Redux 상태 관리
Redux는 다음과 같은 순서로 상태를 관리한다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됨
- 이 Action 객체는 Dispatch 함수의 인자로 전달됨
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경
- 상태가 변경되면, React는 화면을 다시 렌더링
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다. → Redux 앱의 state가 저장되어 있는 공간
아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
// 변수 store에 createStore 메서드를 통해 store를 만들어 주고, createStore에 인자로 Reducer 함수를 전달한다.
const store = createStore(rootReducer);전역 상태 저장소 store를 사용하기 위해서는 App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달해주여야 한다.
import { Provider } from 'react-redux';
root.render(
<Provider store={store}>
<App />
</Provider>
);legacy_createStore
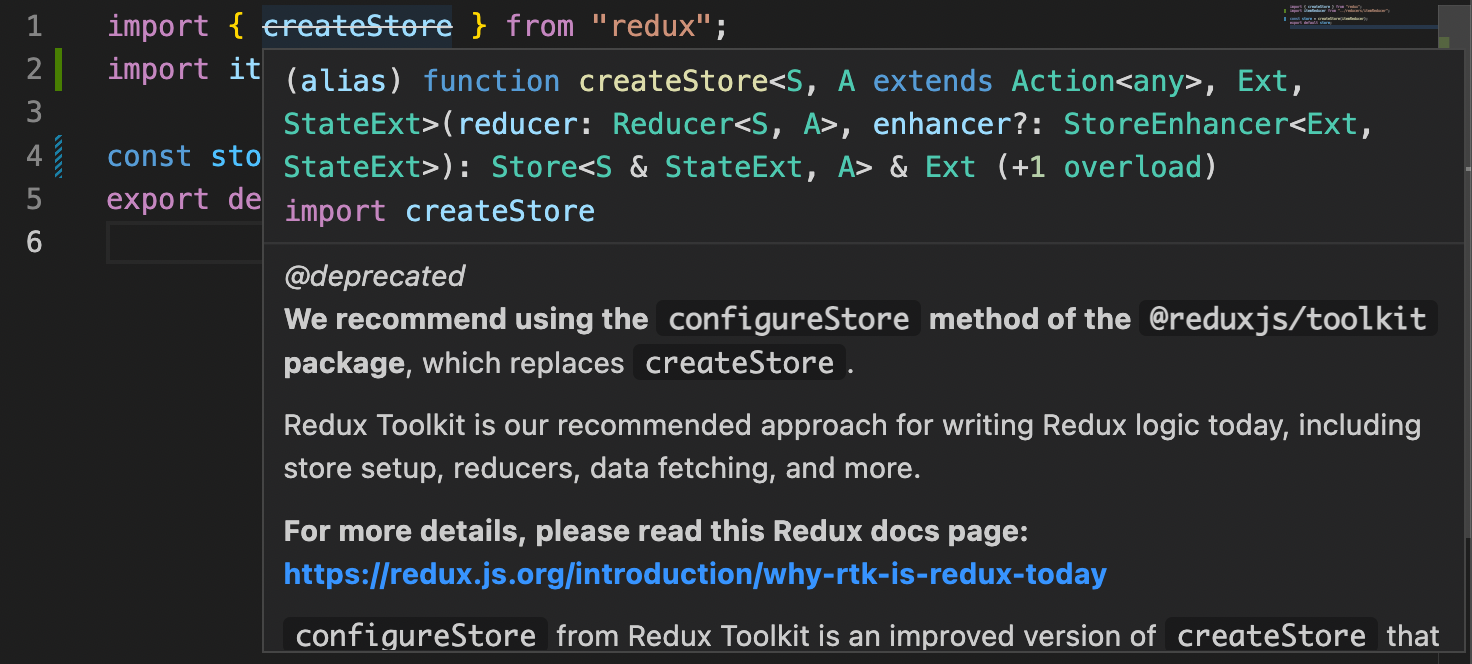
실습 코드에는 createStore 대신 아래와 같이 적혀져 있는데, redux/toolkit에서 제공하는 configureStore 사용을 권장하기 때문이다.
import { legacy_createStore as createStore } from 'redux';
- 해결 방법 :
{ legacy_createStore as createStore }로 사용하기참조: https://github.com/reduxjs/redux/releases/tag/v4.2.0
- createStore의 취소선은 사용자가
toolkit으로 마이그레이션하도록 장려하기 위한 것 - 실제로 createStore API를 삭제하진 않을거다, 모든 기존 legacy 코드들은 계속 작동한다.
- 단지
createStore를deprecated로 표시하고 있음
- 단지
- 취소선은, 시각적 취소선일 뿐이며 코드 동작 방식에는 영향을 미치지 않음. 무시해도 된다.
legacy_createStorealias가 추가됐고, 이걸로 rename해서 import하면 똑같이 동작하지만 취소선(deprecation 태그)를 안보이게 할 수 있다.
- createStore의 취소선은 사용자가
Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수이다.
이 때, Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
const store = createStore(counterReducer);Reducer 함수의 첫번째 인자에는 default value를 꼭 설정해주어야 한다. 그렇지 않을 경우 undefined가 할당되기 때문에 그로 인한 오류가 발생할 수 있다.
두번째 인자에는 action 객체가 들어오게 된다.
action 객체에서 정의한 type에 따라 새로운 state를 리턴한다. 새로운 state는 전역 변수 저장소 Store에 저장된다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성된다.
직접 작성
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
Action Creator (액션 생성자 함수)
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}여기서 type 은 필수로 지정을 해 주어야 한다. 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
Action Creator 함수를 다른 파일에서 사용하기 위해선 export를 붙혀주면 된다.
export const increase = () => {
return {
type: 'INCREASE',
};
};Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수이다. Dispatch의 전달인자로 Action 객체가 전달된다.
import { useDispatch } from 'react-redux';
import { increase, decrease } from './index.js';
// dispatch 함수 만들기
const dispatch = useDispatch();
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러온다.
그 중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 알아보자.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러온다.
import { useDispatch } from 'react-redux'
import { increase, setNumber } from './index.js';
// useDispatch의 실행 값을 변수에 저장
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가 담긴다. 그대로 return을 하게 되면 Store에 저장된 모든 state를 사용할 수 있다.
Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미로, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙
실습
Redux의 구조
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
export const increase = () => {
return {
type: 'INCREASE',
};
};
export const decrease = () => {
return {
type: 'DECREASE',
};
};
export const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
};
const store = createStore(counterReducer);
root.render(
// App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달
<Provider store={store}>
<App />
</Provider>
);
// App.js
import React from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
const state = useSelector((state) => state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* Store에서 꺼내온 state를 화면에 나타내기 위해 변수 state를 넣어준다. */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}Redux의 구조 리팩토링
https://stackblitz.com/edit/react-h7ydgp?file=src%2FApp.js