jasper report Studio
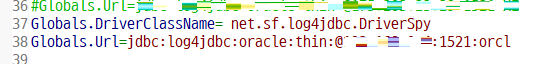
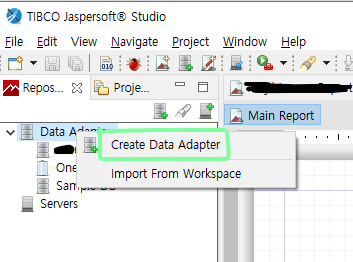
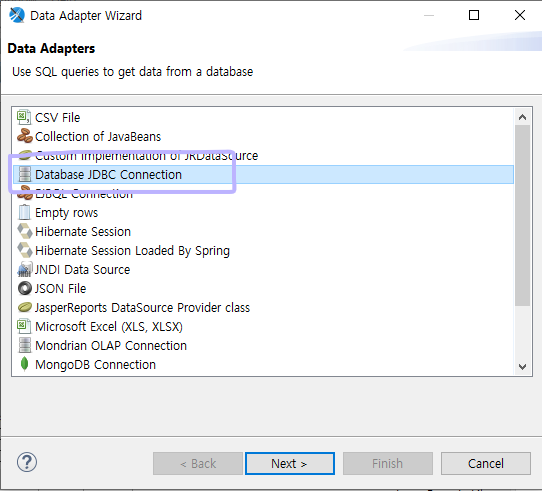
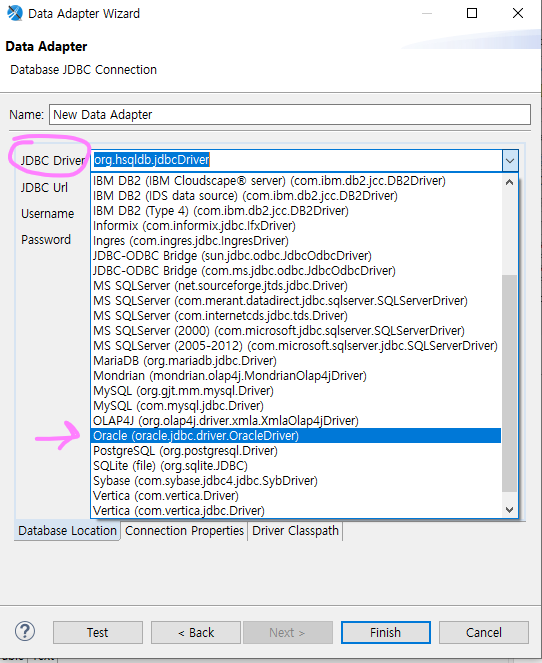
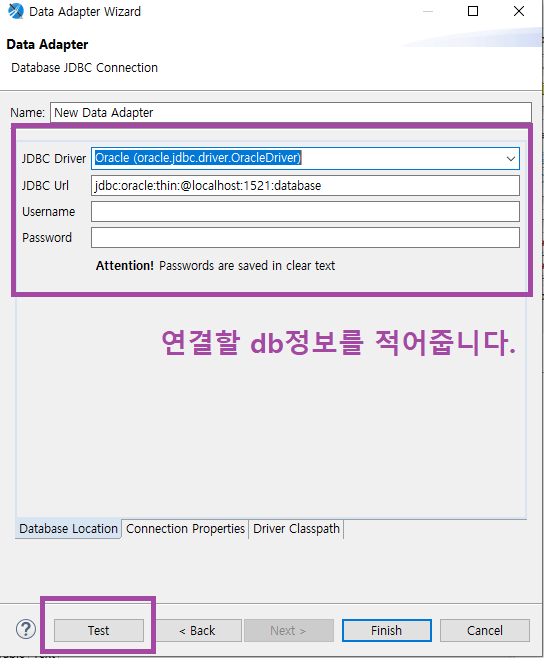
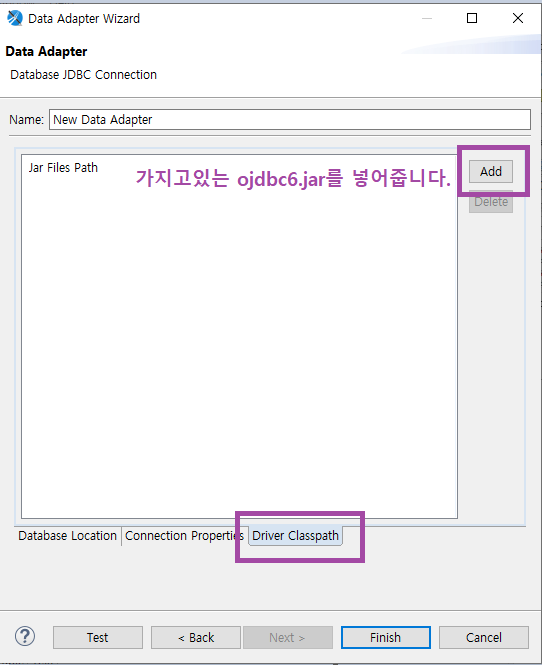
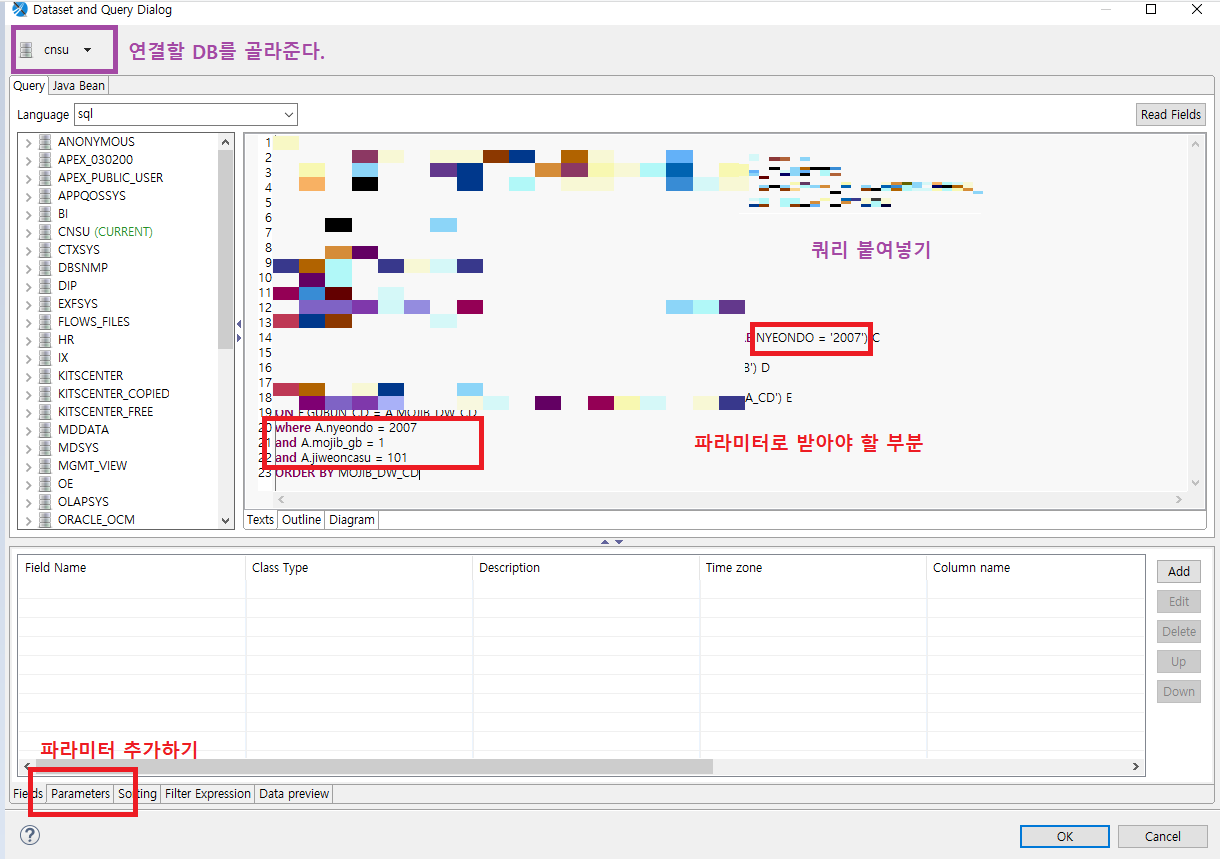
1. 다운받은 후 DB를 연결합니다.




