Lifecycle 이란?
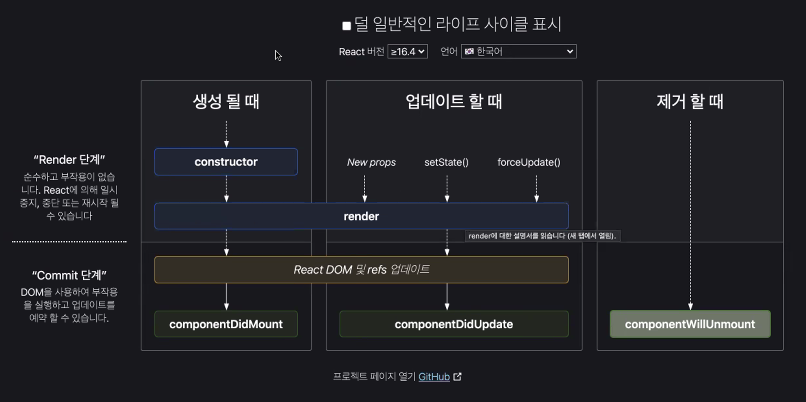
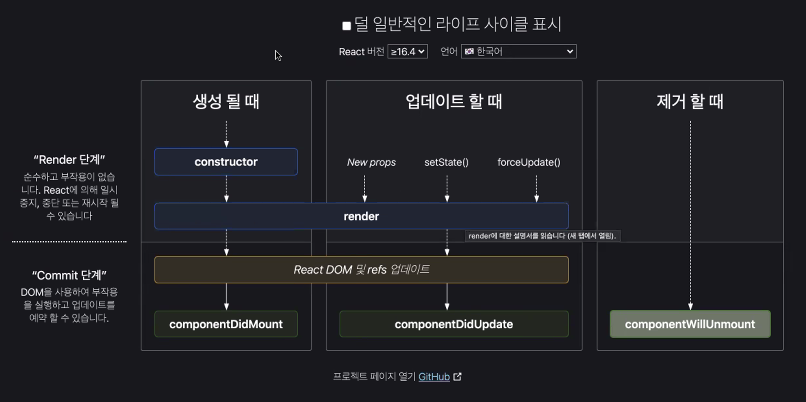
어떠한 컴포넌트가 렌더가 될 때 하나의 라이프사이클 기본순서는
1. constructor
2. render
3. componentDidMount
4. (fetch 완료)
5. render
6. (setState)
7. componentDodUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- 최초 렌더는 완료가 되었으나, 데이터만 변경(Update)가 필요한 경우 실행
- ex) 마켓컬리에서 A의 상품을 클릭 후, 뒤로가기 후, B의 상품을 눌렀을 경우
8. componentWillUnmount
