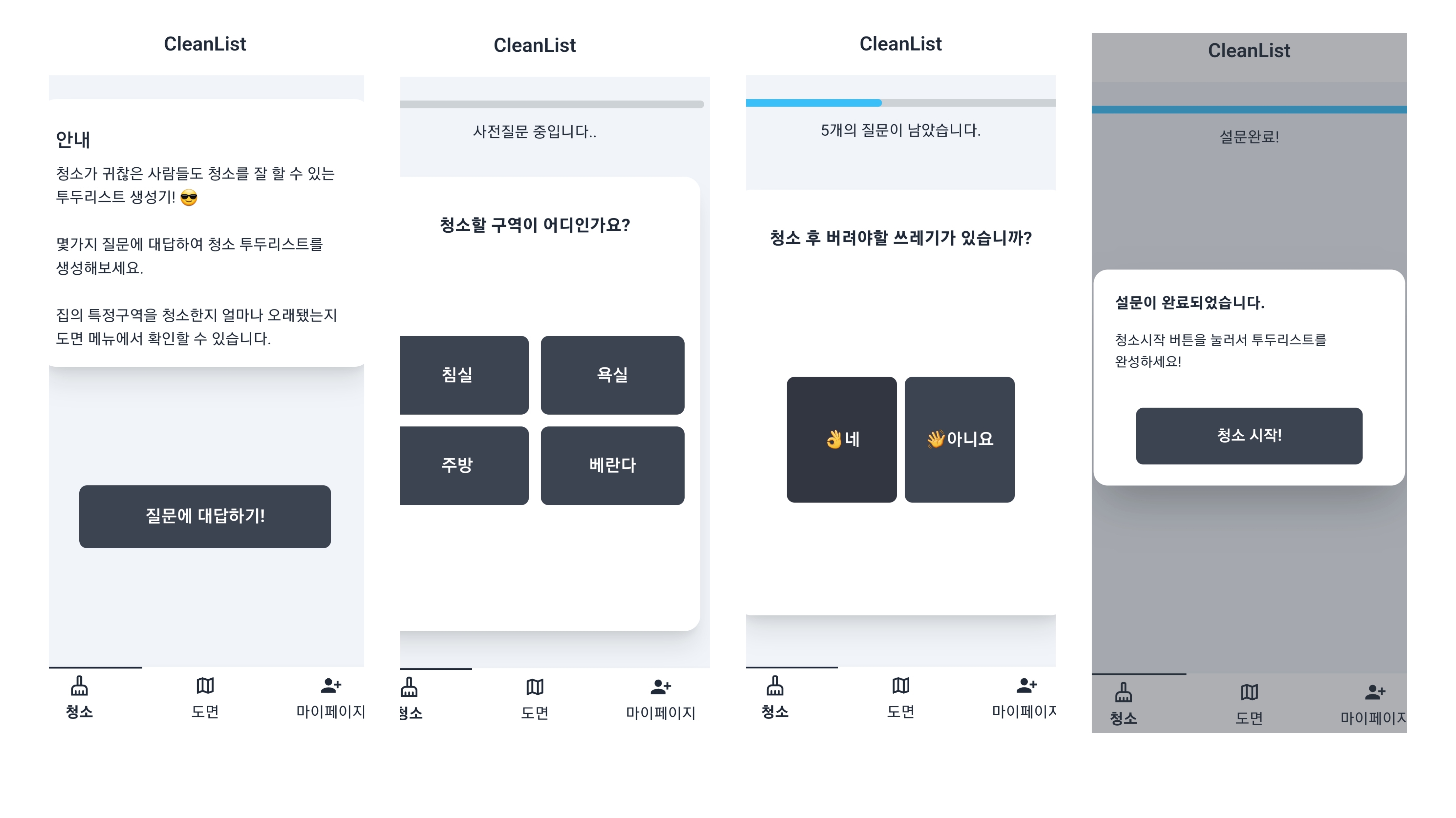
이런 타입을 기반으로 작성한 설문페이지의 로직은 다음과 같다.
