Q. "사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것.
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."면접에서 자주 다루는 질문 중 하나인 위의 내용을 설명하기 위해서는
'Semantic Web, Semantic Tag'를 이해가 필요한데요,
Semantic Web 이란?
'Semantic'은 _[의미론, 의미론적]_ 이라는 뜻으로, 직역하면 '의미론적인 웹'이라는 뜻.
웹의 구성 요소마다 의미를 부여함으로써 과거 '사람'의 언어로 이해가되던 웹페이지의 구성을
'사람+기계'가 함께 이해 할 수 있는 형태로 제작된 웹페이지입니다.ex)
*과거 웹페이지 구성*
<div id="header"></div>
-> <div> 태그에 작성자 임의로 id값을 부여함으로써,
컴퓨터는 임의의 id값을 해석하지 못함.
*Semantic Web의 페이지 구성*
<header></header>
-> 임의의 id 값이 아닌, 웹의 기본 구성 요소들을 태그로 분류(정의)하여
컴퓨터가 해석 할 수 있도록 처리.
** <header>와 같은 태그가 바로, HTML5에서 Semantic Tag **
이외, <section>, <footer>, <article>, <nav>, <summary> 등
약 백여개의 요소가 있음.위의 예시를 보았을 때, 태그를 정의함으로써 컴퓨터는 'header', 'footer', 'section' 등 웹페이지의 구성을 해석하고, 유의미한 정보처리가 가능합니다.
Semantic Web의 장점
- 검색 엔진에서의 검색에 영향을 줌으로써 '검색 최적화'에 중요한 역할을 함.
- 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색 가능.
- 의미없는 클래스 이름, 끊임없는 div 보다, 의미있는 코드 블록 활용 가능.
- 개발자에게 태그 안에 채워질 데이터 유형을 제안.
- 의미있는 이름짓기(Semantic naming)는 적절한 사용자 정의 요소 / 구성 요소의 이름짓기(namimg)를 반영.
Semantic Web에서 'html img태그'와 'css background-image'의 차이
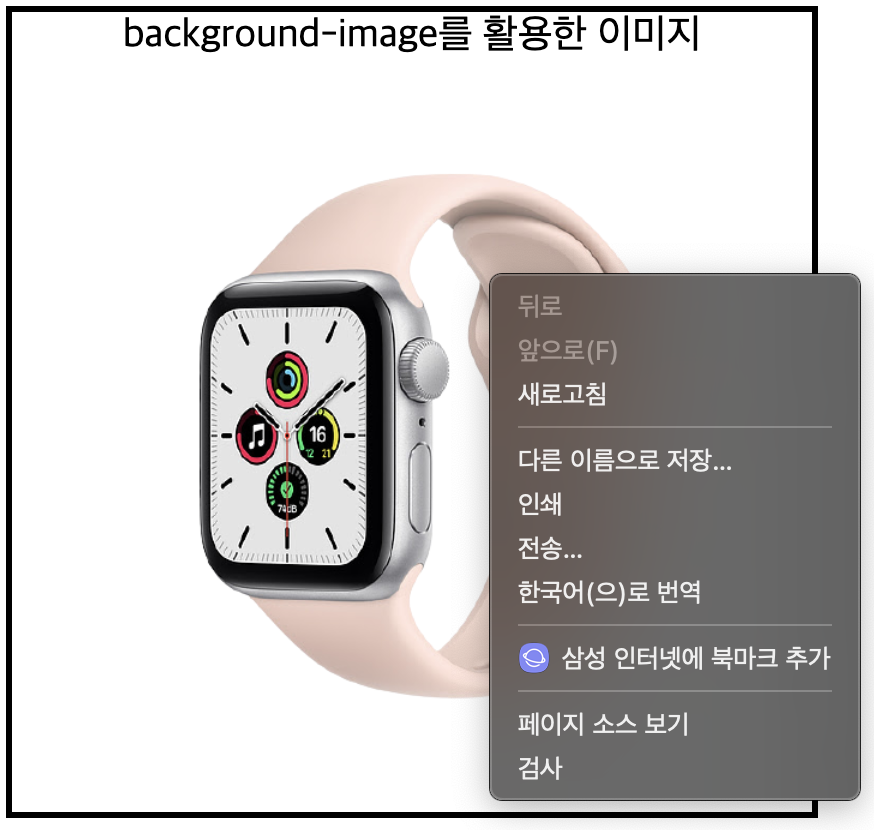
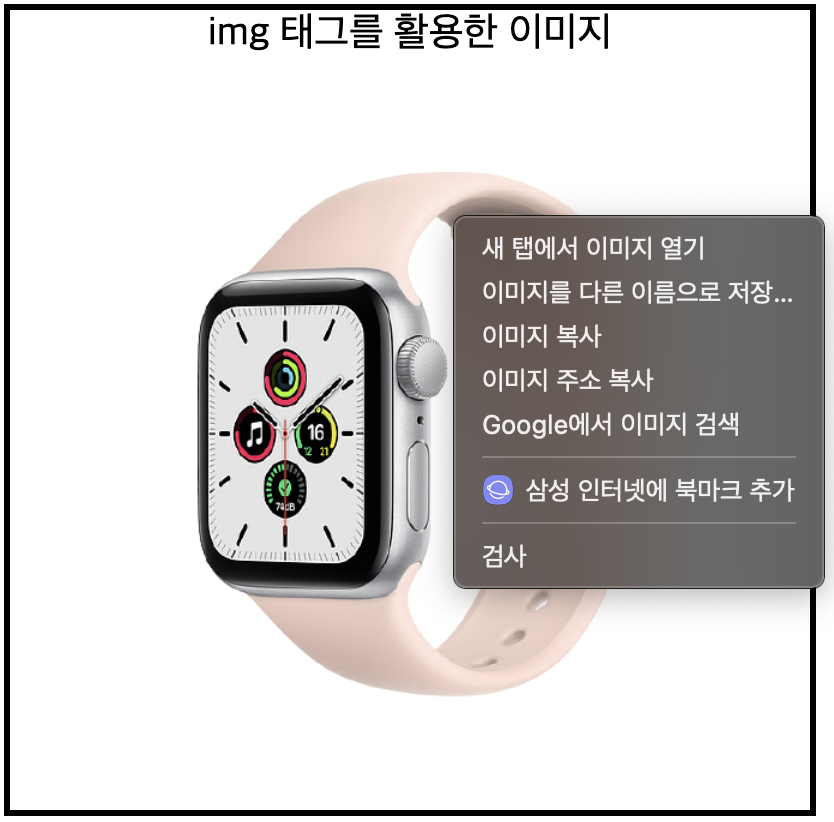
아래의 두개의 이미지는 면접질문에서 요구하는 방법대로 구성 된 이미지이며,