- 이벤트 배너 or 타이머 기능이 있을 경우, 종료되었을 때 마운트 해제가 되게끔 하기 위한 메서드

부모&자식 간의 라이프사이클
부모&자식 Lifecycle 순서
1. 부모 컨스트럭터
2. 부모 렌더
3. 자식 컨스트럭터
4. 자식 렌더
5. 자식 콤디마
6. 부모 콤디마
조건부 렌더링
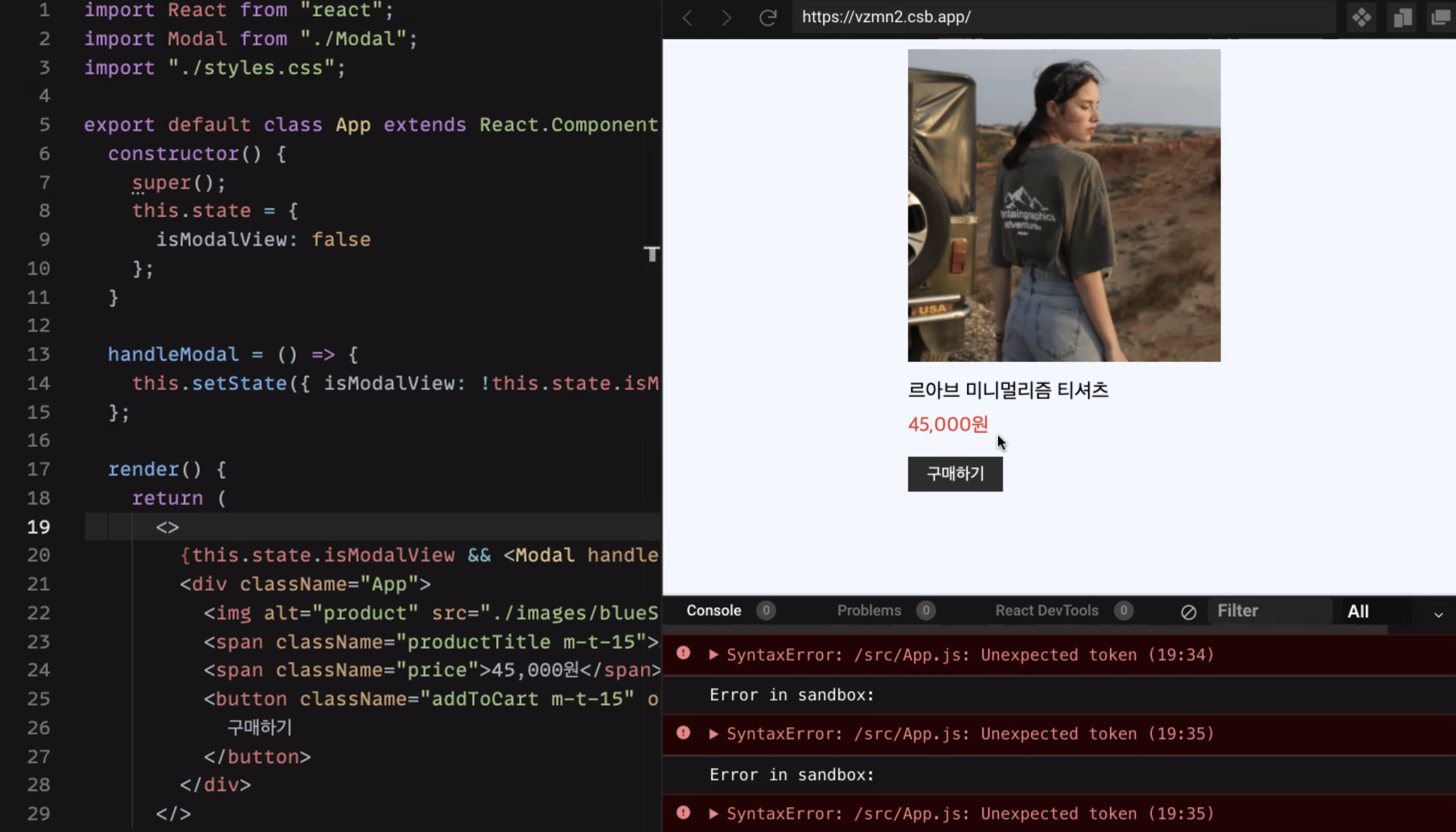
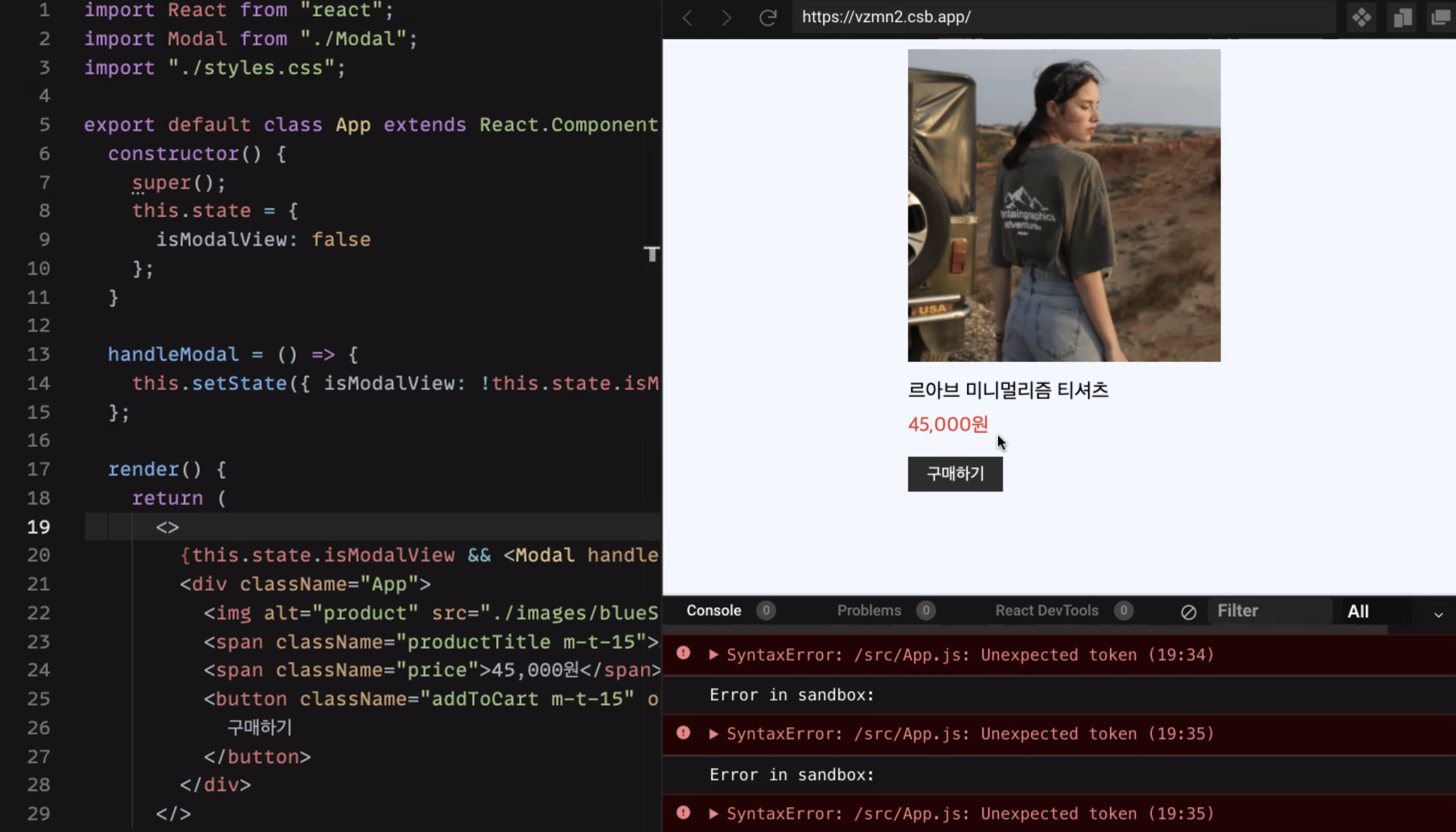
예시 : 모달창 만들기(하단 이미지 참조)
- 부모 컴포넌트에 자식인 모달 컴포넌트를 키고 끌 수 있게 스테이트 값을 지정해준다
this.state = {
isModalView: false
};
- 스테이트 값을 변경해줄 함수를 만들어 준다.
handleModal = () => {
this.setstate({ isModalView: !this.state.isModalView})
}
- 클릭(이벤트)했을 때, 모달창이 나올 수 있도록 해당 태그에 이벤트를 걸어준다.
<button onClick = {this.handleModal}>
버튼을 누르면 모달창 뜸
</button>
- 모달창이 뜬 후 'close'버튼을 누르면 다시 원래 화면으로 돌아오게 해야하기 때문에
&&연산자, props를 활용해서 자식(모달) 컴포넌트에도 이벤트를 전달
{this.state.isModalView && <Modal handleModal={this.handleModal}}
<button onClick={this.props.handleModal}>Close</div>