- 질문들은 사전질문과 본질문으로 나뉘고 본질문은 또 영역으로 구분하여 (공통 | 침실 | 욕실 | 주방 | 베란다)로 나누었다.
- 사전질문의 대답은 문자열로 받아서 그 값과 같은 질문들을 필터링한다. (ex - 어떤 영역을 청소할 것인가에 대한 질문에 침실이라고 대답하면 침실관련 질문만 필터링)
- (사전질문에 의해서 1차로 필터링된) 본질문들에 답변을 받고 답변을 저장해서 true인 청소들을 필터링한다.
- 생성된 청소배열을 redux store에 저장하고 투두리스트 페이지로 라우팅한다.
기능2: 유저의 대답에 따른 청소 투두리스트 생성
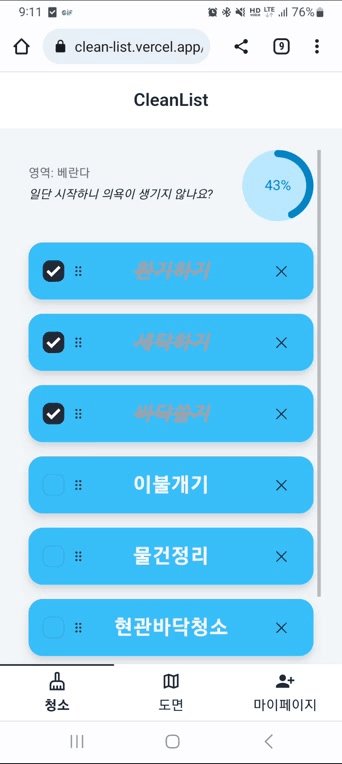
투두리스트에서 구현해야 하는 기능은 다음과 같다.
1. 페이지 최초 렌더링시 store에 청소데이터 배열에 값이 있으면 렌더링
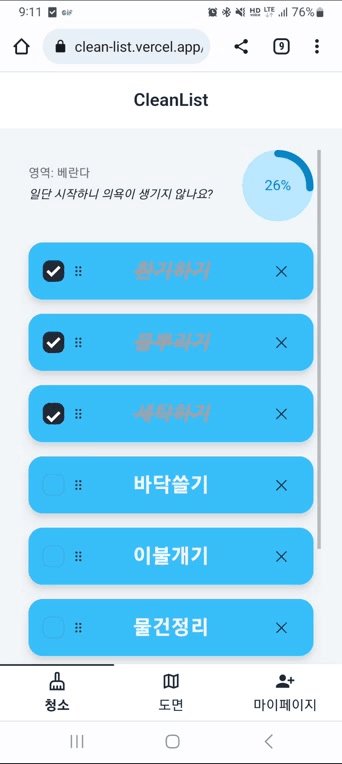
리덕스에 있는 값이 있으면 리스트를 렌더링하고 아니면 설문 페이지로 라우팅하면 간단하게 구현된다. 렌더링하는 김에 css 스타일링, 트랜지션 애니메이션으로 꾸며주었다.
