인터넷은 웹 기반으로 작동한다?
→ X, 인터넷이 웹보다 좀 더 포괄적인 개념이다.
인터넷: ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함한다.
웹: 두 글자로 정의한다면 ‘공간’으로 정의할 수 있다.
문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간 = 웹
이전(2000년대 초)에는 브라우저에 따라 작동이 되기도, 안되기도 하는 호환성 문제가 비일비재했다. 예를들어, 인터넥 익스플로러에서는 댓글을 달 수 있으나 사파리나 파이어폭스와 같은 다른 브라우저에서는 화면이 정상적으로 나오지 않거나 작동이 되지 않는 등의 문제가 발생했었다.
이러한 상황을 막고 웹을 정상적으로 구동시키기 위해서는 개발자들이 각 브라우저마다 따로 개발을 해주어야만 했다.
위와 같은 상황을 해결하기 위해 웹 개발의 형식을 통일 시킨 것이 바로 웹 표준이다.
웹 표준이란?
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’
- 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있음
- 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다루며, 이 세 기술은 각각 화면의 구조, 표현, 동작을 담당함
- 크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원함
- 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있음
- 브라우저 호환 때문에 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제 상황을 방지할 수 있음
웹 표준의 장점
-
유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았습니다. 그러다보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다.
-
웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생합니다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다.
-
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있습니다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문입니다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다.
-
웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양합니다. 또한 웹을 사용하는 사람들도 다양하죠. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있습니다.
Semantic HTML
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
시맨틱 HTML은 어떤 의미일까?
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
이 두 단어를 합쳐서 만든 시맨틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있다.
아래에서 일반적인 HTML으로 작성한 방식과 시맨틱하게 작성한 방식을 비교해보겠다.
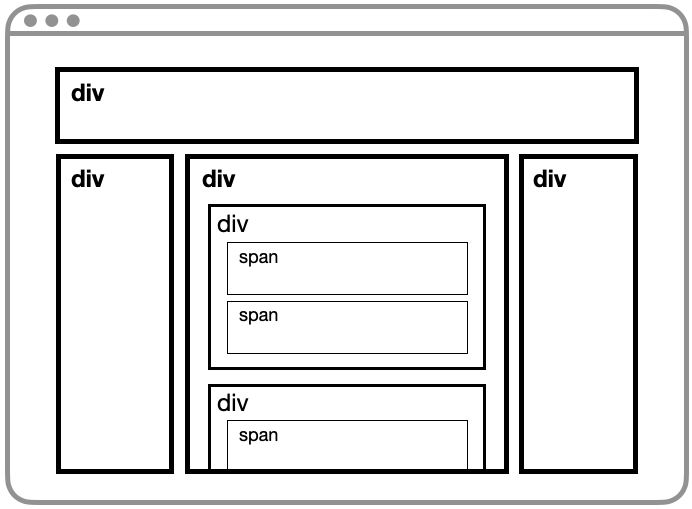
<div>와 <span>으로 화면 구성하기

예시의 HTML 구조는 div와 span으로만 이루어져 있는데, 두 가지 요소만으로도 충분히 화면의 구조를 만들 수 있다.
그럼 왜 시맨틱하게 작성하는 것이 중요하다고 했을까?
A: 저 구조만 보고는 각 요소들이 어떤 역할을 할지 알아내기 힘들다. 어떤 내용이 들어갈지 명시적이지 않기 때문이다. (물론 추측은 할 수 있겠지만 확신할 수 없다)
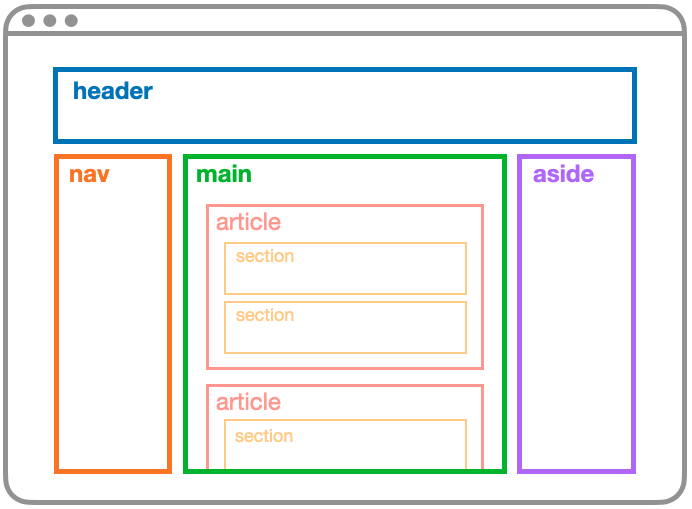
시맨틱 요소로 화면 구성하기

div와 span으로만 이루어져 있는 앞의 예시와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될 지 보다 명확하게 알 수 있다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다. 그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 한다.