globals.properties에 적힌 DB정보 참고


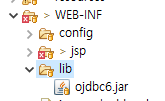
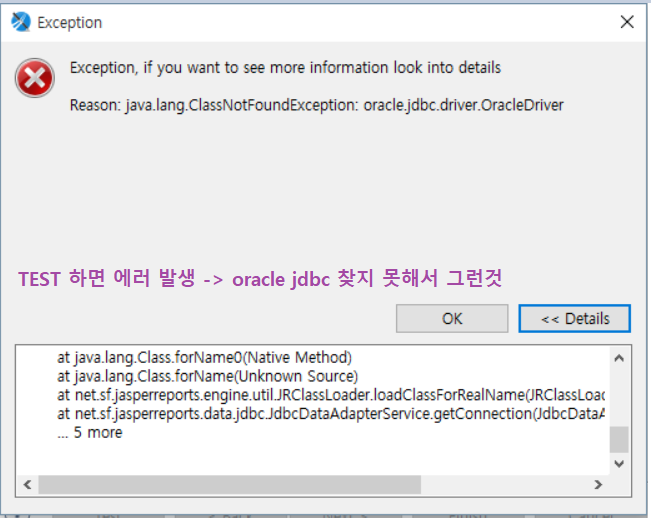
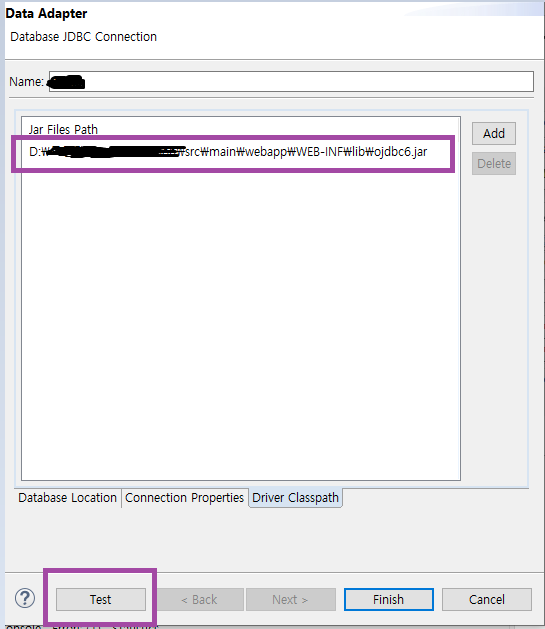
하고있는 프로젝트 lib안에 ojdbc6.jar 있으니까 그거 add 해도 됨


