1. 파일종류 체크하기
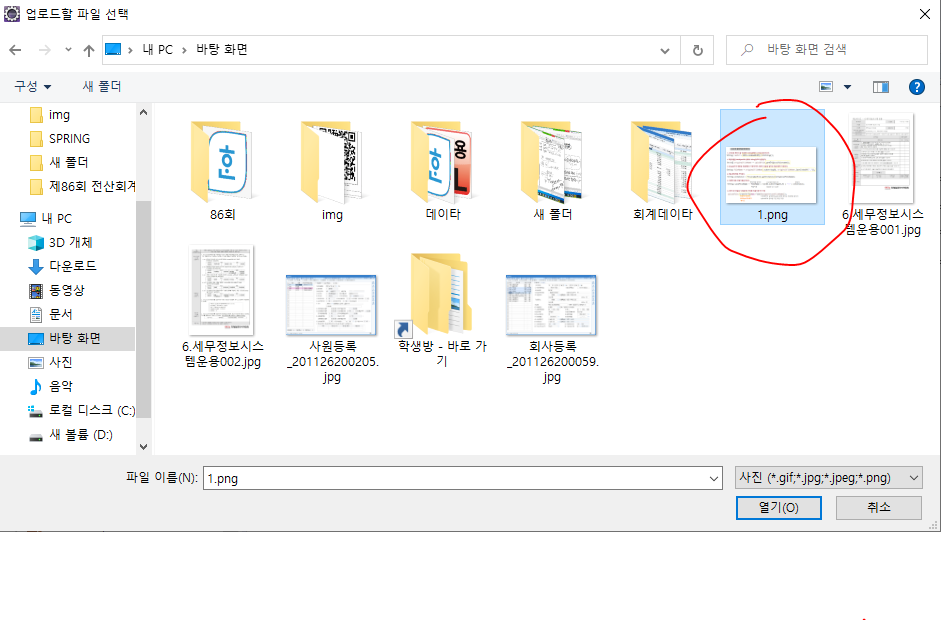
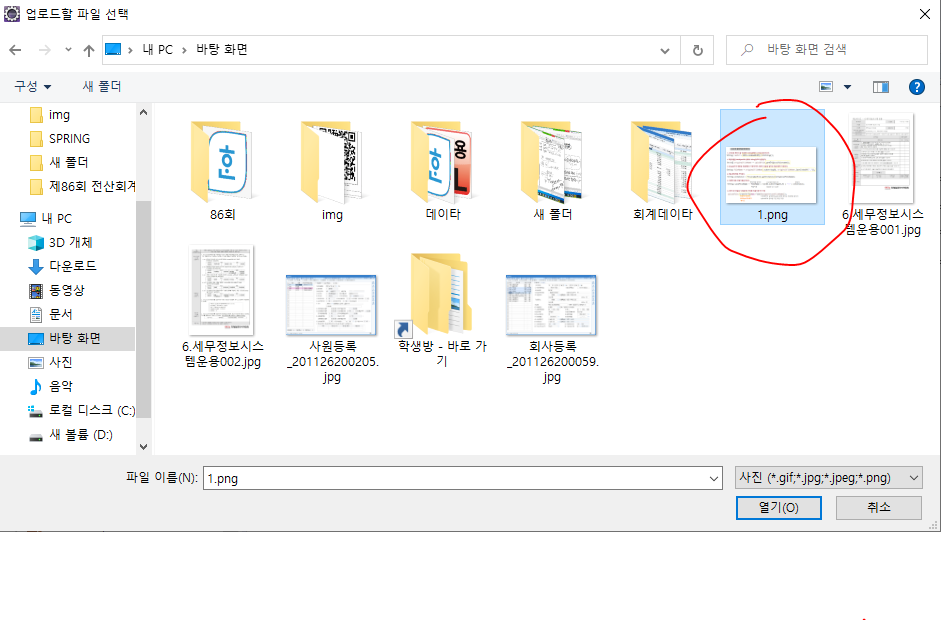
- jpg 파일만 업로드 가능하도록 js function을 설정하고
png파일을 업로드해본다.

- png파일의 업로드가 거절되어 alert창이 뜨는 것을 확인할 수 있다.

