1. 회원목록보기 틀만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file ='top.jsp' %>
<section id=content>
<div > </div>
<div id=title align="center" >
<h2> 회원목록 조회 / 수정 </h2>
</div>
<div align="center" >
<table id =table2 border=1 >
<tr><td>번호</td><td>이름 </td><td> 전화</td><td>주소 </td>
<td>가입날짜 </td><td>고객등급 </td><td>거주도시 </td></tr>
<tr>
<td>custno</td>
<td>custname></td>
<td>phone</td>
<td>address</td>
<td>joindate</td>
<td>grade</td>
<td>city</td>
</tr>
</table>
</div>
</section>
<%@ include file ='bottom.jsp' %>- WebContent에 회원목록을 보여주는 페이지의 틀을 만들어둔다.
2.List페이지 만들기
두가지 방법이 있다.
1. 직접적으로 DAO를 사용하기
2. EL/JSTL을 사용하기 - Controller사용 필요
2-1. Member_list.jsp
- 직접적으로 DAO를 사용하기
-
Interface에 메서드 만들기
-
Impli에 implement Interface하기
사용할 메서드 추가
-
Impli클래스 안에서 DB연결하고 실행할 쿼리 넣기
public class MemberSelectDaoImpli implements MemberSelectDao {
DBConn db = DBConn.getInstance();
Connection conn = null;
String sql = null;
PreparedStatement pstmt =null;
ResultSet rs = null;
List<MemberVo> list = new ArrayList<MemberVo>(); //전역변수선언
@Override
public List<MemberVo> selectAll(MemberVo m) { //메서드 만들기
try {
conn = db.getConnect();
sql = "select * from member_tbl_02";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
while(rs.next()) {
m.setCustno(rs.getInt("custno"));
//쿼리에서 컬럼값을 받아서 DTO(VO)의 해당값에 넣기
m.setCustname(rs.getString("custname"));
m.setPhone(rs.getString("phone"));
m.setAddress(rs.getString("address"));
m.setJoindateS(rs.getString("joindate"));
m.setGrade(rs.getString("grade"));
m.setCity(rs.getString("city"));
System.out.println(m.toString());
// 기존에 MemberVo에서 만들었던 toString메서드를 통해
제대로 값이 출력되는지 출력해볼 수 있다.
list.add(m); //list에 MemberVo값 차례로 add하기
}
} catch (Exception e) {
e.printStackTrace();
}finally {
try { // close()
rs.close();
pstmt.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return list; //list return하기
}
- MemberSelectController 만들어서 쿼리실행하고 값 받아오기
MemberSelectService s = new MemberSelectServiceImpli();
MemberVo m = new MemberVo(); //객체 선언
List<MemberVo> list = s.selectAll(m);
request.setAttribute("list", list);
// Service의 메서드 selectAll을이용해서
List<MemberVo>에 MemberVo값을 넣고
배열 list에 List<MemberVo> 값을 넣어준다.
RequestDispatcher dispatcher = request.getRequestDispatcher("Member_list_JSTL.jsp");
dispatcher.forward(request, response);
//처리가 끝나면 옮겨갈 페이지 설정2-2. Member_list_JSTL.jsp
- JSTL을 위한 파일이 필요하다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>- 위와같은 선언문 필요
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file ='top.jsp' %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<section id=content>
<div > </div>
<div id=title align="center" >
<h2> 회원목록 조회 / 수정 </h2>
</div>
<div align="center" >
<table id =table2 border=1 >
<tr><td>번호</td><td>이름 </td><td> 전화</td><td>주소 </td>
<td>가입날짜 </td><td>고객등급 </td><td>거주도시 </td></tr>
<c:forEach var='m' items="${li}">
<tr>
<td>${m.custno}</td>
<td>${m.custname}</td>
<td>${m.phone}</td>
<td>${m.address}</td>
<td>${m.joindate}</td>
<td>${m.grade}</td>
<td>${m.city}</td>
</tr>
</c:forEach>
</table>
</div>
</section>
<%@ include file ='bottom.jsp' %>-
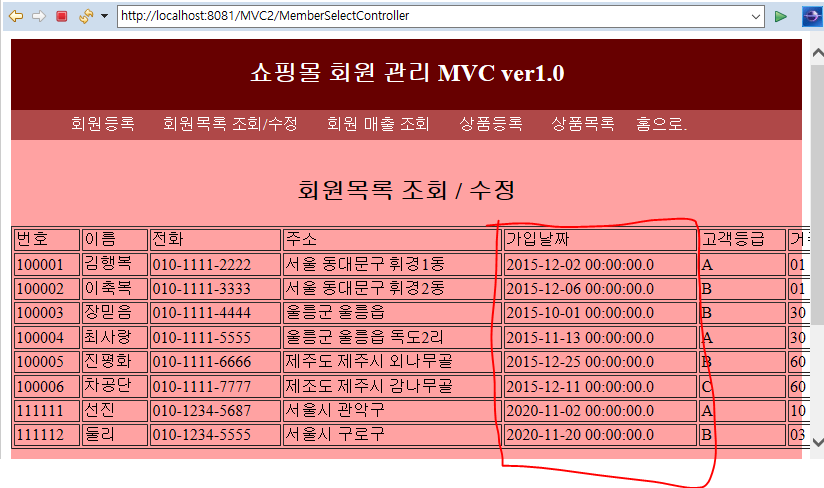
위와같은 결과화면을 볼 수 있다.
-
이때, 날짜형을 String으로 받기위해 다른 변수를 이용했기 때문에
변수이름을 잘 맞추어 넣어주어야한다.

-JSTL의 문자열함수를 이용해서
가입날짜를 좀 더 보기 좋게 바꿔보자
<td>${fn:substring(m.joindateS,0,10)}</td>를 이용하면 좀 더 깔끔하게 가입날짜를 출력할 수 있다.
이때,
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>해당 코드도 위쪽에 작성해주자.
최종 결과화면 :
