1. 디버깅 (debugging)
프로그래머가 실수로 잘못 코딩하면 오류(error)가 발생한다. 이런 현상을 버그(bug)라고 부르고, 이런 버그를 수정하고 검사하는 것을 '디버깅 (debugging)이라고 한다.
2. 내부스크립트 외부로 분리하기
<script src="JS 파일경로"></script>3. 객체 (Object)
- JavaScript는 객체 기반 프로그래밍 언어이다.
속성(Property)과 기능(Method)가 있다.
객체.메서드();
객체.속성; 또는 객체.속성=값;
<script>
//변수를 선언한다.
var product = {
제품명 : '망고',
유형 : '당절임',
성분 : '망고, 설탕',
원산지 : '필리핀'
}; // 객체는 배열과 비슷하지만 '키'를 사용한다.
</script>
product['제품명'] 처럼 객체 뒤에 대괄호를 사용하고
키를 표시하면 객체의 요소에 접근할 수 있다.- 배열 내부의 값은 '요소', 객체 내부의 값은 '속성/기능' 이라고 한다.
- 모든형태의 자료형을 가질 수 있다.
- 자기자신을 표현할 때, 'this'
- 내장 객체 :
JavaScript엔진에 내장되어 있어 필요한 경우에 생성해서 사용할 수 있다.
문자(String), 날짜(Date), 숫자(Math), 배열(Array) 등이 있다.
ex) 오늘날짜를 알고 싶다.
getDate();- 브라우저 객체모델(BOM / Browser Object Model) :
브라우저에 계층 구조로 내장되어 있는 객체를 말한다.
브라우저 객체로는 window, screen, location, history, navigator 등이 있다.
브라우저(window)는 document와 location 객체의 상위 객체이다.
window.location.href="사이트url" // 다른 사이트로 이동할 수 있다.- 문서 객체모델(DOM / Document Object Model) :
HTML 문서 구조를 말한다.
최상위 객체로 <'html'>이 있다.
하위 객체로는 <'head'>와 <'body'>가 있습니다.
IE 8이하 버전에서는 호환성이 떨어져, 제이쿼리 문서객체 모델을 많이 사용한다.
[for 키워드와 함께 쓰인다.] - 'in' : 객체에 해당하는 속성이 있는지 확인
- 'with' : 반복적으로 사용해야하는 객체호출코드를 줄여준다.
- 속성제거
delete(객체명.속성명);3-1. 내장 객체
- 내장객체 생성하기
참조변수(인스턴스 이름)=new 생성함수()
var tv = new Object();
document.write("tv색상 : "+this.color,"<br>");
//this는 내장 객체 tv를 의미한다.- 날짜 정보 객체
날짜나 시간관련 정보를 제공받고 싶을때는 날짜 객체(Date Object)를 생성한다.
var t = new Date();
-
수학 객체
수학과 관련된 일련된 작업처리

-
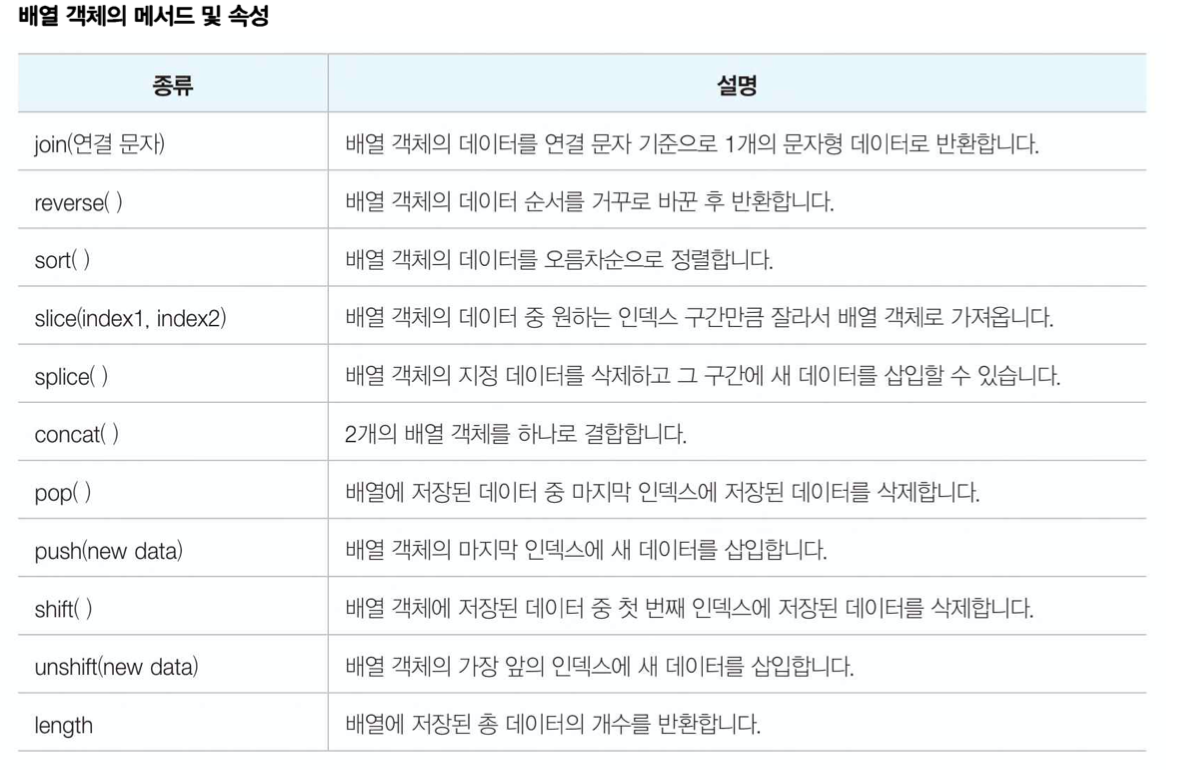
배열 객체
여러개의 데이터를 하나의 저장소에 저장한다.