2. 파일사이즈 체크하기
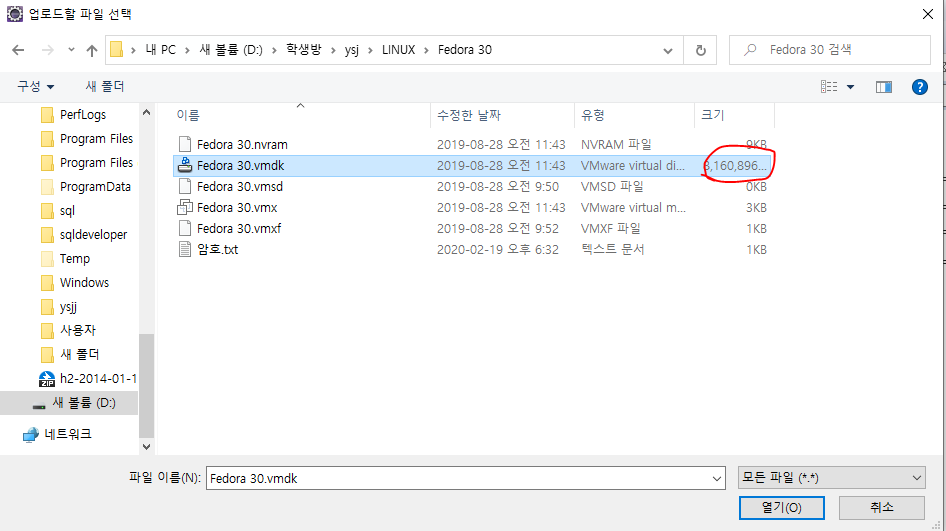
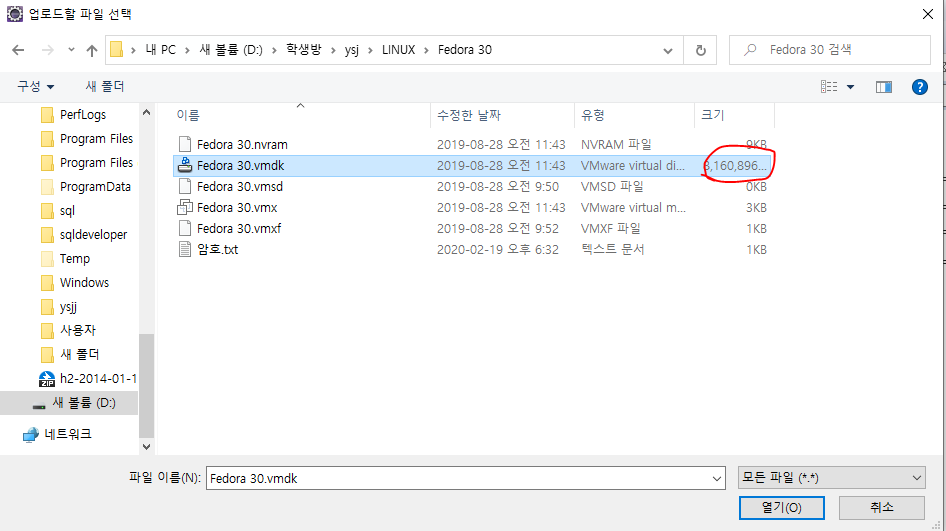
- 대용량 파일을 이용해 파일사이즈를 체크테스트하기위해서
잠시 파일종류체크설정을 제거한다.
- 이후 대용량의 파일을 업로드해본다.

- 허용용량을 확인하라는 alert창과 함께 업로드가 거절된다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
//JS function 부분
<script>
function fileCheck1(){
if(document.getElementById("pupFile").value!=""){
var fileSize = document.getElementById("pupFile").files[0].size;
var maxSize = 2 * 1024 * 1024;
if(fileSize > maxSize){
alert("첨부파일 사이즈는" + fileSize + " 2MB 이내로 등록 가능합니다. ");
return false
}
}
var thumbext = document.getElementById("pupFile").value;
thumbext = thumbext.slice(thumbext.indexOf(".") + 1).toLowerCase();
if(thumbext != "jpg"){
alert("이미지 파일 jpg만 등록 가능합니다.");
return false;
}
}
</script>
</head>
<body>
<div align="center">
<h2>입력하기</h2>
<form action="insert.do" method="POST" enctype="multipart/form-data" onSubmit="return fileCheck1()">
<table border=1 width=600>
<tr>
<td align=center>회원성명 </td>
<td> <input type=text name=name size=10></td>
</tr>
<tr>
<td align=center>사진첨부</td>
<td><input type=file name=uploadFile size=20 id="pupFile"></td>
</tr>
<tr>
<td colspan=2 align=center>
<input type=submit value="등록">  
<input type=reset value="다시입력">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>