시맨틱 HTML은 왜 필요한가?
-
개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서
<div>와<span>으로만 HTML 코드를 작성한다면 요소의 이름을 보고서는 각 요소가 어떤 기능을 하는지 전혀 파악 할 수 없기 때문에 주석을 작성해서 설명하거나id나class를 사용해서 일일이 표기해야한다.만약
id와class를 사용할 경우에는 이름은 어떻게 지을 것인지도 협의해서 정해야 하고, 다른 개발자에게id와class이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 될 것이다.이런 귀찮은 과정을 시맨틱한 요소를 사용하기만 해도 없앨 수 있다. 적어도 각 요소의 기능을 정의하느라 쏟아야하는 시간은 들지 않을 것이다.
-
검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다.
<div>와<span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.하지만 시맨틱 요소를 사용하면 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시맨틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다는 의미이다.
-
웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
한 가지 예시를 들면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데 이 때, HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 된다.
시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다는 의미이다.
시맨틱 요소의 종류
| 요소 종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소 |
<nav> | 메뉴, 목차 등에 사용되는 요소로, 보통 페이지 이동을 위한 링크들을 담고 있다. |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소 |
<main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소 |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소로, 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용한다. |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용한다. 제목(<hgroup>)을 포함하는 경우가 많다. |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>이다. |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소 |
자주 틀리는 마크업
HTML을 구성할 때 웹 표준을 저해하는 마크업 사용법이면서, 생각보다 자주 발생하는 상황에 대해 예시를 통해 알아보자.
인라인 요소 안에 블록 요소 넣기
HTML 요소는 표시 방법에 따라 인라인요소와 블록 요소로 나뉜다. 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로로 넓게 화면 영역을 차지한다.
대표적인 인라인 요소: <span>, <a> 등
대표적인 블록 요소: <div>, <h1> 등
인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안된다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span><b>, <i> 요소 사용하기
<b>요소와 <i>요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소이다. 하지만 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문에 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋다.
대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는 <strong>요소와 <em> 요소를 사용하는 것이 좋다. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여한다.
<b>글씨를 두껍게</b> -- 대체 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체 --> <em>콘텐츠 강조하기</em><hgroup> 마구잡이로 사용하기
<hgroup>요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용한다. 이를 시각적으로 나타내기 위해서 숫자가 작을수록 글자의 크기가 크고, 숫자가 작을 수록 크기가 작다.
그런데 이러한 특성 때문에 <hgroup>의 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4><br /> 연속으로 사용하기
<br />은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소이다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 된다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }인라인 스타일링 사용하기
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있었다. 그런데 HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같다. 웹 표준을 지키기 위해서는 HTML과 CSS 코드를 분리해서 작성해야 한다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮음<h2>
(X) <h3 style="color: blue">나쁜 예시: 인라인 스타일링</h3>
//CSS 파일
h2 { color : "yellow" }크로스 브라우징
크로스 브라우징(Cross Browsing)이란
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
여기서 동등한 이라는 표현을 사용했는데, 크로스 브라우징이 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니기 때문이다.
크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있다.
애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다.
크로스 브라우징 워크 플로우
-
초기 기획
초기 기획 단계에서
어떤 웹 사이트를 만들 것인지 정확하게 결정해야 한다.- 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정해야 한다.
그 후에는
이 사이트의 고객이 누구일지 생각해야 한다.- 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민이 필요하다. 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야 한다.
-
개발
코드를 작성할 때
사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다. -
테스트 / 발견
각 기능을 구현한 후에는
그 기능에 대한 테스트가 필요하다.- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행한다.
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행한다.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행한다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행한다.
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법이다. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있다.
-
수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다.- 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다. 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다. 수정이 완료되면 3번 과정부터 반복한다.