passport사용 예제
1. passport 설치 및 세팅
- 모듈 불러오기
npm i passport passport-local passport-mongoose express-session
(팁 : 컴퓨터가 빠르면 설치가 더 빠르게 진행된다.)
설치 후에는 필요한 모듈을 불러온다.
const session = require("express-session")
const LocalStrategy = require("passport-local")
const passport = require("passport")그 후 model폴더를 따로 지정했다면 model.js파일에,
그게 아니라면 app.js파일에 passport-local-mongoose모듈을 불러오면 된다. (추후에 MVC패턴으로 리팩토링 하기 귀찮다면 모델 폴더를 미리 만들어놓자.)
const passportLocalMongoose = require("passport-local-mongoose")- 세팅
(세팅 부분에 등장하는 User는 User Model을 지칭한다고 가정)
위에서 모듈을 불러왔던 같은 파일에 plugin세팅까지 완료한다.
UserSchema.plugin(passportLocalMongoose)
app.use(
session({
secret: "secret is secret.",
resave: false,
saveUninitialized: false,
}),
)
app.use(passport.initialize())
app.use(passport.session())
passport.use(new LocalStrategy(User.authenticate()))passport에게 LocalStrategy를 사용한다고 요청하는 부분이다.
passport에서는 username이라는 이름의 변수가 필요한데,
username없이 email과 password로만 로그인을 구성하였다면,UserSchema.plugin(passportLocalMongoose, {usernameField: "email"})위와 같이 옵션을 추가해 줄 수 있다.
아래의 과정은 위의 옵션 추가를 통하여 username을 email로 대체한 상태로 진행하였다.
- serialize
passport.serializeUser(User.serializeUser())
passport.deserializeUser(User.deserializeUser())해당 session에서 User에 대한 serialize를 설정하는 부분이다.
위와 같은 모든 과정을 거치면 세팅을 완료할 수 있다.
2. 회원가입
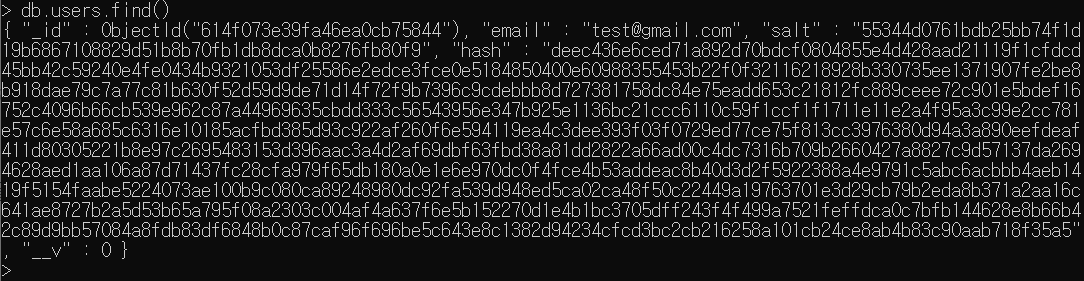
const user = new User({ email : "test@gmail.com" })
const newUser = await User.register(user, "1234")1234는 테스트 비밀번호이고
실제 과정에선 req.body.password등을 통해 구현하면 된다.
 그 결과 위의 그림처럼 회원가입이 성공한 것을 볼 수 있다.
그 결과 위의 그림처럼 회원가입이 성공한 것을 볼 수 있다.
3. 로그인
app.post("/login",
passport.authenticate("local", { failureRedirect: "/login" }), (req, res) => {
res.redirect("/home")
}
)위와 같은 미들웨어를 통해 로그인을 구현할 수 있고,
실패 시 /login으로 redirect된다는 것을 알 수 있다.
4. 로그아웃
bcrypt에 비해 세팅 및 진행이 조금 힘들다고 느낄 수 있다.
이제부터는 그 고생이 빛을 볼 시간🌟
app.get("/logout", (req, res) => {
req.logout()
res.redirect("/login")
})세상 간단한 로그아웃 코드가 아닐 수 없다.
5. 인증
빛을 볼 시간🌟(2)
app.get("/auth", (req, res) => {
if (req.isAuthenticated()) {
res.render("auth")
} else {
res.redirect("/login")
}
})간단한 코드를 통하여 유저의 인증 여부를 판단하고
접근을 제어할 수 있다!
6. 인증 미들웨어 생성
인증을 사용할 수 있는 경우는 꽤나 많기 때문에
미들웨어를 생성하여 관리하면 더욱 편할 것 같다.
middleware.js에서 미들웨어 생성 후
module.exports.isLoggedIn = (req, res, next) => {
if(!req.isAuthenticated()){
return res.redirect("/login")
}
next()
}app.js에서 해당 미들웨어를 불러온다.
const { isLoggedIn } = require("./middleware")그리고 앞서 빛을 보았던 인증 부분에서 미들웨어를 사용하여
app.get("/auth", isLoggedIn, (req, res) => {
res.render("auth")
})세 번째 빛을 볼 수 있다🌟
(눈부셔!)