각각 우클릭 시,
-
background-image = 이미지로 인식 못함.

-
img 태그 = 이미지 인식 및 검색 가능.

웹이 정보로 인지하냐 안하냐의 차이가 있으며, 이미지의 중요도에 따라 활용방식이 다름
img 태그의 사용하는게 좋은 경우
- 프린트가 필요한 경우
- 백그라운드 이미지는 출력시 포함되지 않습니다.
- 이미지에 문구가 사용되어 의미를 가지는 경우
- 이미지에 의미가 있는 경우, alt 태그를 사용해 의미 설명 가능.
- 이미지가 중요한 경우
background-image를 사용하는게 좋은 경우
- 일정부분만 선택해 보여줄 경우(예 - hover버튼)
- 간단하게 css를 사용하여 이미지를 손 쉽게 변경 가능.
- 이미지 위에 텍스트가 들어가는 경우
- 이미지 위에 텍스트가 들어가고, 백그라운드로 중요도가 높지 않을 때.
- 페이지 전체 출력시 이미지를 제거해야 되는 경우
- 이미지가 출력되면 곤란한 경우거나 겹치는 경우.
- CSS sprites를 사용해 이미지 속도를 향상시킬 경우
- 다수의 img 태그를 통한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상 가능.
- 배경 전체에 확대해 보여줄 필요가 있는 경우
- background-size 등의 속성을 사용해 배경 이미지를 간단하게 조작 가능.
결론적으로,
Q. "사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것.
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."A. <img>태그는 alt 태그를 사용하여 이미지 설명 및 검색이 가능한
Semantic Tag의 일종으로 볼 수 있으며, 단순 배경이미지가 아닌
페이지 구성에 필요로하는 이미지일 경우 필히 사용하여야 하며,
background-image 속성은 페이지 구성에 설명을 필요로 하지 않는
단순 배경이미지일 경우에 활용하기 좋습니다.
예를 들어 맹인에게 페이지 구성을 설명 할 때,
필요한 요소인지 아닌지를 판단하여 태그를 활용한다면 구분이 더 명확해 지지 않을까 생각합니다.