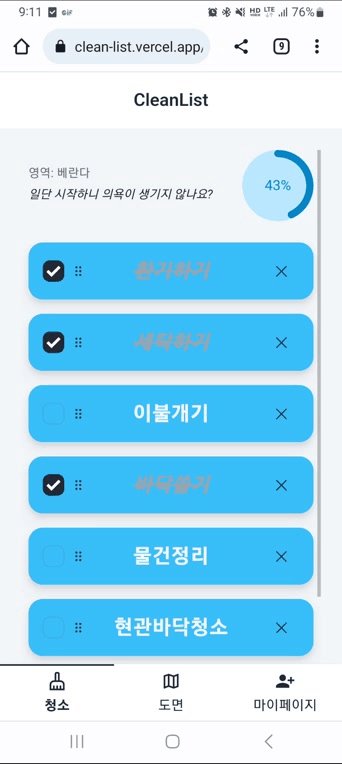
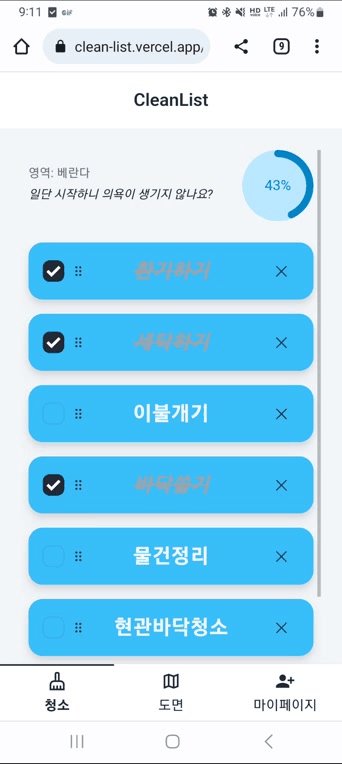
2. 하나의 청소를 완료처리하거나 삭제하면 store에 반영
청소의 체크상태를 토글하는 리듀서와 삭제할 타겟을 제외하는 리듀서를 작성했다.
현재 청소데이터는 store에만 담겨있지만, 나중에는 db의 값과 연동할때 문제가 될 것 같았다. 완료처리, 삭제(그리고 3번의 순서변경)은 사용자가 자주 사용하는 기능이라서 쓸데없는 네트워크 통신이 많아질 것이기 때문이다. 왠만하면 스토어에만 저장해두고 싶었는데메모리에 있는 값들은 브라우저를 새로고침하면 모두 소실되어 버리는 문제가 있었다.
그래서 고민하다가 redux-persist라는 라이브러리가 있다는 걸 알게 되었다. 이 라이브러리는 localStorage와 리덕스 store를 연동해주는 편리한 라이브러리이다. 로그아웃해서 청소리스트를 지워주기로 하고 그 전에는 리스트를 계속 유지하기로 하였다.
 이렇게 하니 청소리스트에서 체크를 하다 다른 메뉴에 이동했다가 다시 돌아와도 진행상태를 계속 유지할 수 있어서 좋았다.
이렇게 하니 청소리스트에서 체크를 하다 다른 메뉴에 이동했다가 다시 돌아와도 진행상태를 계속 유지할 수 있어서 좋았다.
3. 드래그로 순서변경하면 store에 반영

드래깅 라이브러리는 dnd kit을 사용하였다. 공식 홈페이지에는 카드게임같은 예제가 있을 정도로 유려한 기능들이 많았다. 내가 필요한것은 리스트의 순서변경, 그 과정에서 필요한 애니메이션 같은 비교적 간단한 기능들이었고 이를 위한 api들이 있어서 요긴하게 사용했다. 배열의 순서를 바꾸는 로직도 내가 작성할 필요없이 함수를 제공해줘서 직접 구현하는 것보다 쉽게 만들 수 있었다.
4. 청소 진행률을 ui로 표시
tailwindCSS 기반의 컴포넌트 라이브러리 daisyUI의 Radial progress
컴포넌트를 사용해서 청소 투두리스트의 진행률을 표시했다. 리액트는 컴포넌트가 언마운트될때 애니메이션을 주는 것이 번거로운데 Radial progress 컴포넌트에 react-spring의 도움을 받아서 값이 변할때 트랜지션도 적용해주었다.
청소메뉴 구현을 마치며
아이디어를 떠올리고 플로우차트와 와이어프레임을 만들면서 구현로직이 떠오르는 경우가 있었기 때문에 바로 코딩을 시작하는 것보다는 빠르게 처리할 수 있었던 것 같다. 예전에 사수분께서 코딩 하기 전에 생각을 많이 하는 것이 중요하다고 하셨는데 다시 한번 체감할 수 있었다.
(계속됩니다!)
