cp6. 함수
학습 목표
✅ 함수표현식, 함수선언문으로 함수를 정의하고 호출할 수 있다.
✅ 매개변수와 전달인자에 대해 설명할 수 있다.
✅ 함수에 return문이 필요한 이유를 이해한다.
✅ 함수를 이용해 구구단 n단을 출력하는 재사용이 가능한 코드를 작성할 수 있다.
함수란?
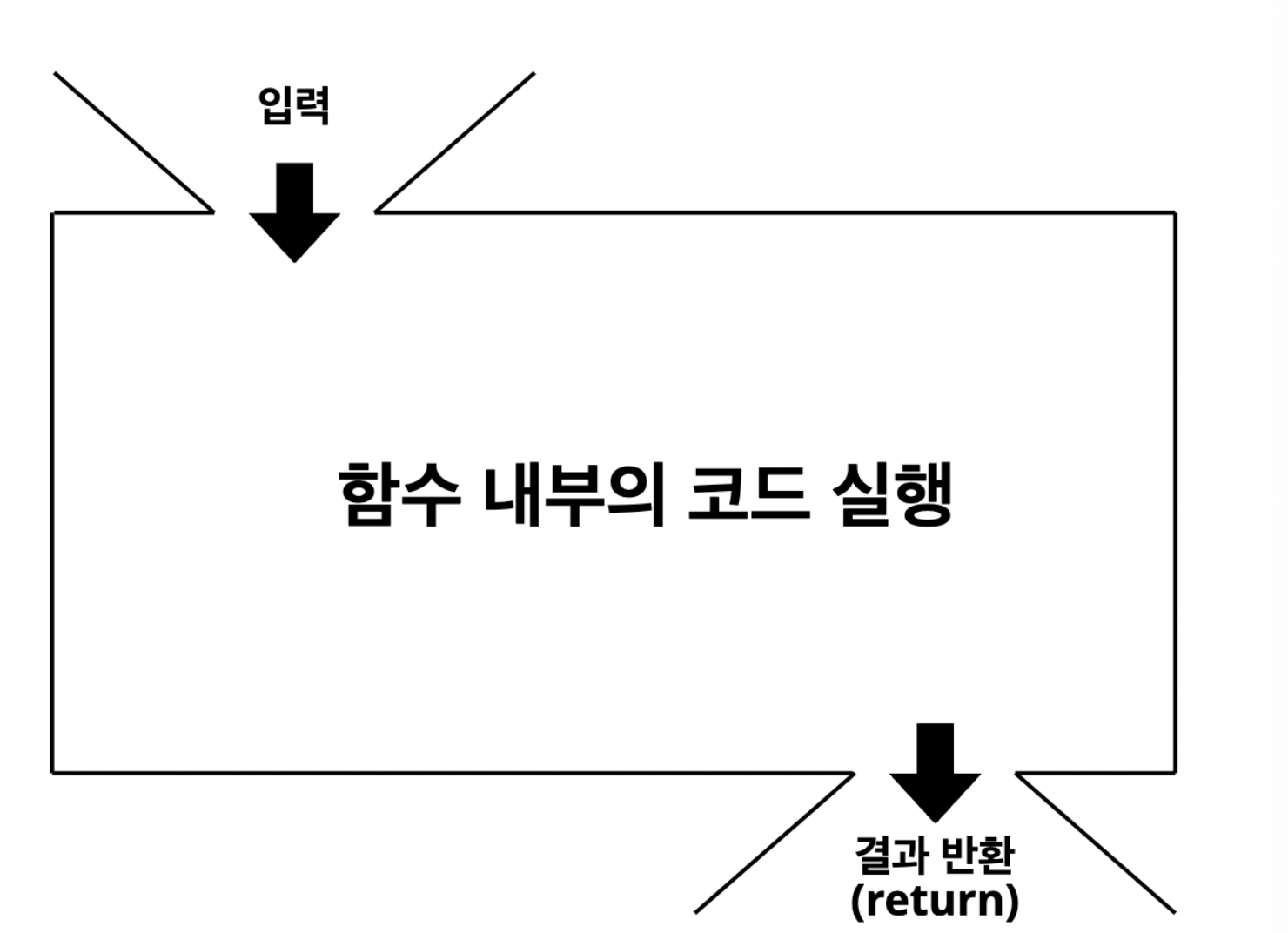
함수는 입력에 따라 그에 걸맞은 논리적인 일련의 작업을 하는 하나의 작업 단위로, 함수를 선언한 뒤 호출하여 사용한다.

함수선언문과 함수표현식
- 함수선언문:
function키워드로 선언
function sayHello() {
console.log('hello')
}; // 선언만 하고 호출은 하지 않았기 때문에 콘솔이 출력되지 않음
sayHello(); // 해당 문장에서 함수를 호출하여 실행- 함수표현식
let sayHello = function () {
console.log('hello')
}; // 선언만 하고 호출은 하지 않았기 때문에 콘솔이 출력되지 않음
sayHello(); // 해당 문장에서 함수를 호출하여 실행매개변수와 전달인자
매개변수: 함수를 정의할 때 선언하고, 함수 코드 블록 내에서 변수처럼 취급됨. 함수 정의 시 소괄호 내에 매개변수를 추가할 수 있음.(매개변수는 여러 개 사용 가능)
전달인자: 함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있음.
function greeting(name) { // name은 매개변수
console.log(`hello, ${name}`);
}
greeting('아무개'); // hello, 아무개
function introduction(name, age) {
console.log(`이름: ${name}, 나이: ${age}`);
}
introduction('아무개', 20) // 이름: 아무개, 나이: 20return문
함수의 실행결과를 외부로 반환할 때 return 키워드를 사용하면 됨
function add (x, y) {
return x + y; // return문
}return문의 역할
- 함수 내부의 코드가 차례대로 실행되다가 return문을 만나면 값을 반환한 후 함수는 종료. 다시 말해 return문 뒤에 나오는 코드는 실행되지 않음.
- return문에 작성된 코드를 실행한 후 결과를 함수 외부로 리턴함. 함수 외부에서 함수를 호출하면 함수의 실행결과를 확인할 수 있음
- 함수 호출의 결과를 변수에 할당하는 것도 가능
- 함수의 호출 결과끼리의 연산도 가능
function add (x, y) {
return x + y; // return문
console.log('실행되지 않습니다') // return문 뒤에 나오는 코드는 실행되지 않음
}
// 외부로 반환된 결과값 콘솔로 출력하기
console.log(add(2, 3)); // 5
// 결과값을 변수에 할당, 연산 가능
let result = add(3, 2) + add(5, 7);
console.log(result); // 17