인덱스가 부여된다.

-
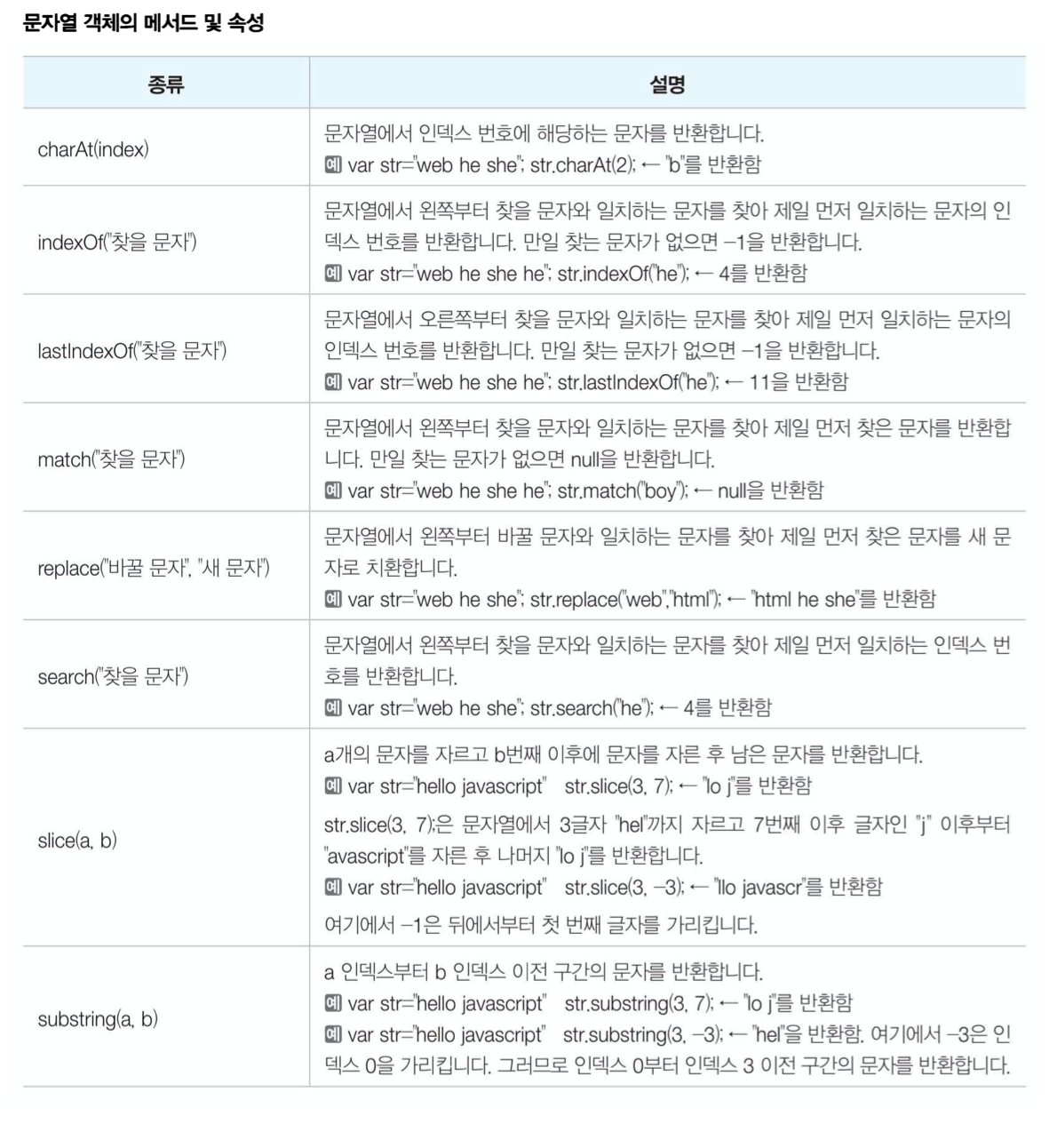
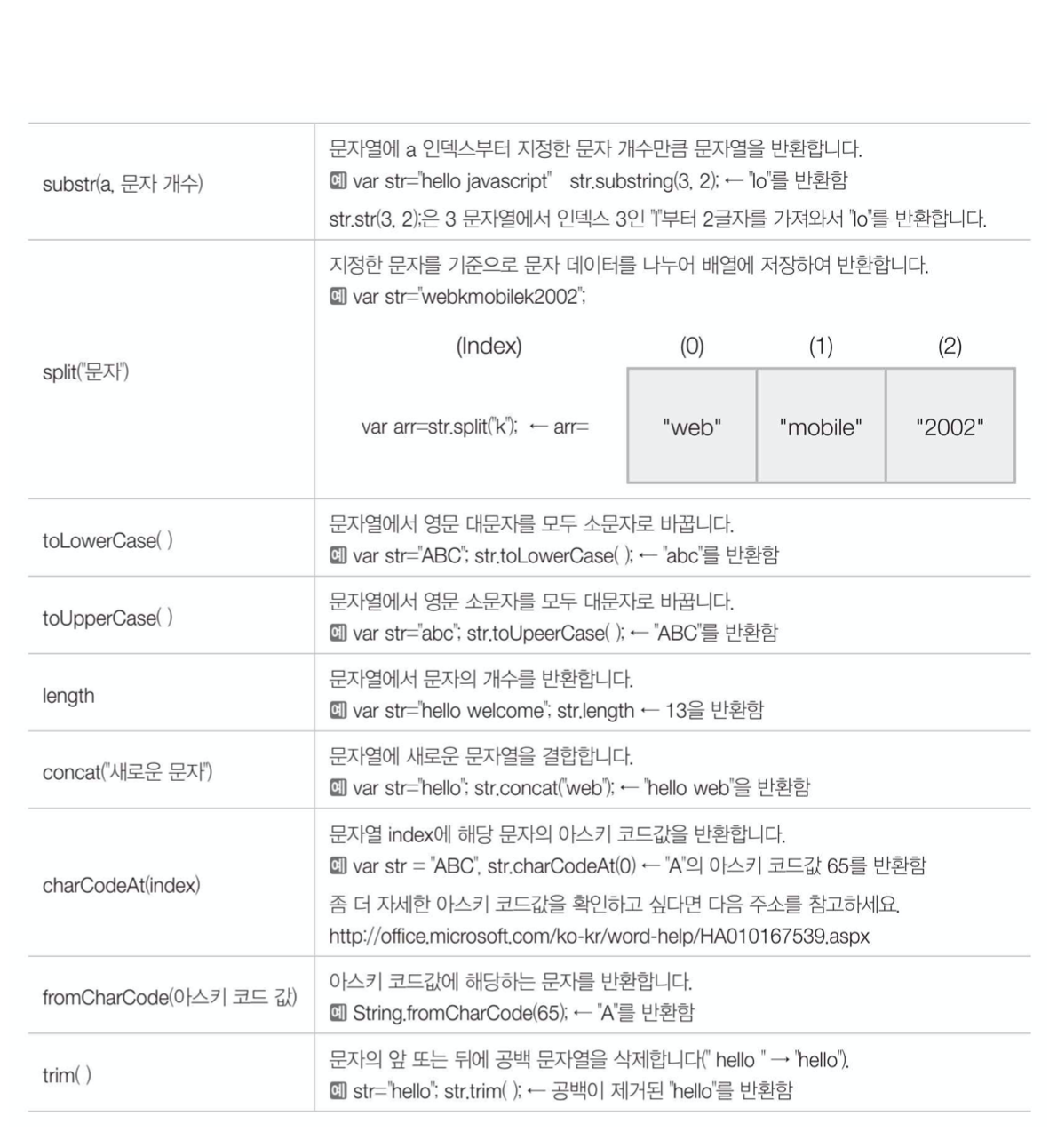
문자열 객체
var 참조변수 = new String(문자열데이터)참조변수에 문자열만 대입해도 문자열객체가 생성된다.