Successful 나오면 연결 성공

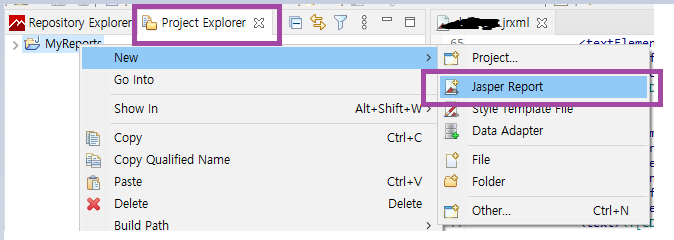
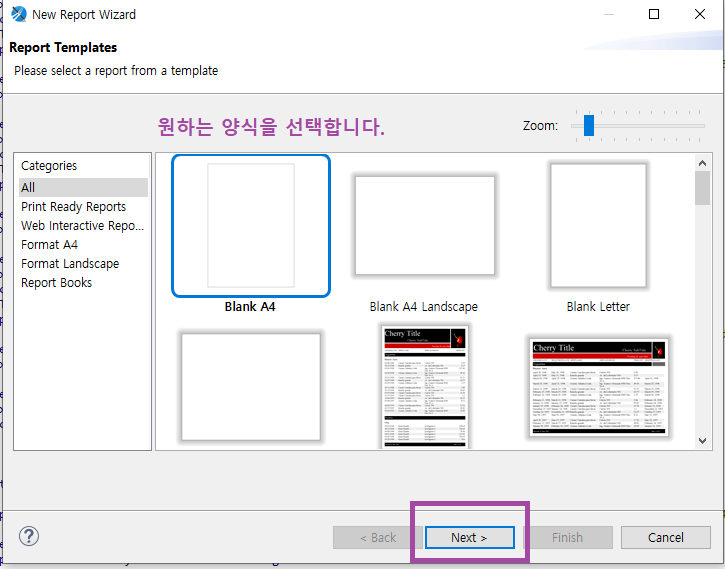
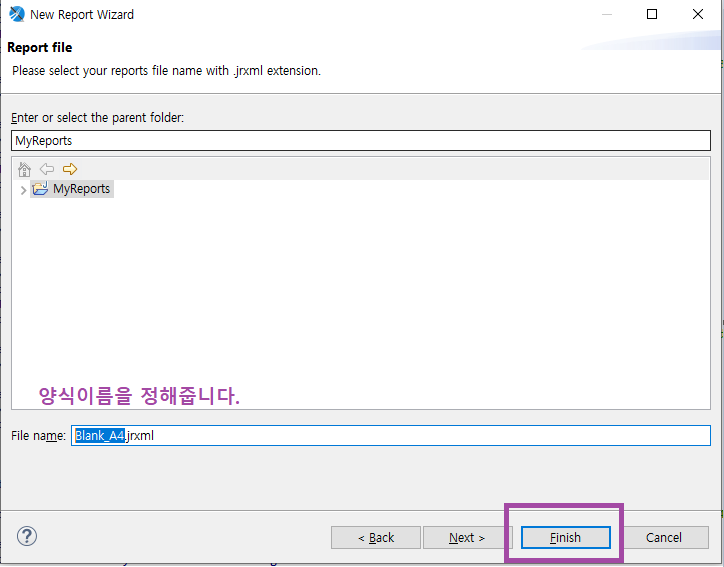
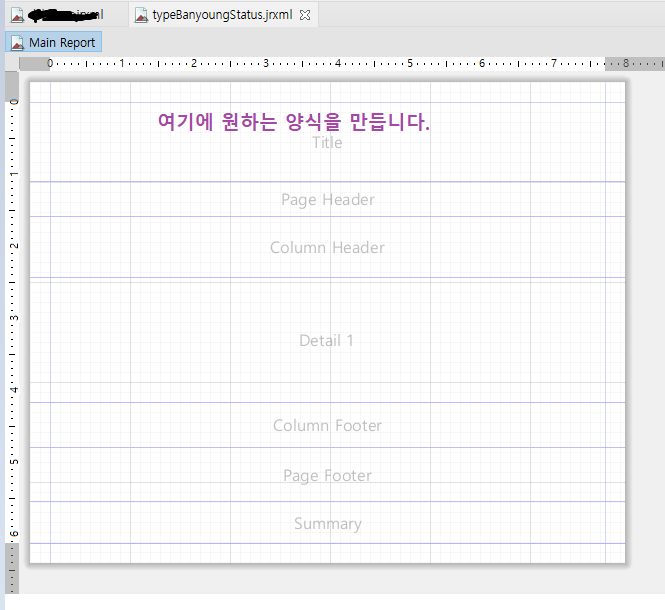
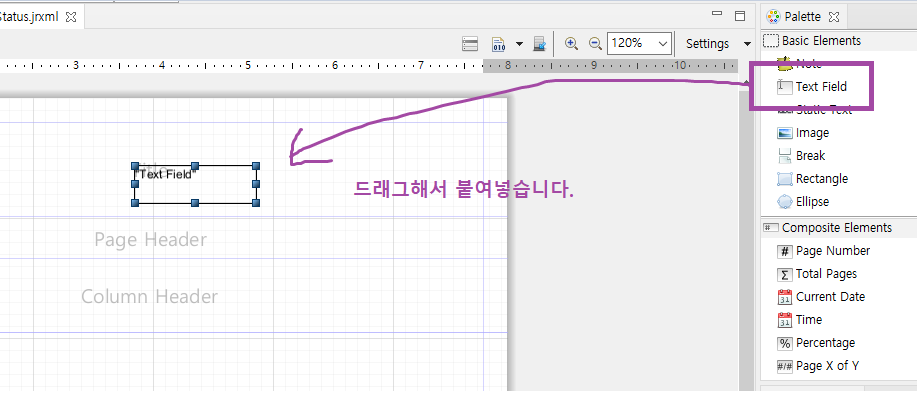
