Description
Section1에서 배운 내용을 총 동원하여 나만의 멋진 아고라 스테이츠를 만듭니다.
배포 링크
https://seulgi-yoo.github.io/fe-sprint-my-agora-states/
Bare Minimum Requirement Self Checklist
스스로 구현 완료한 부분까지 체크하여 제출합니다.
- 디스커션 나열 기능
-
script.js를 수정하여agoraStatesDiscussions배열의 데이터를 나열할 수 있게 구현합니다.
-
- CSS
- 디스커션 추가 기능
-
script.js를 수정하여 디스커션 추가 기능을 구현합니다. -
section.form__container요소에 새로운 아고라 스테이츠 질문을 추가할 수 있는 입력 폼을 제작합니다. 형식은 자유입니다. - 아이디, 본문을 입력하고 버튼을 누르면 실제 화면에 디스커션이 추가되어야 합니다.
-
agoraStatesDiscussions배열에 추가한 데이터가 실제 쌓여야 합니다.
-
- Github Page 배포
- Github Page 배포 기능을 이용하여 누구나 볼 수 있게 배포합니다.
- 코드스테이츠 fe-sprint-my-agora-states 리포지토리로 Pull Request
- 나만의 아고라 스테이츠를 코드스테이츠 깃허브에 Pull request합니다.
- 주어진 Pull request 형식에 따라주세요.
Advanced Challenge Self Checklist
스스로 구현 완료한 부분까지 체크하여 제출합니다.
- 현지 시간 적용
