HTML 문서의 기본 구조
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Doctype(DTD)
- !DOCTYPE html
- 문서의 HTML 버전을 지정하여 웹 브라우저에게 알려주는 용도
- HTML5 (표준)
HTML, HEAD, BODY의 개념
- html 태그 : html 문서의 전체 범위 (어디서부터 어디까지인지 표시)
<html lang ="en"> <!-- 기본 언어를 영어로 설정 --> <html lang ="ko"> <!-- 기본 언어를 한국어로 설정 --> - head : 문서의 정보를 나타내는 범위
- 웹 페이지의 제목, 설명, 사용할 파일의 위치, 스타일(CSS) 등 웹페이지의 보이지 않는 정보를 작성하는 범위
- body : 문서의 구조를 나타내는 범위
- 사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 내비게이션, 메뉴, 버튼, 이미지 등 웹페이지의 보여지는 구조를 작성하는 범위
CSS, JS 연결하기
-
css 연결
- css 파일 생성 후 html 문서 내 태그 추가하여 연결
- link + tap 누르면 아래 코드 자동완성 (href=”” 부분에 연결할 파일 경로 작성)
<link rel="stylesheet" href="./main.css"> -
js 연결
- js 파일 생성 후 html 문서 내
- script + 2번째 자동완성 선택 시 아래 코드 자동완성 (src=”” 부분에 연결할 파일 경로 작성)
- src : 소스의 약어
<script src="./main.js"></script>
HEAD
head 태그 내에는 정보를 의미하는 태그를 작성한다
title
- HTML 문서의 제목을 정의
- 웹 브라우저 탭에 표시됨
<title>문서의 제목</title>link
- 외부 문서를 가져와 연결할 때 사용
- 대부분 CSS 파일
<link rel="stylesheet" href="./main.css" />
<link rel="icon" href="./favicon.png"> <!-- 탭 부분에 표시되는 대표 아이콘 -->- rel : 가져올 문서와 관계
- href : 가져올 문서의 경로
style
- 스타일(CSS)을 HTML 문서 안에서 직접 작성하는 경우에 사용
<style>
div {
color: red;
}
</style>script
-
자바스크립트(JS)파일을 가져오는 경우
<script src="./main.js"></script> -
자바스크립트(JS)를 HTML 문서 안에서 직접 작성하는 경우에 사용
<script> console.log("Hello world!") </script>
meta
-
