React Native
1.[React Native] navigation (공식 문서 안 읽고 삽질한 썰)

react-native를 접한 뒤 react의 router처럼 작동하는 navigation을 설치하여 테스트 해 보았다. 그런데 너무나도 빠르게 변화하는 react-native의 속도에 맞추지 못하고 구글링으로 이곳저곳을 헤매다 결국 공식문서를 보긴 하여 코드를 작성하
2021년 10월 19일
2.[React Native] TypeScript의 모든것(?)

React Native를 진행하면서 겪은 Type 이슈들... 1. Image 태그에서 ImageProps 타입 전달해주기 src/@types/global/images.d.ts파일을 생성한 뒤, 각각 사용하는 이미지에 대한 타입을 지정해 주었다. 그 후 img ur
2022년 2월 25일
3.[React] 랜더링의 모든 것

(너무나 오랜만에 돌아온 듯한 느낌이지만...) 요즘 너무나 바쁘고, velog라는 것에 대해 잊어버리며 살다가 바쁘게 살던 만큼 깨달은 것들이 너무 많고, 느낀점이 너무나도 많아서 점점 정리가 필요하다고 느낄때 쯤? 비로소 돌아오게 되었다(,,,ㅎ) 그리고 비로
2022년 10월 13일
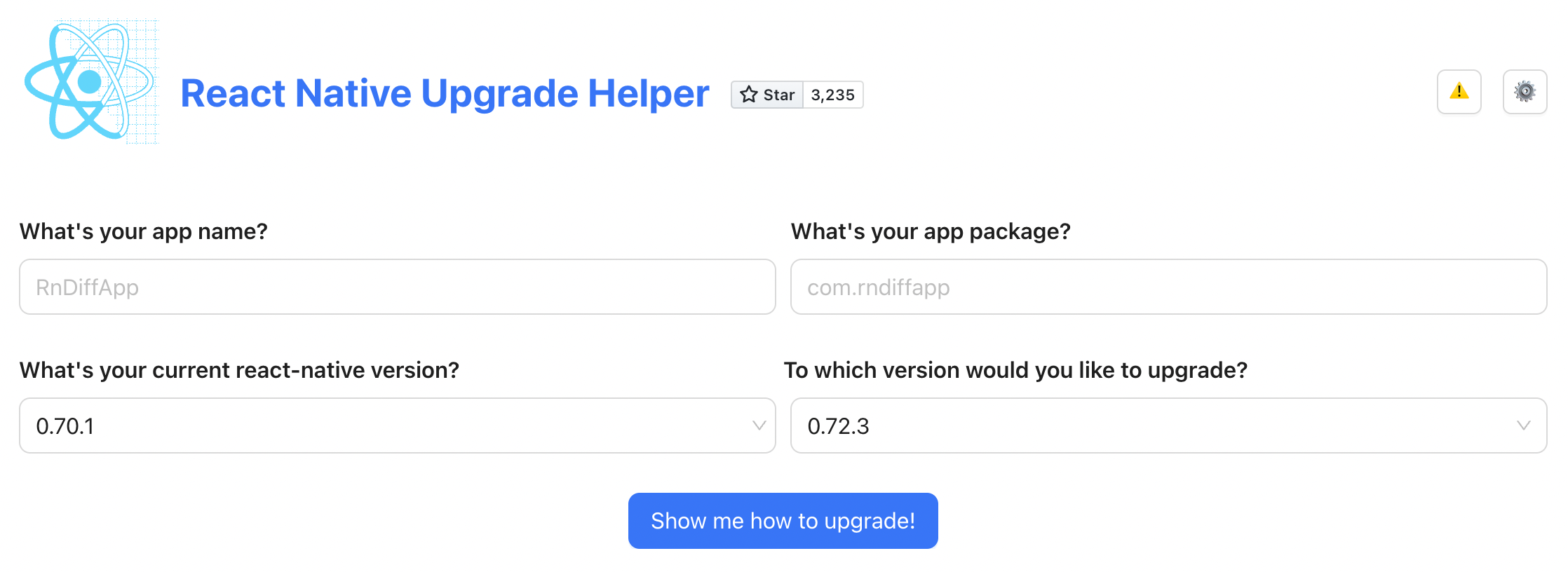
4.[React Native] RN 버전 Migration

React Native 프로젝트를 진행하다 보면 버전 업데이트를 하고 싶은 경우가 생각보다 많다. 하지만 이놈의 예민한 React Native는 이 과정을 쉽게 허락하지 않는다 🔥 그럴 때 굉장히 유용한 사이트가 있다.그거슨 바로RN Version Migration
2023년 10월 26일
5.앱 배포 시 Apple Developer 초기 세팅

수십번은 반복해도 잊어버리는 Apple Developer 앱 초기 세팅 방법, 과연 과정이 어려운건가 내 기억력이 아쉬운건가에 대하여🥂많은 앱 배포 과정을 거치고, 다시 한번 초기 세팅을 해야 하는 시점이 어김없이 도래했다. 단기기억상실증으로 인해 자꾸 구글링 하는
2025년 6월 2일