React의 3가지 특징
- 선언형
- 리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기 X
→ 하나의 파일에 명시적으로 작성할 수 있게(코드를 보고 어떤 기능일 지 상상할 수 있다) JSX를 활용한 선언형 프로그래밍을 지향
- 리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기 X
- 컴포넌트 기반
- 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.
→ 컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있고, 유지보수가 편함
- 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.
- 범용성
- JavaScript 프로젝트 어디에든 유연하게 적용될 수 있다.
→ 예시로, Angular 라는 프레임워크는 해당 프레임워크 생태계에 종속되어 있어 다른 프레임워크와 함께 사용이 불가한데, 리액트는 라이브러리이기 때문에 기존 코드를 전부 고치지 않고 일부만 수정이 가능하기 때문에 함께 사용이 가능하다. - Facebook에서 관리되어 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
- JavaScript 프로젝트 어디에든 유연하게 적용될 수 있다.
JSX
JavaScript XML의 줄임말로, JavaScript를 확장한 문법이며, React에서 UI를 구성할 때 사용한다.
JSX는 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 없기 때문에 브라우저가 이해할 수 있게 JavaScript 코드로 변환을 해주어야 한다.
→ Babel 을 이용하여 JSX를 JavaScript로 컴파일하면 JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있다.
왜 JSX를 써야할까?
DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하기 위한 작업이 필요하다.
Inline 방식이나 script 태그를 이용하여 외부 JavaScript 파일을 연결할 수도 있다.
BUT, 리액트에서는 JSX를 이용해 DOM 코드보다 명시적으로 코드를 작성할 수 있고, JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
- 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋 = 컴포넌트
JavaScript와 HTML으로 작성
/* HTML */
<html>
<head>
<title>Example</title>
<meta charset="UTF-8" />
</head>
<body>
<div id="app"></div>
<script src="src/index.js"></script>
</body>
</html>
/* JS */
const user = {
firstName: "Harper",
lastName: "Perez"
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
var heading = document.creatElement("h1");
heading.textContent = `Hellom ${formatName(user)}`;
document.body.appendChild(heading);JSX로 작성
function App() {
const user = {
firstName: "Harper",
lastName: "Perez"
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
return (
<>
<h1>
Hello, {formatName(user)}!
</h1>
</>
)
}JSX 활용법 & 주요 문법
/* 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 함 */
/* No */
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World</h2>
</div>
/* Ok */
<div>
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World</h2>
</div>
</div>/* 엘리먼트 클래스 사용 시, className으로 표기 */
/* No */
<div class="greeting">Hello!</div> // class로 작성하면 React에서는 이를 자바스크립트 클래스로 받아들임
/* Ok */
<div className="greeting">Hello!</div>/* JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 함 */
function App() {
const name = 'Josh Perez';
return (
// 여기서 name에 중괄호를 사용하지 않으면 일반 텍스트로 인식함
<div>
Hello, {name}!
</div>
);
}/* React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 함 */
// No: 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식
function hello() {
return <div>Hello!</div>;
}
function Helloworld() {
return <hello />;
}
// 대문자로 작성된 JSX 컴포넌트: 사용자 정의 컴포넌트
function Hello() {
return <div>Hello!</div>;
}
function Helloworld() {
return <Hello />;
}/* 조건부 렌더링에는 if문이 아닌 삼항연산자 사용 */
<div>
{
(1+1 === 2) ? (<p>정답</p>) : (<p>탈락</p>)
}
</div>/* 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용 */
const posts = [
{id: 1, title: 'Hello World', content: 'Welcome to learning React!'},
{id: 2, title: 'Insallation', content: 'You can install React from npm.'}
];
function Blog() {
const content = posts.map((post) =>
// map 함수를 사용할 때는 map 내부의 첫 엘리먼트에 반드시 "key" JSX 속성을 넣어야 함
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
return (
<div>
{content}
</div>
);
}
/* 만약 하드코딩으로 직접 모든 데이터를 코드에 작성한다면? */
const posts = [
{ id : 1, title : 'Hello World', content : 'Welcome to learning React!' },
{ id : 2, title : 'Installation', content : 'You can install React via npm.' },
{ id : 3, title : 'reusable component', content : 'render easy with reusable component.' },
// ...
{ id : 100, title : 'I just got hired!', content : 'OMG!' },
];
function Blog() {
return (
<div>
<div>
<h3>{posts[0].title}</h3>
<p>{posts[0].content}</p>
</div>
<div>
<h3>{posts[1].title}</h3>
<p>{posts[1].content}</p>
</div>
{// ...}
<div>
<h3>{posts[99].title}</h3>
<p>{posts[99].content}</p>
</div>
{// ... 98 * 4 more lines !!}
</div>
);
}key 속성값은 id만 가능한가?
key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 한다.
→ key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야 하기 때문이다.
(nanoid ⇒ 무직위한 문자열을 만들어줌, 이걸 사용해서 키 값으로 넣기도 한다)
고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있으나, 배열 인덱스는 최후의 수단으로만 사용한다.배열의 인덱스를 키로 사용하는 것은 리스트 아이템 순서를 바꾸거나 아이템을 추가/제거 할 때 문제가 됩니다. 명시적으로
key={i}를 전달하면 경고가 나타나지는 않지만 동일한 문제를 일으키기 때문에 대부분의 경우에 추천하지 않습니다. (ref - React 공식문서)
컴포넌트 기반 개발(Component-Based)
컴포넌트?
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
- 컴포넌트를 여러개 만들고 조합하면 어플리케이션을 만들 수 있다
- 모든 리액트 어플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 어플리케이션 내부적으로는 근원(root)이 되는 역할을 한다.
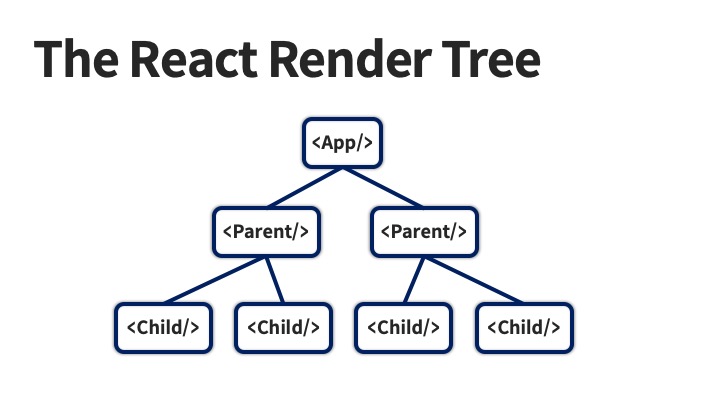
- 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있으며, 이 계층적 구조(hierarchy)를 트리 구조로 형상화하여 표현할 수 있다.

Create React App
리액트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인
리액트 개발 환경을 설정하기 위해서는 babel, webpack와 같은 도구에 대한 설정이 필요하고, 이 외에도 다양한 개발 환경 설정이 필요하다.
이러한 설정을 간단하게 대신 해주는 것이 CRA(Create React App)이다.
How to use
-
Node.js 설치
-
터미널에서 리액트 프로젝트를 보관하고자 하는 위치로 이동
-
CRA 명령어 입력
npx create-react-app@latest 폴더이름 -
npm start명령어로 개발 서버 실행하기
드디어 React를 들어갔다.
새로운 것을 배우는건 늘 설레고 두렵다.
겁 먹지말고 재밌게 배우자!