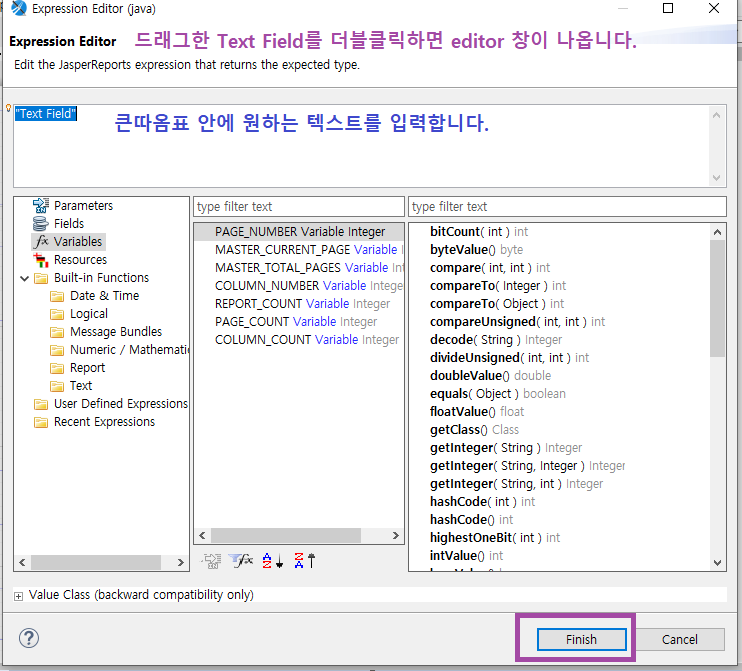
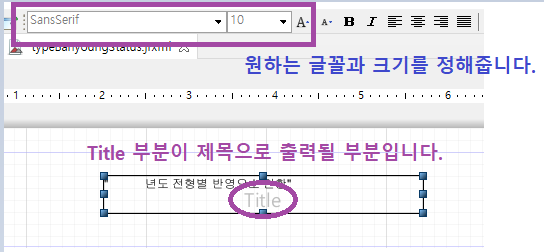
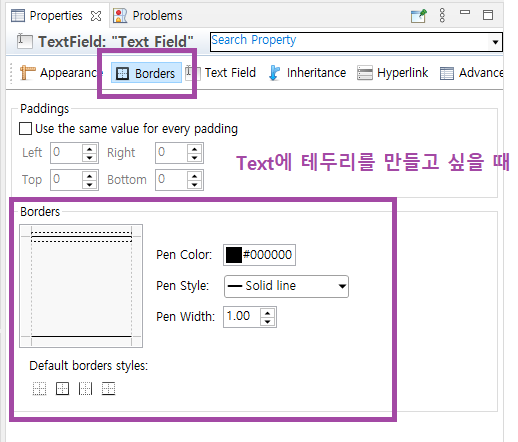
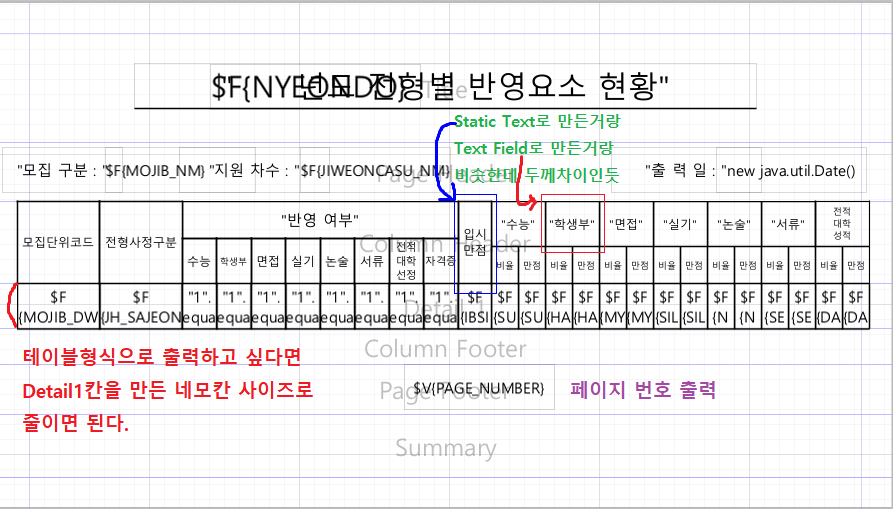
2. 리포트 템플릿 만들기








