
1. 회원정보 수정하기 페이지 틀 만들기
- 정보를 불러오고 수정할 틀을 웹페이지에 만들어준다.
- input태그의 value부분을 일단 임의로 오류만 나지 않도록 넣었다.
2. EditDao만들기
- 만들어둔 form에 클릭한 사람의 저장되어있는 정보를 나타내야한다.
- 프로그램의 직접적인 실행문은 DAO에 넣었다.
- 매개변수는 custno 하나이기 때문에, int k형으로 잡았고,
- try 블럭안에 쿼리실행문을 넣는데
이때 저장공간이자 자료형인 MemberVo 객체를 만들고 - 값을 넣고 MemberVo를 리턴한다.
3. EditService 만들기
- EditDao를 불러올 Service를 만든다.
- 리턴형이 dao의 메서드를 실행한 값이다.
4. EditController 만들기
int k =
Integer.parseInt(request.getParameter("custno"));
/*매개변수 k의 자료형이 int이기때문에
웹에서 받아오는 매개변수 custno의 형을 int로 변환해서 저장한다.*/
MemberEditService s = new MemberEditServiceImpli();
MemberVo m = s.edit(k);
//service를 호출하고 메서드를 사용한다.
request.setAttribute("m", m);
/*여러개의 속성값을 저장할때는 set자료형이아니라
request.setAttribute 를 사용한다.*/
RequestDispatcher dispatcher =
request.getRequestDispatcher("edit.jsp");
dispatcher.forward(request, response);
/*모든 처리가 끝나면 결과값을 넣은
edit.jsp로 이동한다.*/5. edit.jsp
- 빈칸으로 만들어둔 edit.jsp에 값을 JSTL로 넣어서 올바른 정보를 출력하도록한다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>-JSTL의 기능을 사용하려면 위쪽에 해당 태그를 넣어주어야한다.
- 각각의 input text란에
value='${m.custno}'를 넣어서 MemberVo에 저장된 값들을 찍어준다.
${fn:substring(m.joindateS,0,10)}를 사용하면 원하는 날짜부분만 사용할 수 있다.
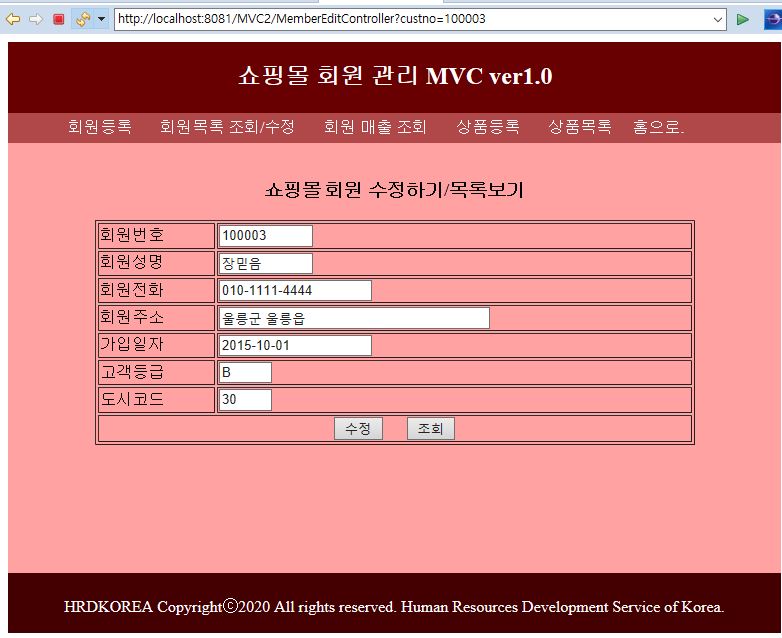
6. 결과 확인하기
<a href=/MVC2/MemberEditController?custno=${m.custno}>${m.custno}</a>- 회원목록의 custno부분에 MemberEditController 링크를 걸어준다.
- 이때, custno를 매개변수로 넘겨준다.
- 사진과 같이 링크가 잘 걸린것을 볼 수 있다.
- 링크걸린 부분을 클릭하면
- 주소창에서 보이는 부분처럼 custno=회원번호를 잘 넘겨주고 지금까지 작성한 코드에 따라서
- 각각의 정보를 올바르게 출력하게 된다.