HTML 문서(웹페이지)의 제작자, 내용, 키워드와 같은 여러 정보를 검색엔진이나 브러우저에게 제공
<meta name="author" content="HEROPY" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" />- name : 정보의 종류
- content : 정보의 값
<meta charset="UTF-8" />- charset(character Set 단어의 약어) : 문자 인코딩 방식을 지정하는 HTML 속성
- 문자 인코딩 : 문자나 기호들을 컴퓨터가 이용할 수 있는 신호로 만드는 것으로, 보통 UTF-8 을 표준으로 사용
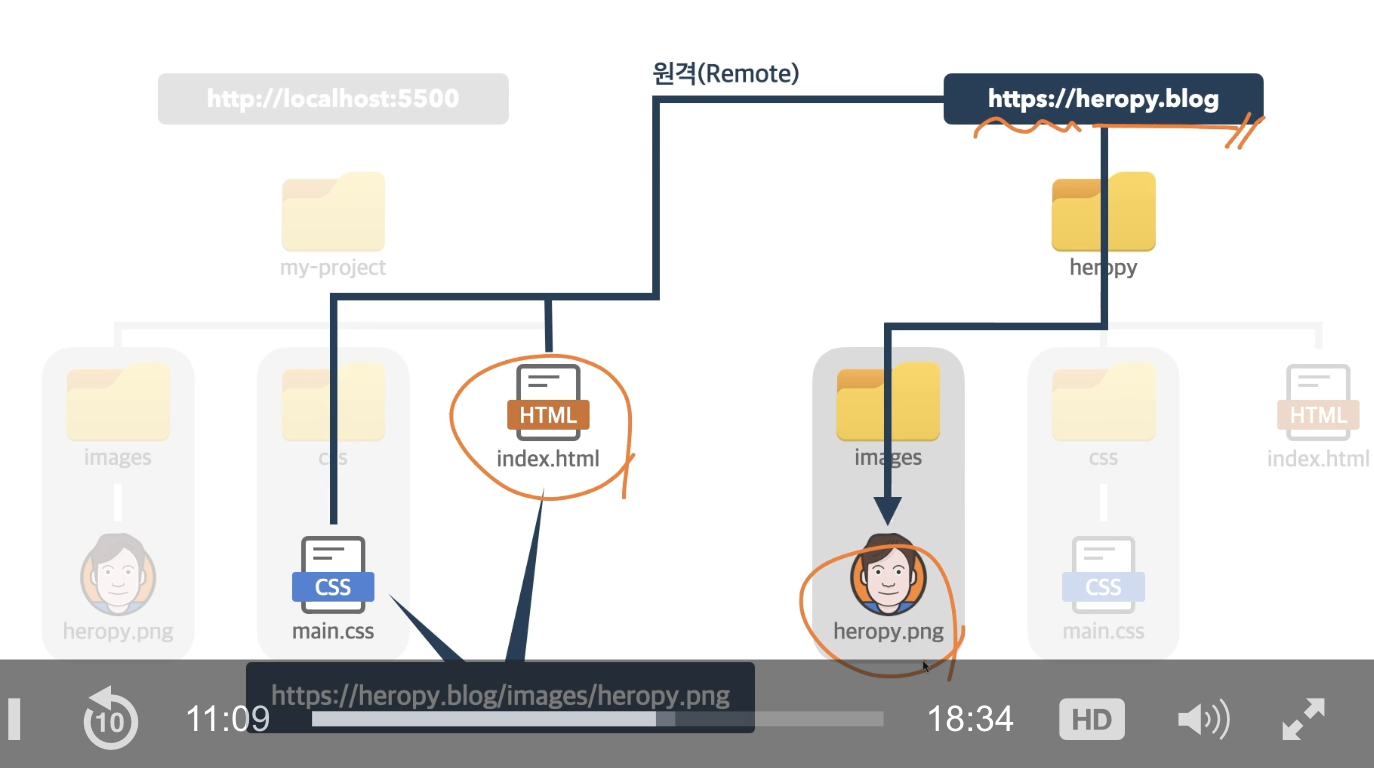
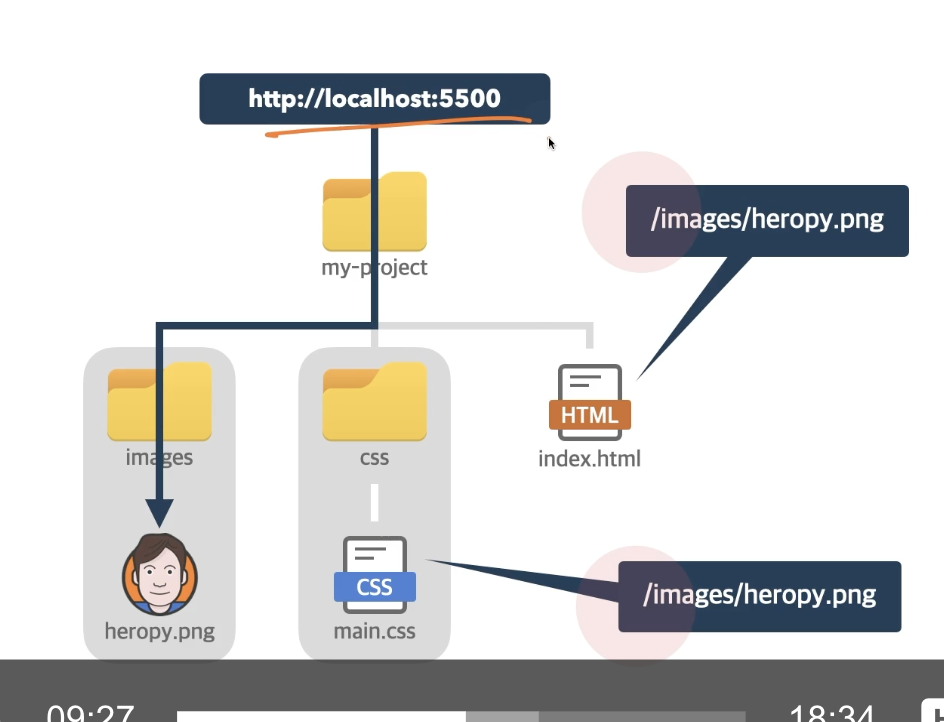
상대 경로와 절대 경로
상대 경로
- ./ → 주변에서 찾기
- ../ → 상위 폴더에서 찾기
절대 경로
-
http (https) → 원격

-
/ (//) → 최상위 경로 (루트 경로)

- 프로젝트(폴더) 전체에서 찾기 → 전체 경로 명시
- 절대경로 http
<a href="https://naver.com">NAVER</a> - 절대경로 최상위경로
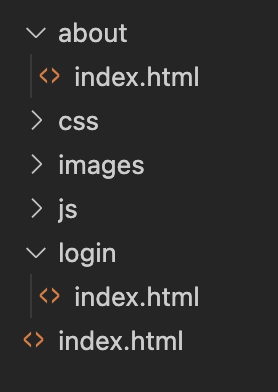
<a href="/about/about.html">About</a> - 하위 폴더 내 파일명 index.html로 생성한 문서 절대 경로로 연결하기 (폴더 이름만 작성해도 OK)
<a href="/about">About</a> <a href="/login">login</a>
HTML 개요
기본 문법
<시작(열린)태그>내용(요소, Element)</종료(닫힌)태그>
<태그 속성 = “값”>내용</태그>
- 속성 : 기능의 확장
부모와 자식 관계의 이해
<div> <!-- 부모요소 -->
<div>내용</div> <!-- 자식요소 -->
</div> <!-- 부모요소 --><div> <!-- 상위(조상)요소 -->
<div>
<div>내용</div> <!-- 하위(후손)요소 -->
</div>
</div> <!-- 상위(조상)요소 -->빈 태그 (Empty tag)
- 작성방식 1 : <태그>
- HTML 1/2/3/4/5 버전
- 편리함
- 빈 태그와 열린 태그 구분이 어려울 수 있음
- 작성방식 2 : <태그 /> *추천
- XHTML/HTML5 버전
- 엄격, 안전
- 빈 태그와 열린 태그 구분이 확실함
[작성예시]
- <input / >
<input type=”text” />
글자와 상자 (인라인 요소/블록 요소)
-
인라인 요소 : 글자를 만들기 위한 요소들
- span : 대표적인 인라인 요소. 요소가 수평으로 쌓임
