list 태그 종류
<ol> : ordered list
<li> : list
<ul> : unordered list
<li> : listol, ul 태그 하위 속성으로 li태그가 있으며, 개별 사용도 가능하지만 list를 만들 때 사용하는 태그임
list 태그의 특징
<style>
ul{
background-color: skyblue;
}
ol{
background-color: yellow;
}
li{
background-color: yellowgreen;
}
</style>
<body>
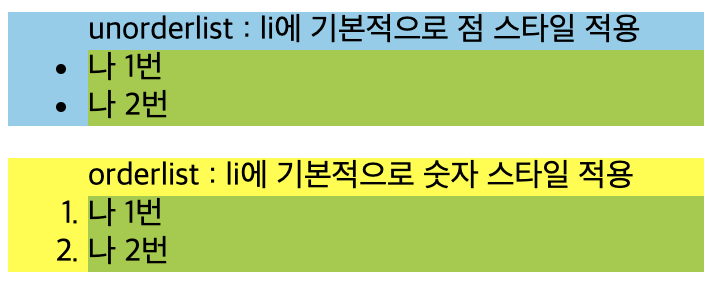
<ul>unorderlist : li에 기본적으로 점 스타일 적용
<li>나 1번</li>
<li>나 2번</li>
</ul>
<ol>orderlist : li에 기본적으로 숫자 스타일 적용
<li>나 1번</li>
<li>나 2번</li>
</ol>
</body>태그 결과값을 보면, li 태그 앞에 각기 다른 스타일이 적용된 걸 볼 수 있다.

스타일 적용을 필요로 하지 않을 경우에는
ul, ol {
list-style: none;
}스타일에 list-style: none; 을 적용하면 되며,none 값 이외에 여러 값을 적용 할 수 있다.
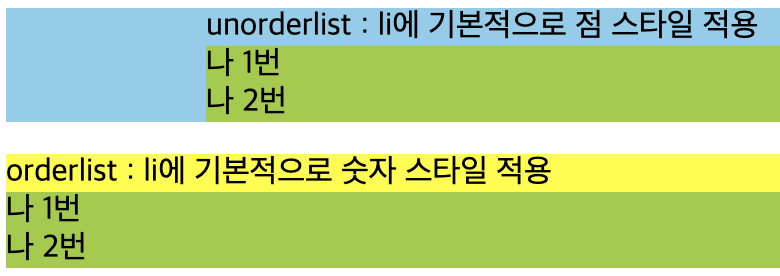
추가로 ul, ol 태그에 padding 값으로 li태그 앞 공간에 자유롭게 디자인이 가능하다.
ex)

- 하늘색 이미지 : ul에 padding-left: 100px; 적용
- 노란색 이미지 : ol에 padding-left: 0; 적용
li Style 적용
<style>
ul{
background-color: skyblue;
}
li{
background-color: yellowgreen;
}
</style>
<body>
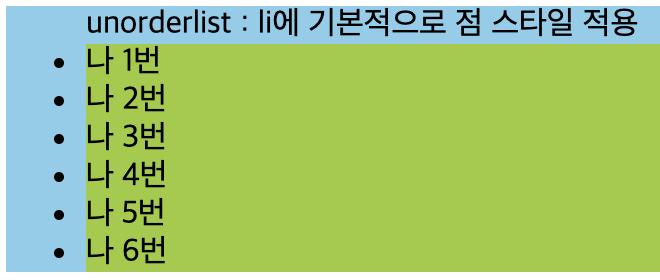
<ul>unorderlist : li에 기본적으로 점 스타일 적용
<li>나 1번</li>
<li>나 2번</li>
<li>나 3번</li>
<li>나 4번</li>
<li>나 5번</li>
<li>나 6번</li>
</ul>
</body>위의 코드대로 스타일 적용 시, 아래와 같이 적용이 되는데..

여기서!!
CSS Selector 표기법을 통해 n번째 순서의 li태그를 수정 할 수 있음.
-
selector:first-child{
{
-
selector:last-child{
{
-
selector:nth-child(odd){
{
-
selector:nth-child(even){
{
selector는 li와 같은 [태그][.class] [#id] 에도 적용이 가능하며, first/last/nth 를 통해 원하는 순서에만 스타일을 입힐 수 있음!
- odd : 홀수번째 모든 li
- even : 짝수번째 모든 li
ex)
<style>
ul{
background-color: skyblue;
}
li{
background-color: yellowgreen;
}
li:first-child{
background-color: gray;
}
li:nth-child(even){
background-color: violet;
}
li:nth-child(5){
background-color: yellow;
}
</style>
<body>
<ul>unorderlist : li에 기본적으로 점 스타일 적용
<li>나 1번</li>
<li>나 2번</li>
<li>나 3번</li>
<li>나 4번</li>
<li>나 5번</li>
<li>나 6번</li>
</ul>
</body>결과

first-child 값을 넣은 '나 1번' li는 회색
nth-child(even) 값을 넣은 '나 2,4,6번(짝수)' li는 보라
nth-child(5) 값을 넣은 '나 5번' li는 노랑으로 변경 된 걸 볼 수 있다.
