1202 오전수업
FETCH
비동기로 화면에 락을걸어서 전체가 바뀌지 않게 함
fetch를 호출하면 브라우저는 요청을 보내고 성공여부와 상관 없이 Promise객체를 반환한다.
함수자체를 호추랗ㄹ때는 많은걸 보내지않음
비동기요청을 전달한 이후에 promise객체로 넘겨줌
option에 아무것도 넘기지 않으면 요청은 GET으로 넘어간다.
ajax를 fetch처럼 쓰기도함
fetch() 기본 문법
let promise = fetch(url, [options])$.ajax({
url : "getServerTime.jsp",
method : "get",
dataType : "text",
success : function(resp) {
timeArea.text(resp);
},
error : function(xhr) {
console.log(xhr);
}
});success가 없기도 한다.
응답데이터가 오는데 데이터 크기가 크면 잘라져서 오는데 success부분은 모든 데이터가 다 넘어오고 언마샬링도 다 한 후에 실행된다.
$.ajax({
url : "getServerTime.jsp",
method : "get",
dataType : "text",
error : function(xhr) {
console.log(xhr);
}
}).done(function(){
timeArea.text(resp); //요청에 대한 처리가 다 끝나면 이 함수를 호출해서 처리하겠다.
})마치 fetch처럼 쓸려고 done을 쓴다.
$.ajax({
url : "getServerTime.jsp",
method : "get",
dataType : "text"
}).done(function(xhr){
timeArea.text(resp); //요청에 대한 처리가 다 끝나면 이 함수를 호출해서 처리하겠다.
//파라미터에 xhr을 보내면 오류도 처리할 수 있다.
})응답 헤더
-
response Line
- status code
- 100~
- 200~
- 300~
- 400~
- 500~
- protocol version
- status code
-
response Header
-
response body
SSE(Server-Sent Events)
https://hamait.tistory.com/792
long pooling 방식
- 완전한 실시간이 아니다.
- 매 초마다 요청이 오는거라 서버가 감당하기 힘들다.
text/event-stream
흐름으로 가면 경계가 어딘지 모른다.
(참고 : getServerTime_SSE.jsp) 그래서 엔터를 쳐서 경계를 만들어 줬다.
서버가 클라이언트한테 일방적인 메세지를 보낼때 적합
양방향 실시간 통신에 쓰는건 웹소켓 (나중에 스프링할 때 할거임)
-
대부분 모델2방식은 forward쓴다.
-
redirect하면 그 주소는 클라이언트가 쓰는거라서 contextPath가 필요하다.
-
로그인 할때는 그냥 성공이든 실패든 리다이렉트한다. 왜냐면 잘못된 정보는 갖고있을 필요가 없으니까
session
사용자를 식별하기 위한 용도
세션은 페이지를 이동해도 살아있다.
form을 제외한 모든것은 get방식이다.


scope
session
application - 개인 하나가 쓸 수 없다. 모두가 같이 쓴다.
정규식
^(?=.[0-9]+)(?=.[a-z]+)(?=.*[A-Z]+).{5,12}$
- = 갯수
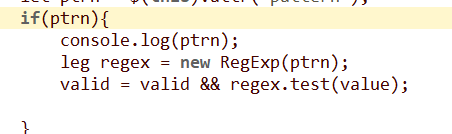
전송하기전에 정규식 체크한다.
데이터를 입력했을 때 확인하고싶으면 input에 change주고
(":input[name]") 속성이 name인거
$(":input[name]").each(function(index, element){
});
elememt가 this랑 똑같다
.attr (문자열)
.prop (t,f 형식으로 반환)