- 글자를 취급하는 요소이므로 width, height 속성값을 가질 수 없음
- margin, padding 속성 적용 시 위 아래는 사용 불가, 좌 우 여백은 가능
- 인라인 요소 안에는 블록 요소가 들어갈 수 없음
<span>Hello</span> <span>World</span> <!-- Hello World 로 출력, 코드 줄바꿈 = 띄어쓰기로 인식 --> <span>Hello</span><span>World</span> <!-- HelloWorld 로 출력--> -
블록 요소 : 상자(레이아웃)를 만들기 위한 요소들
- div : 대표적인 블록 요소. 요소가 수직으로 쌓임
- width, height 속성값을 가질 수 있음
- margin, padding 속성 적용 시 모든 방향 제약없음
<div>Hello</div> <div>World</div>
HTML 핵심 요소
div
- 블록(상자) 요소
- 특별한 의미가 없는 구분을 위한 요소 (Division, 구분)
h1 ~ h6
- 블록(상자) 요소
- 제목을 의미하는 요소 (Heading)
- 숫자가 작을수록 더 중요한 제목을 정의
- h1이 가장 크게 출력
p
- 블록(상자) 요소
- 문장을 의미하는 요소 (Paragraph)
img
- 인라인(글자) 요소
- 이미지를 삽입하는 요소 (image)
- 필수 속성
- src(소스) : 삽입할 이미지의 경로
- alt : 삽입할 이미지의 이름
- 이미지가 정상적으로 출력되지 않을 때(a.k.a. 엑박) 출력되는 이름
ul
- 블록(상자) 요소
- 순서가 필요없는 목록의 집합을 의미 (Unorderde List)
- li
- 블록(상자) 요소
- 목록 내 각 항목 (List Item)
- ul, ol 태그 하위에 1개 이상 필수로 들어가야 함
<ul>
<li>사과</li>
<li>오렌지</li>
<li>포도</li>
<li>딸기</li>
</ul>a
- 인라인(글자) 요소
- 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소 (Anchor)
- 속성
- href : 연결할 링크 url 입력
- target : 링크 url의 표시(브라우저 탭) 위치
- _blank : 새 탭
span
- 인라인(글자) 요소
- 특별한 의미가 없는 구분을 위한 요소
br /
- 인라인(글자) 요소
- 줄바꿈 요소 (Break)
input /
- 인라인 블록 요소 (inline-block)
- 인라인 요소처럼 수평으로 쌓이나 블록 요소처럼 가로/세로 값이나 위 아래 여백을 줄 수 있음
- 속성
- type : 입력받을 데이터의 타입
- text : 글자 입력
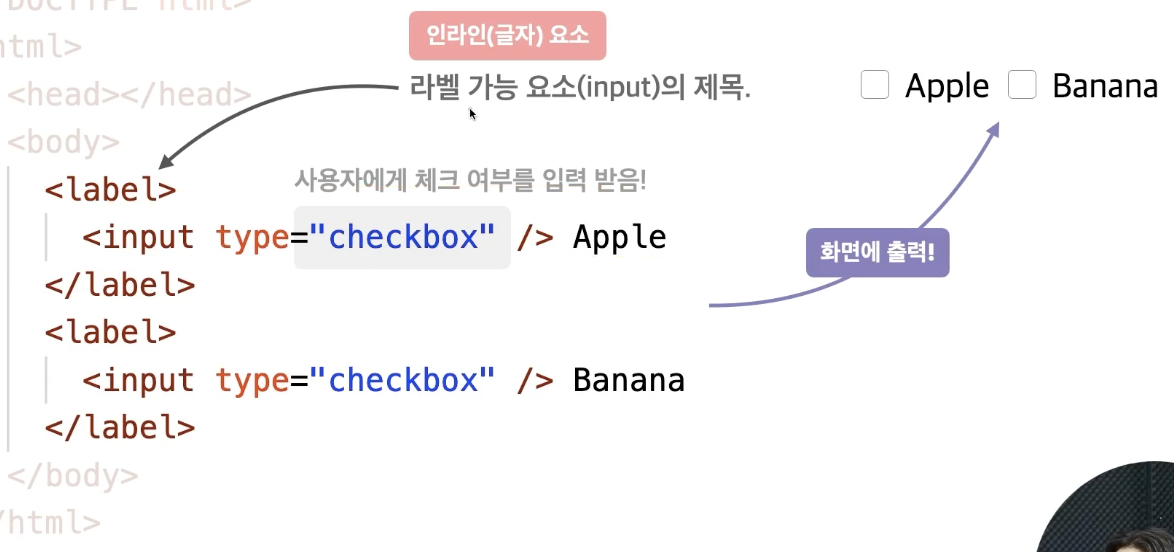