아래쪽에만 테두리를 넣고싶다면 위의 테두리를 클릭한 후에 pen Width를 0.00으로 주면 됩니다.














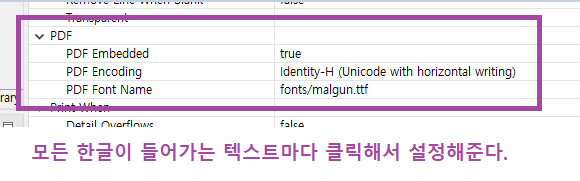
3. pdf 한글 설정하기
그냥 프로젝트에 넣고 출력하면 한글이 안나온다.
노가다긴 하지만 걍 출력만되면 되니까...


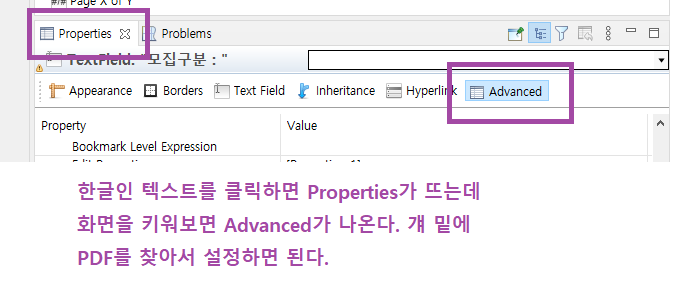
사용하는 폰트를 Font Name에 써주면 된다.
나는 fonts폴더에 맑은 고딕을 넣어줄 것이기 때문에 malgun.ttf를 사용한다고 설정했다.
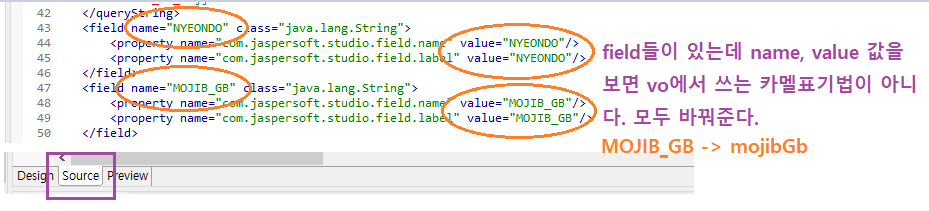
4. vo형식으로 이름 바꾸기

