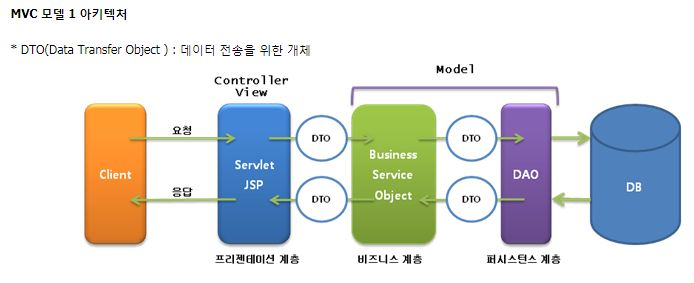
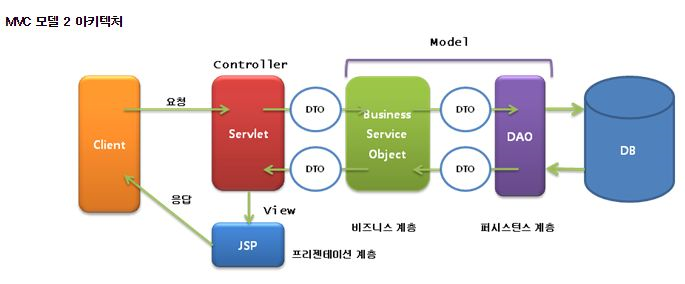
1. MVC 모델 1 과 MVC 모델 2
Model - Controller - View
■ Model 영역
애플리케이션에 비즈니스 로직과 사용되는 데이터를 다루는 영역이다. 일반적으로 비즈니스 데이터는 데이터베이스에 의해 관리되고, 그 데이터를 다루는 연산은 SQL문을 통해서 구현된다.
■ View 영역
최종 사용자에게 보여줄 프리젠테이션 로직을 담당하는 영역이다.일반적으로 자바 웹 애플리케이션에서는 JSP를 통해서 구현된다.
■ Controller 영역 ==> servlet
컨트롤러는 흐름을 관리하는 역할을 하며, 모델과 뷰 영역간의 조정 역할을 한다. 사용자의 요청을 받아 이를 수행하기 위한 비즈니스 로직을 선택하고 호출하며, 수행한 비즈니스 로직의 결과를 보여주기 위해 뷰를 선택하여 포워드 해주는 역할을 한다.


- DTO : 데이터 전송을 위한 객체
로직이 없고 속성과 속성에 접근하기위한 getter/setter가 있다. - DAO : 데이터 접근을 위한 객체 sql에 set하는 구문이들어있다.
2. 회원가입페이지 구현 테스트
2-1. form.jsp 형식만들기
- 기존에는
<form action="form_ok.jsp">을 통해서 form_ok.jsp로 보내고, form_ok.jsp 파일에서 db를 connect 후 쿼리를 실행해서 모든 과정을 끝내고 처리를 완료했다.
- 이번에는
<form action=/프로젝트명/controller명> 을 통해서 진행중인 프로젝트의 controller를 찾아가도록 코드를 작성해준다.
View에서 받아온 정보를 Model로 넘겨서 처리할 것이기 때문에 Controller를 거친다.
2-2. Controller 만들기
- controller는 servlet으로 만들기 때문에 Create Servlet을 이용해 작성해준다.
- protected void doGet부분에 작성하는데
기존에 자동으로 작성되어있는 response부분은 주석처리하고
원하는 코드를 테스트작성해본다. - System.out.println("접속성공"); 은 controller가 잘 작동하는지 보기위해 콘솔창에 성공문구를 표기하도록하는 테스트구문이다.
RequestDispatcher dispatcher
= request.getRequestDispatcher("/member/stop.jsp");
dispatcher.forward(request, response);- RequestDispatcher사용을 위해서는 위에서보는 것과 같이 import javax부분이 필요하다.
- RequestDispatcher 를 사용하면 URL의 변동없이 연결되어있는 파일을 가져온다.
그동안 사용했던 response.sendRedirect는 URL이 변동되고 직접적으로 해당 파일로 이동하는 부분이 차이점이 있다.
- dispatcher에서 응답하기로했던 stop.jsp 파일을 테스트로 생성해보고 제대로 실행되는지 확인한다.
- 결과창을보면
form.jsp에서 controller로 넘어가서
System.out.println으로 찍기로한 "접속성공"이 콘솔창에 잘 찍혔고,
stop.jsp에서 입력한 Test성공이 최종적으로 잘 출력된 것을 볼 수 있다. - form.jsp -> controller - >dispatcher를 통해 stop.jsp로 이동
3. 싱글톤패턴을 이용한 데이터베이스 사용
3-1. dbconnect.java 만들기
- try-catch문 또는 throw문을 사용해 예외처리를 한다.
- 위쪽에 싱글톤 패턴으로 dbConnect를 위한 객체를 생성해준다.
- Connection con변수는 return형으로도 사용해야 하기때문에 전역변수로 만들어주고
- 안쪽에 try-catch문을 한다.
- try문에는 처리할 dbConnect구문을 적어준다.
기본 JSP에서 사용했던 사용하는 DBMS의 드라이버를 적어준다.
3-2. controller에 값 받아오기
- form.jsp에서 던진 값을 controller에서 받아온다.
3-3. member.java
- member.java에 저장할 값을 넣어줄 공간을 만든다.
- 위의 그림은 생성자
3-4. controller와 DAO
- 컨트롤러에 만들어둔 member객체를 만들어주고 member생성자의 형식에 맞춰서 파라미터로 받아왔던 id,pwd,name,email을 넣어준다.
- DAO.jsp를 만든다.
- DAO에는 지금까지 받아온 변수를 member에서 만들어둔 get메소드를 통해 쿼리에 넣어준다.
- get메소드는 member.jsp에 만들어뒀다.
- member에 저장된 값들을 쿼리에 set해주고 쿼리를 실행한다.
- 쿼리를 실행하기 위해서는 public void 메소드를 만드는데 메소드에 member값을 넣어준다.
- 또한, 쿼리실행을 위해서는 데이터베이스 연결을 해야하는데
기존 JSP는 직접 connection에 드라이버를 기입하고 순차적으로 연결했지만,
이번에는 만들어둔 dbconnect.java 파일에서 가져온다.
DBConnect db=DBConnect.getInstance();- DBConnect라는 형의 db변수에 DBConnect파일에있는 메소드 getInstance()를 넣어준다.
- 그리고나서, 그 db변수에있는 또다른 메소드 con을 가져오기위해
conn=db.getConnect();를 한 후에 기존 JSP처럼 쿼리실행문을 넣어준다.
3-5. 마지막 테스트
- 쿼리실행까지 마치면 dispatcher도 잘 실행되는지 확인한다.
- form.jsp를 실행한 후 값을 넣어주면
연동한 DB에 잘 입력되는 것을 볼 수 있다.
