
1. JQuery?
공식홈페이지 : 바로가기
2006년 초에 개발된 jQuery는 경량의 빠르며 간결한 오픈 소스 자바스크립트 라이브러리
번역주체 : 웹 브라우저 / 그렇기 때문에 브라우저의 종류에 따라서 실행이 안될 수 있음.
- javascript의 코딩을 쉽게 개발하기 위한 목적으로 개발
- 애니메이션, Ajax 상호 작용 등을 지원
- HTML DOM객체 참조를 쉽게 가능)
- 크로스 브라우저 지원 (Internet Explorer, Firefox, Safari, Opera 모두에서 작동)
- 메서드 체인 , Ajax 지원, 풍부한 플러그 인
2. JQuery 적용하기
- script 소스에 "http://code.jquery.com/jquery-1.10.2.js" 를 적어준다.
- 해당 소스의 도구들을 아래 script태그에서 사용하겠다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script>
</script>
</head>
<body>
JQuery 연습
</body>
</html>
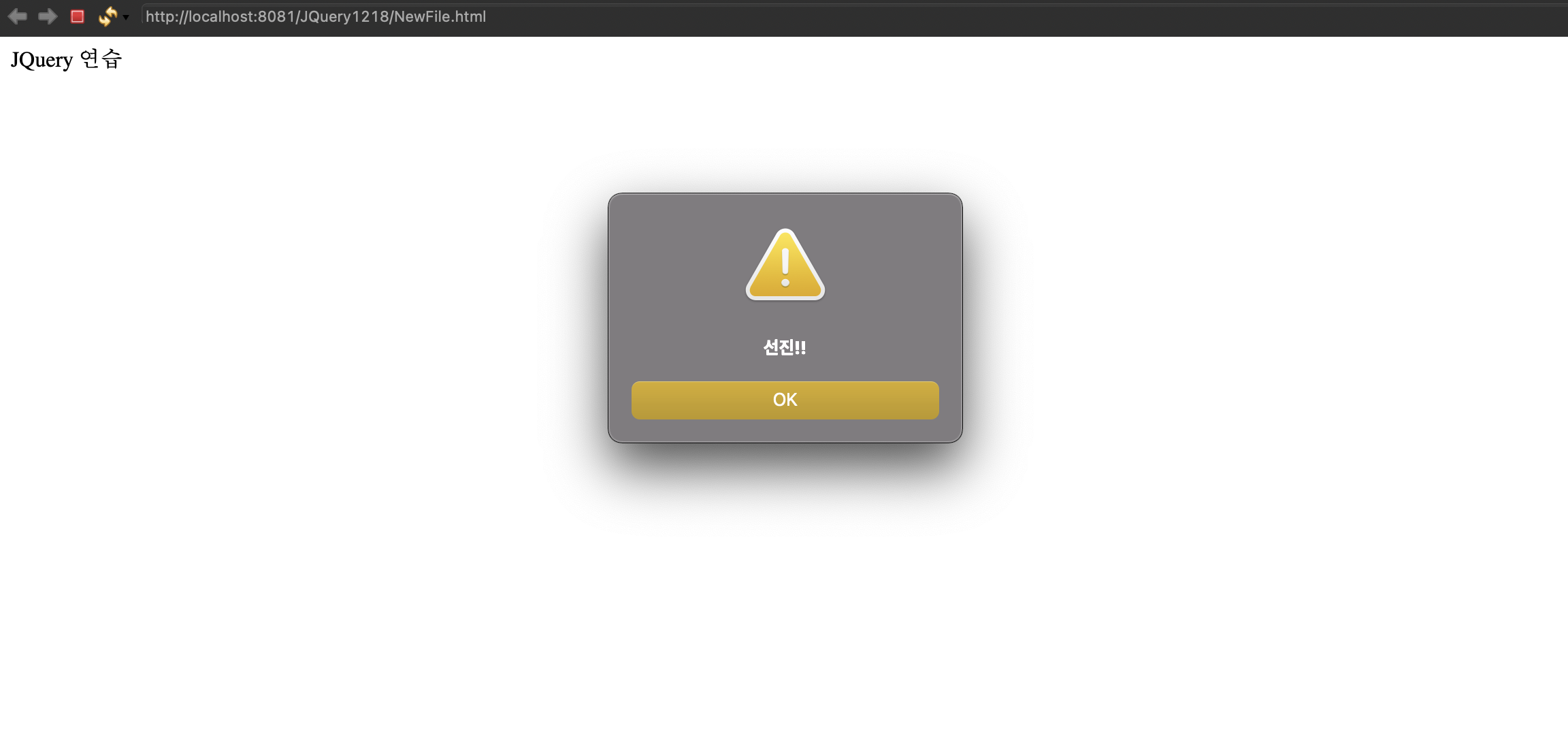
3. 사용해보기
<script>
$(document).ready(
function(){
alert('선진!!');
}
);
</script>- document가 열리고 준비되면 (제이쿼리부분)
: $부분은 제이쿼리 - 안쪽의 function()을 실행한다.
: alert 알림창 ' 선진!! '이 뜬다!

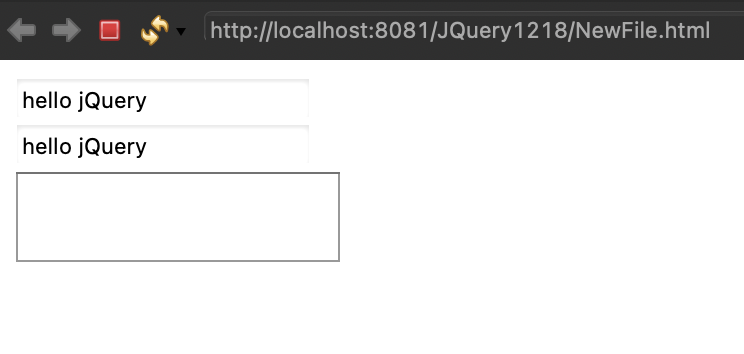
4. 속성 선택자 ( 요소 [속성=값] )
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.10.2.js" ></script>
<script>
$(document).ready(function(){
$('input[type="text"]').val("hello jQuery");
});
</script></head>
<body>
<input type="text" name="id1"> <br />
<input type="text" name="pwd1"> <br />
<textarea cols=20 rows=3> </textarea>
</body>
</html>