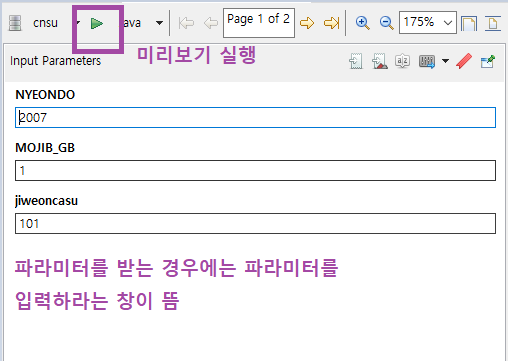
아마 이 이후로는 미리보기가 안될거임...
5. 템플릿 완성

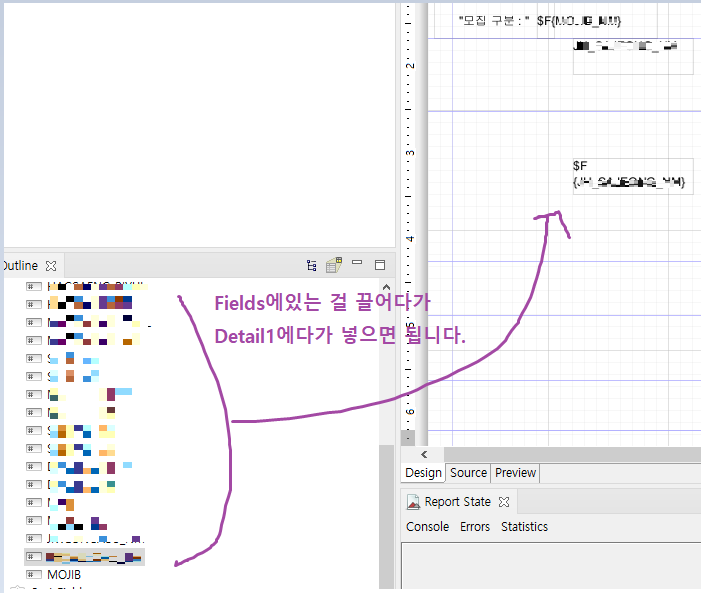
참고 : 전적대학성적처럼 여러 행에 나누어 텍스트를 출력하고 싶다면 shift + enter 하고 써주면 된다.
자바 프로젝트에 연동하여 pdf 출력하기
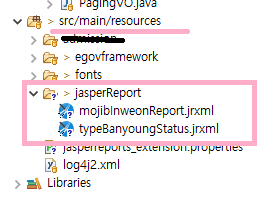
1. jasper report 템플릿 프로젝트에 넣어놓기
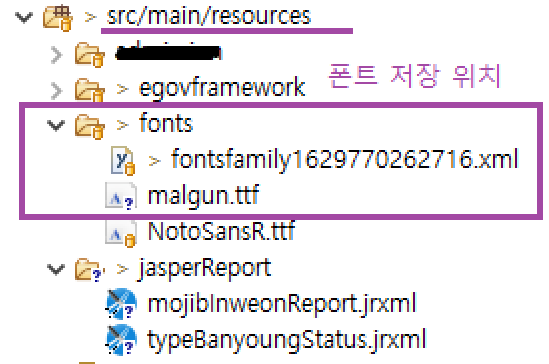
아까만든 템플릿을 본인 프로젝트 resources밑에 관리할 폴더를 만들어서 넣어줍니다.

2. Dependency 추가하기
<!-- https://mvnrepository.com/artifact/net.sf.jasperreports/jasperreports -->
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.17.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/net.sf.jasperreports/jasperreports-functions -->
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports-functions</artifactId>
<version>6.17.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/net.sf.jasperreports/jasperreports-fonts -->
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports-fonts</artifactId>
<version>6.17.0</version>
</dependency>3. fonts 저장하기 & fonts.xml 생성