- 샘플 시간을 잘 변형하여, 현지 시간에 맞게 표현합니다. (ex. 오전 10:02:17)
- 페이지네이션 기능
- 페이지네이션에 대해서 스스로 학습합니다.
- 한 페이지에 10개씩 디스커션이 보여야 합니다.
- 다음 페이지로 넘어갈 수 있어야 합니다.
- 이전 페이지로 돌아올 수 있어야 합니다.
- 다음 페이지가 없거나, 이전 페이지가 없는 경우 페이지를 유지해야 합니다.
- 디스커션 유지 기능
- LocalStorage에 대해서 스스로 학습하고, 새롭게 추가하는 Discussion이 페이지를 새로고침해도 유지되도록 제작합니다.
My Own Self Checklist
자신이 추가로 더 구현한 기능이 있으면 아래 적어주세요.
- 다크모드 테마 적용
- 답변이 있는 경우, 체크 아이콘 클릭 시 답변 페이지로 랜딩
- 로컬 스토리지 초기화 기능
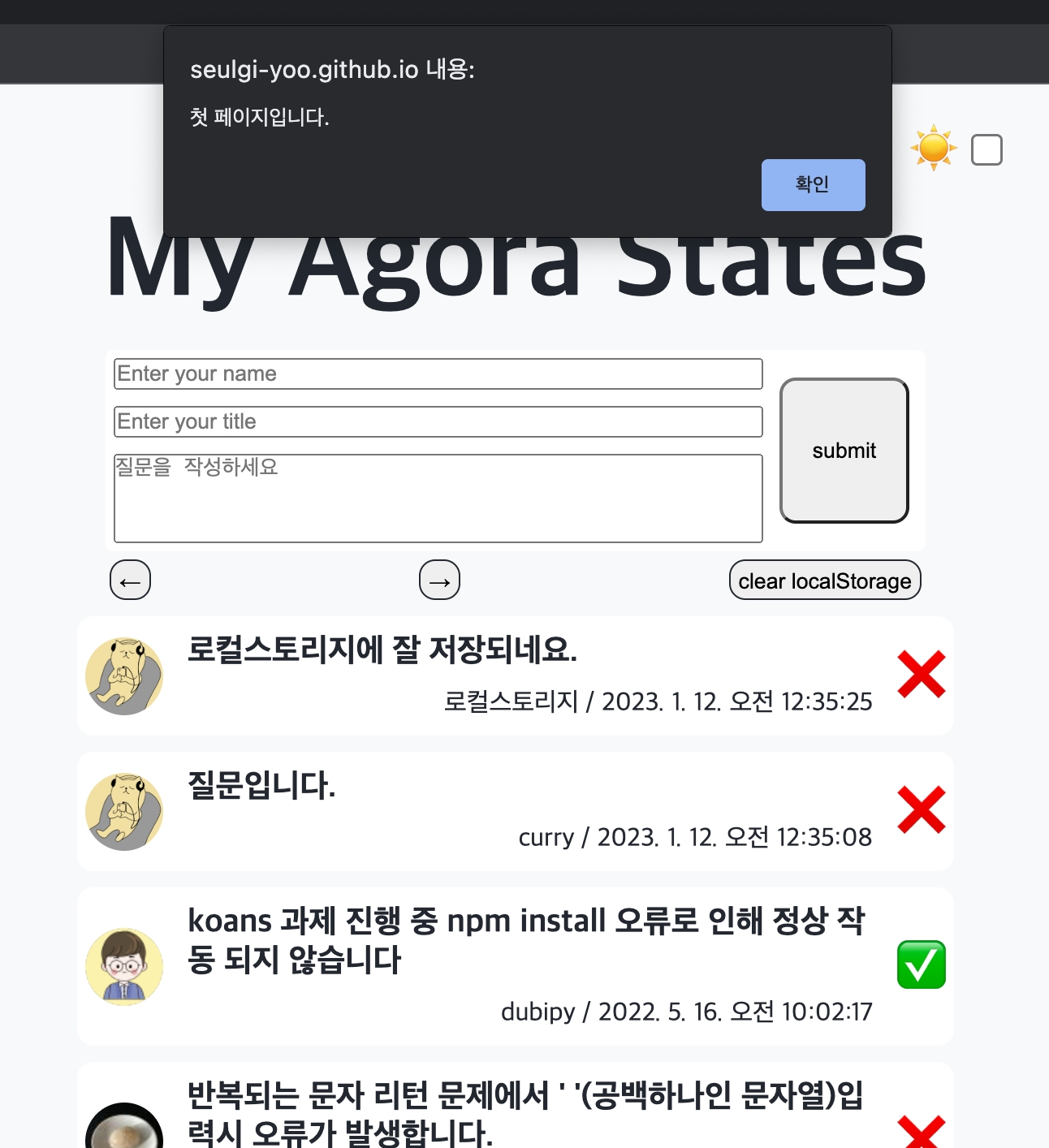
- 다음 페이지가 없거나, 이전 페이지가 없는 경우 alert 메시지 띄우기
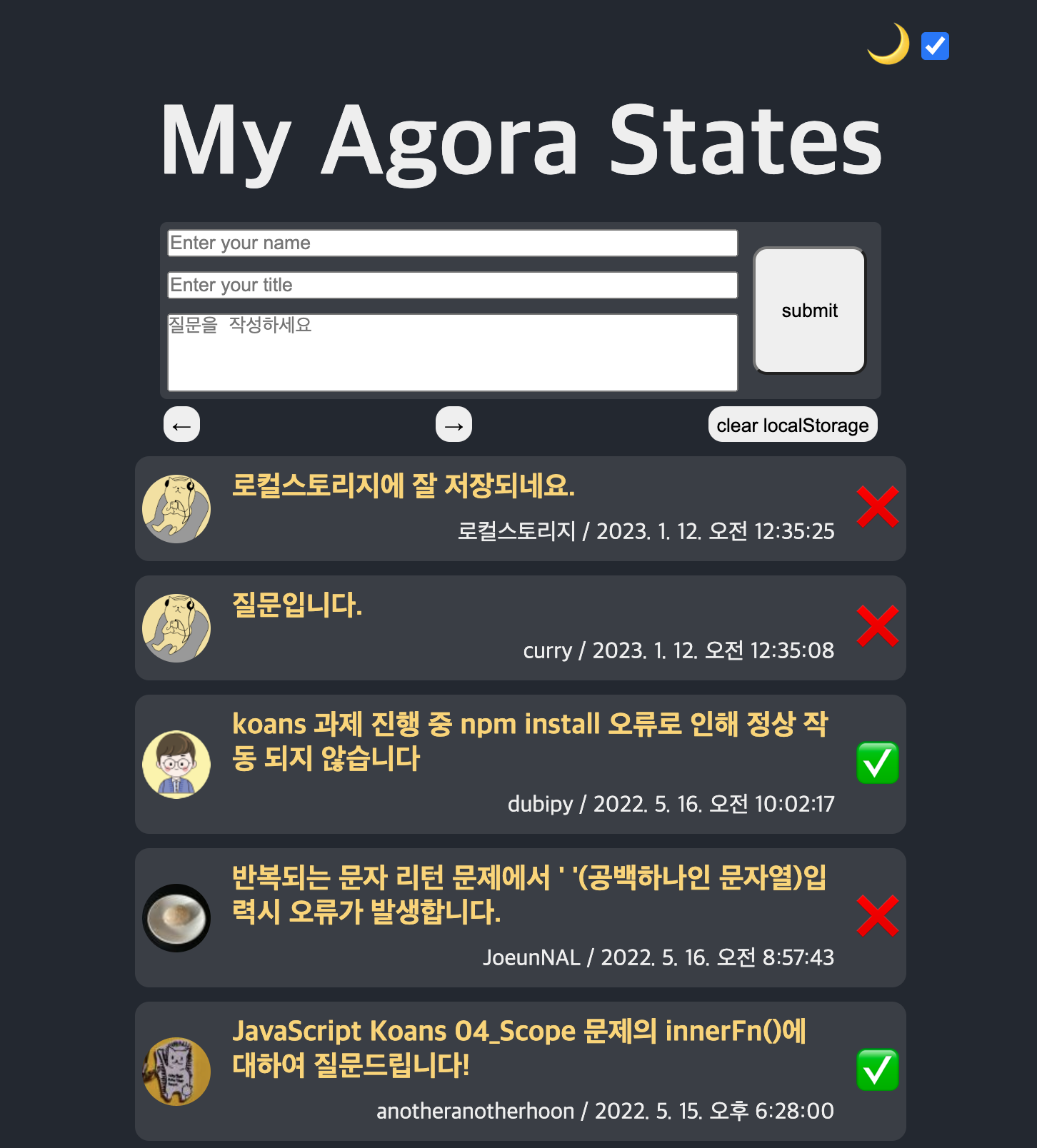
배포 시연 화면
아래 예시를 지우고, 자신의 과제 시연 화면을 추가합니다.


가장 자랑하고 싶은 기능
다크모드 구현: 새로고침해도 해당 로컬 환경에서 바로 직전에 설정했던 테마로 유지되게끔 구현
구현하고 싶었는데 하지 못한 아쉬운 기능
페이지네이션 페이지 별 버튼 구현하기
도움을 받고 싶은 부분
페이지네이션 구현할 때, [<][1] [2][3] [4][5] [>] 이런 느낌으로 만들고 싶었으나, 코드를 어떻게 작성해야 할 지 감이 잡히지 않아 아쉽다