- checkbox : 사용자에게 체크 여부를 입력받음
- radio : 사용자에게 체크 여부를 그룹에서 1개만 입력 받음
- name 속성으로 그룹을 묶을 수 있음
- checked : 체크박스 입력 요소 미리 체크됨
- value : 미리 입력된 값(데이터)
- placeholder : 사용자가 입력할 값(데이터)의 힌트
- disabled : 입력 요소 비활성화
- type : 입력받을 데이터의 타입
label
- 인라인(글자) 요소
- 라벨링 가능한 요소(ex: input)의 제목

table
- 테이블 요소 (블록 요소에 포함)
- 표 요소, 행(row)과 열(column)의 집합
<table>
<tr> <!-- tabel row -->
<td></td> <!-- table data -->
<td></td>
</tr>
</table>전역 속성
- 요소마다 사용할 수 있는 속성이 정해져 있으나, 전역 속성은 body 영역 내 어느 요소에나 사용이 가능함
title=””
- 요소의 정보나 설명을 지정
style=””
- 요소에 적용할 스타일(CSS)을 지정
class=””
- 요소를 지칭하는 중복 가능한 이름
- CSS, JS 선택자로 활용
- .classname
id=””
- 요소를 지칭하는 고유한 이름 (중복 불가)
- CSS, JS 선택자로 활용
- #idname
data-이름=”데이터”
- 요소에 데이터를 지정
- JS에서 사용 됨
- “” 내에는 보통 문자열을 넣어줌
참고
-
주석 : 수정사항이나 설명 등을 작성. 브라우저는 이 태그를 해석하지 않기 때문에 화면에 내용이 표시되지 않음
- 단축키 : 커멘드 + / (mac 기준)
- html : <!— 내용 —>
- css : /* 내용 */
- js : //내용
-
JS 연결 관련
-
html 문서에 script 코드를 통해 js 문서 연결 시 문서의 일부만 읽힐 수 있음 (아랫 부분 해석 X)
-
defer 속성 추가 시 HTML 구조가 준비된 후(문서 분석 이후)에 자바스크립트를 해석하겠다는 의미
<script defer src="./main.js"></script>
-
-
- 간단히 코드 작성해서 결과물 바로 볼 수 있는 사이트
- HTML 문서 - body 영역
- CSS/JS 문서 - 별도 연결 없이 바로 적용
-
emmet
-
CSS 선택자를 활용하여 문법에 맞춰 작성 시 보다 간편하게 자동완성 시켜주는 기능 (아래 예시 참고)
div { w:200 /* tab 키 누르면 */ width: 200px; /* 자동으로 입력 됨*/ bc:orange /* tab 키 누르면 */ background-color: orange; /* 자동으로 입력 됨*/
-