ttf파일로 넣어놓으면 됩니다.
프로젝트에서 pdf를 생성할 때 jasper report studio에서 정한 맑은고딕을 찾게 해주기 위해서 fonts.xml을 생성합니다.
<?xml version="1.0" encoding="UTF-8"?>
<fontFamilies>
<fontFamily name="맑은 고딕">
<normal>fonts/malgun.ttf</normal>
<pdfEncoding>Identity-H</pdfEncoding>
<pdfEmbedded>true</pdfEmbedded>
<exportFonts>
<export key="net.sf.jasperreports.html">'맑은 고딕', 'Malgun Gothic', Arial, sans-serif</export>
<export key="net.sf.jasperreports.xhtml">'맑은 고딕', 'Malgun Gothic', Arial, sans-serif</export>
</exportFonts>
</fontFamily>
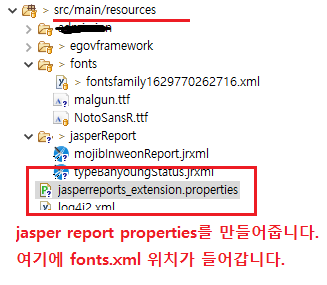
</fontFamilies>4. jasper properties 생성

properties안에 넣어줍니다.
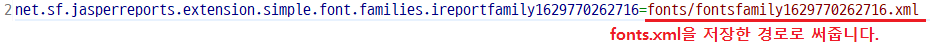
net.sf.jasperreports.extension.registry.factory.fonts=net.sf.jasperreports.engine.fonts.SimpleFontExtensionsRegistryFactory
net.sf.jasperreports.extension.simple.font.families.ireportfamily1629770262716=fonts/fontsfamily1629770262716.xml
5. 서버에서 pdf 생성하기
저는 화면에서 버튼을 눌렀을때 pdf를 생성해서 화면에서 보여주려고 합니다.
버튼 -> 컨트롤러 pdf 생성 -> 파일이름 return -> jsp에서 pdfObject.js로 열기
먼저 ajax로 넘겨서 파일이름만 받으면 됩니다.
5-1. controller
@RequestMapping(value = "매핑주소", method = RequestMethod.POST, produces = MediaType.TEXT_PLAIN_VALUE)
@ResponseBody
public String generatedReportMozipInwon(MozipInwonStatusVO mozipInwonStatusVO, HttpServletRequest request) throws Exception {
// 데이터 조회
List<?> mozipInwonList = mozipInwonStatusService.generateReportData(mozipInwonStatusVO);
//pdf 생성하여 파일이름 리턴받음
String resultStr = mozipInwonStatusService.generateReportMozipInwon(mozipInwonList, request);
return resultStr;
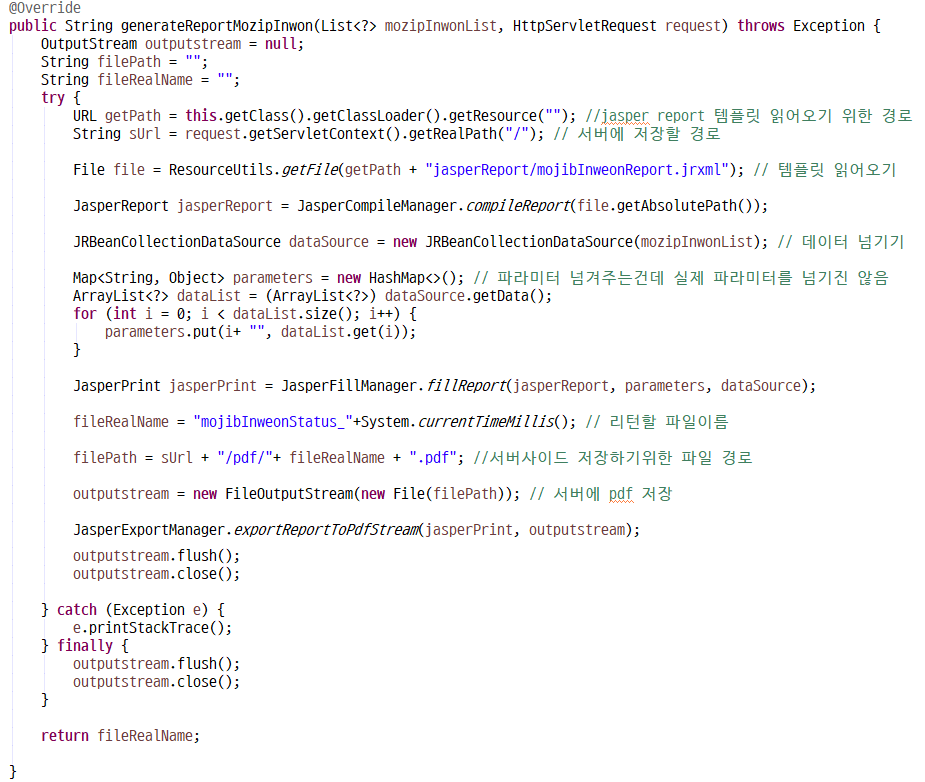
}5-2. service

jsp단은 6번에서...
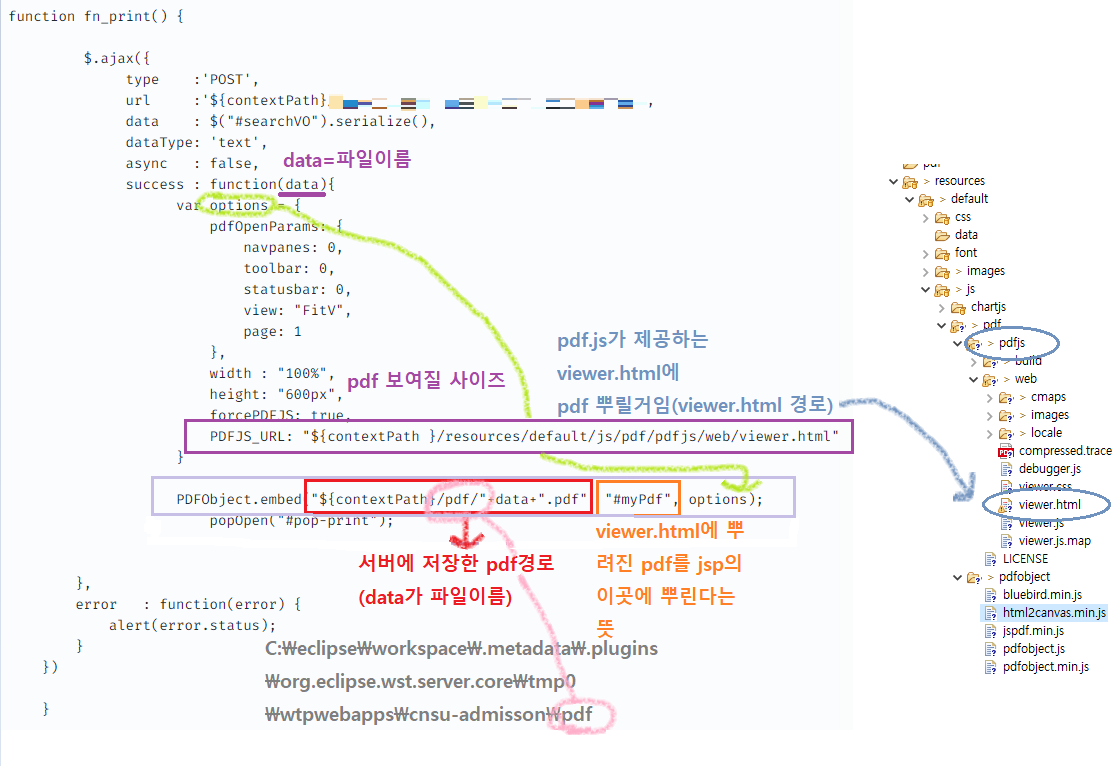
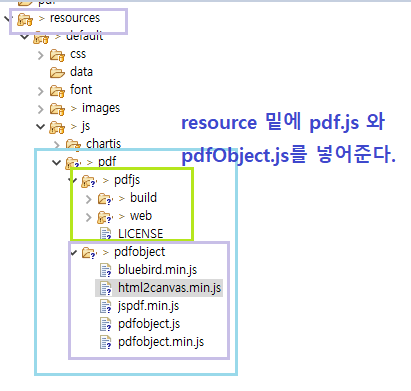
6. pdf.js + pdfObject.js 사용하여 화면에 pdf 출력
서버에서 pdf 자체를 던지고 jps에서 embed src에 넣어줘도 pdf가 보이긴 하지만 익스에서는 이 방법이 안됨.
그래서 pdf.js나 pdfObject를 썼다.

pdf.js랑 pdfObject.js를 모두 넣고나서 jps에

script 써준다.
6-1. jsp function 생성
function fn_print() {
$.ajax({
type :'POST',
url :'${contextPath}/매핑주소',
data : $("#searchVO").serialize(),
dataType: 'text',
async : false,
success : function(data){
var options = {
pdfOpenParams: {
navpanes: 0,
toolbar: 0,
statusbar: 0,
view: "FitV",
page: 1
},
width : "100%",
height: "600px",
forcePDFJS: true,
PDFJS_URL: "${contextPath }/resources/default/js/pdf/pdfjs/web/viewer.html"
}
PDFObject.embed("${contextPath}/pdf/"+data+".pdf", "#myPdf", options);
popOpen("#pop-print");
},
error : function(error) {
alert(error.status);
}
})
}